Manapság általánossá vált közösségi gombok elhelyezése honlapunkon. Ha nem vagy designer egyből az az ötleted támad (legalábbis nekem biztos), hogy keresel egy ingyenes ikonkészletet. De ha ezek túl kicsik és nagyítani szeretnél rajta pixeles lesz. A héten olvastam egy megoldást ezeknek a gomboknak létrehozására, megjelenítésére ami gyors, ingyenes, tetszetős és teljesen testreszabható.
A gombkészlet css3-ban íródott, így a régebbi böngészőkben (IE6, IE7) a gombok kinézetébe bele lehet kötni. Itt a kép alapú alternatívák természetesen szebb megoldásokat jelentenek.
A készlet vektoros ikonokat, illetve egyedi betű készletet használ a gombok megjelenítéséhez.
Tartalomjegyzék
Jellemzők
- 100% vektoros CSS3 gombok
- @font-face ikonok és egyedi betűkészlet
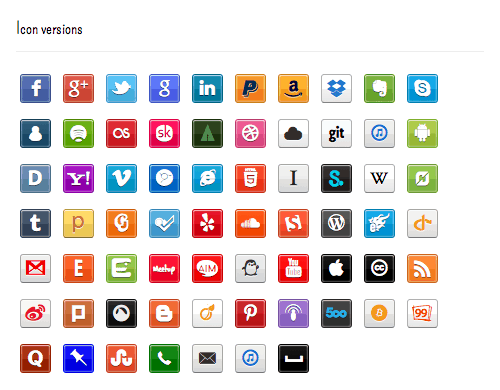
- 72 támogatott szolgáltatás
- Egyedi gombok létrehozása
- Tetszőleges méretek
- Kinézet romlás régi böngészőkben
Töltsd le az ingyenes gombkészletet
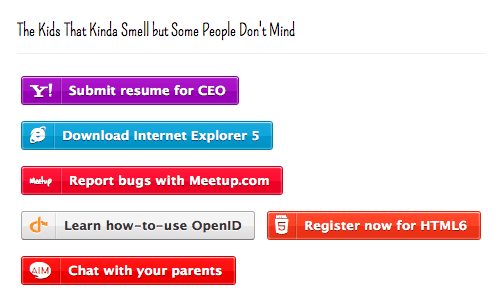
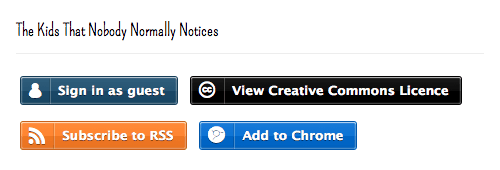
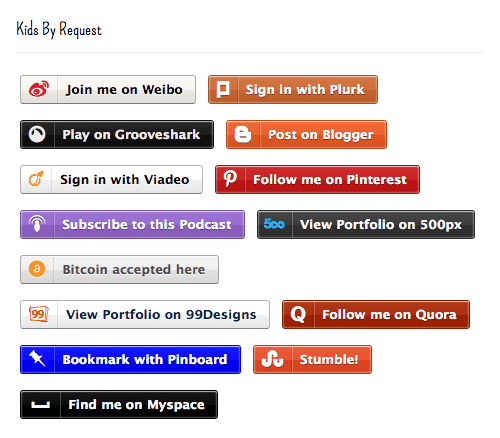
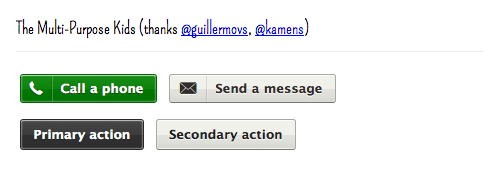
Kinézet









Használat
Először is be kell kötnünk a leszedett css fájlt.
<link rel="stylesheet" href="css/zocial.css" type="text/css" /> |
Utána nincs más dolgunk mint megkeresni a megfelelő class-kat és beállítani azokat.
<button class="zocial facebook">Sign in with Facebook</button> |
<a class="zocial quora icon">Follow me on Quora</a> |
A class-ok csak <div>, <a> , illetve <button> tag-kel működnek.






