Meguntad a táblázatokat, és a CSS a kedvenc eszközöd hogy elrendezd weblapjaidat, annak ellenére, hogy unalmasnak és csúnyának tűnik? Ez a cikk leírja egy módját annak, hogy egy szép CSS elrendezést készítsünk háttérképek és margók használatával.
Ehhez egy XHTML oldalt fogunk használni: „Tartalom külső stílussal„. Ha minden megvan, kezdjünk bele!
Példa fájlok
Ezt az XHTML oldalt fogjuk használni. Kattints a View / Source menüpontra, hogy megkapd. Letöltheted a képeket, amiket ehhez használtam.
A egyszerű CSS fájl így néz ki:
1 2 3 4 5 | #wrapper { } #header { } #navigation { } #sidebar { } #main { } |
Tartalomjegyzék
A háttér elkészítése
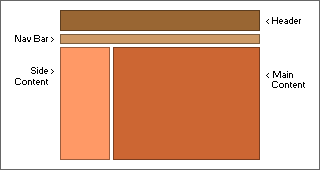
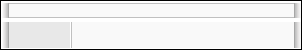
A #wrapper használatával fogjuk definiálni a munkaterületet, ami majd a tartalmunkat fogja megjeleníteni. Egy kétoszlopos oldalt fogunk készíteni, a fejrész alatt navigációs menüvel. Valami ilyent:

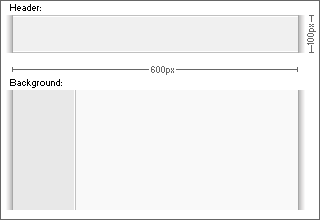
Most el kell döntenünk, hogy milyen széles legyen a tartalomrész. 600 pixel az egész, 200 pixel a menüoszlop (400 pixel a fo~ tartalom). Lépj be Photoshopba vagy valami egyszerű képszerkesztő programba és készíts egy 600 pixel széles képet, ami a háttered lesz.
A kép mindössze 1-4 pixel magas legyen, mert ezzel lesz kitöltve a lap csempeszerűen az aljáig. Ne felejtsd el, hogy a képed tartalmazza a menüoszlop hátterét is. Itt van amit használni szoktam:


Itt jegyezzük meg, hogy a szövegterület és a perem között 8 pixel távolság van. Nem szeretnénk, hogy ezen a dekoratív kereten szöveg legyen, sőt egy kicsit beljebb írunk, így 10 pixel helyet fogunk hagyni a menüoszlopunk előtt.
A címsor elkészítése
A #header használatával a meglevő háttér tetejére egy képet helyezhetünk. Ennek a képnek jó esetben 600 pixel szélesnek kell lennie, de a magassága bármekkora lehet. Ne felejtsük el, hogy bele kell illenie a háttérbe. Lássuk az enyémet.
A képnek ki kell egészítenie a meglevő hátteret folytatva a keretet azzal megegyező árnyalattal. Ez a példa nagyon egyszerű, a tied lehet bonyolultabb.

A tartalomrész
Most készen van a két fő képünk, így el tudjuk kezdeni az elrendezés kódolását.
Kezdjük a #wrapper elemmel:
1 2 3 4 5 6 7 8 | #wrapper { height: 100%; width: 600px; margin: 0 auto; padding: 0; text-align: left; background: url(images/background.gif) center repeat-y; } |
Margó: 0 pixel távolságra helyezzük a #wrappert a tetejétől, és autoumatikus távolságra a bal, jobb oldaltól és az ablak aljától. Helykitöltés: 0 annyit jelent nincs helykitöltés, és a háttér is passzol a mi háttérképünkhöz.
A címsor elhelyezése
Most efölé a címsor képét kell elhelyeznünk. Mivel a #wrapper-t 600 pixel szélesre állítottuk, így nem szükséges ezt újra jelölnünk. Csak a magasságát és a hátterét kell megadnunk.
1 2 3 4 | #header { height: 100px; background: url(images/header.gif) no-repeat top left; } |
Margó használata elválasztásra
Most megvan a tartalomrészünk és a címsorunk, így már csak a #navigation, #sidebar és #main elemekhez kell a CSS-t elkészíteni. Tudjuk, hogy a #sidebar szövegének a bal oldalon kell lennie, de ha most megnézed az összes információ a menüoszlop után közvetlenül található, mint egy átlagos dokumentumban..
Ennek kijavítására margókat fogunk alkalmazni. Egyszerűen a margó adja meg, hogy hol lesz az elem „levágva”. A float attribútumot a szöveg balra mozgatásához használjuk:
1 2 3 4 5 6 | #sidebar { width: 175px; margin-left: 15px; margin-right: 10px; float: left; } |
Emlékezzünk csak: eldöntöttük, hogy 10 pixel helynek kell lennie a bal oldalon, így nem fog a menüoszlop a kerettel érintkezni. Tegyük 15-re! Ezt a Margin-left-el csináljuk. A Margin-right különveszi a jobb oldalon a választóvonalat és a menüoszlopot. Most a #main-ban helyet kell csinálnunk a menüoszlopnak (200 pixel). Tehát levágunk 15 pixelt a jobb, és 10 pixelt a bal oldalon. Most szintén float attribútumot használunk, hogy az elemünk jól illeszkedjen jobbra.
1 2 3 4 5 6 | #main { width: 370px; margin-left: 10px; margin-right: 20px; float: right; } |
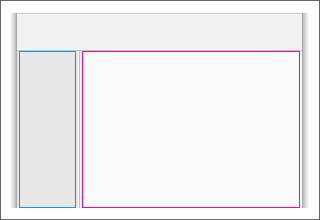
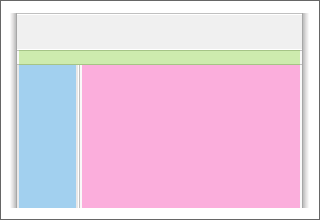
 Ha nagyobb választóvonalad van a háttérképeden a tartalom és a menüoszlop között, akkor többet is levághatsz mindkét oldalon hogy ne kerüljön szöveg rá. Itt egy ábra, hogy láthasd, hogy hogy használjuk a margókat:
Ha nagyobb választóvonalad van a háttérképeden a tartalom és a menüoszlop között, akkor többet is levághatsz mindkét oldalon hogy ne kerüljön szöveg rá. Itt egy ábra, hogy láthasd, hogy hogy használjuk a margókat:

A navigáció elrendezése
Emlékezzünk csak! Vízszintes navigáció menüt kell készítenünk, ami a fejrész és a menüoszlop között helyezkedik el.
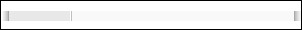
„Mi van a háttérképpel? Nem lehet rajta szöveg egy sorban” – mondhatod. Ez az amiért készítünk egy új háttérképet, akárcsak a fejrészben tettük. Ismét bizonyosodj meg róla hogy passzol az eredeti háttérhez.

A lista kiegyensítése
Ekkor a navigáció menünk egy rendezett lista. Ez lehet hogy jó, de egy lista nem fér el egy 20 pixel magas területen. Egyenesítsük ki!
Először meg kell adnunk a #navigation magasságát és hátterét.
1 2 3 4 5 6 | #navigation { height: 20px; margin: 0; text-align: center; background: url(images/nav.gif) no-repeat top left; } |
Most egyenesítsük ki a listát. Ez a lista így egy blokk- típusú elem és most egy sorrá kell változtatnunk, hogy minden elem egymás mellett jelenjen meg. Ennek ellenére mi azt akarjuk, hogy a navigáció listaként tegye ezt meg, így egy Child Selector-t használunk:
1 2 3 4 | #navigation li { display: inline; list-style-type: none; } |
List-style-type attribútum eltünteti azt a szörnyű kört a lista elemei elől. Ez az ábra megmutatja, hogy hogyan is kellene már kinéznie a lapodnak. Külön színekkel jelöltem az elemeket:

Címsor eltüntetése
Ha nem akarod a címsort megjeleníteni, készíts egy .hide osztályt:
1 2 3 | .hide { display: none; } |
Valamint írd be ezt a kódot a kiválasztott címsorba:
1 | <h1 class="hide">Heading</h1> |
Ez el fogja „rejteni” a címsort a böngészőből, de egy CSS nélküli eszközzel tekintve (Palm Pilot, mobiltelefon) látható lesz.
Végső lépések
Ha nem megfelelő neked az oldalad igazítása, vagy szeretnél magának az oldalnak hátteret – akkor ezt megteheted egy új body CSS elem létrehozásával.
1 2 3 4 | body { text-align: center; /* Az összes elem középre */ background: url(images/bgpattern.gif) repeat; } |
Lehetséges egy másik elem létrehozása, ami a magasságot 100%-ra állítja az egész dokumentumban, hogy megbizonyosodj: minden böngésző megfelelően jeleníti meg.
1 2 3 | html/body { height: 100%; } |
Ezzel cikkünknek vége. Az oldalad szépen elrendezett lehet CSS-vel, amely működik egyaránt IE6, Mozilla, Opera és a többi kompatibilis böngésző alatt.
Nézd meg az elkészült oldalt.
A cikket írta Jay (aka. Pixelshifter)
Pixelated.co.uk
Fordította: Balo







Nekem localhoston próbáltam firefoxal, és nekem nem jó. IE-ben megy .de firefoxnál valami bibi van a hátérrel.
Megoldottam. Figyelmetlenség. :D
Jócikk köszi!
Nagyon hasznos cikk, aki nem ért hozzá kellőképp, annak jó tanulási alap. :)
Nagyon sokat segitetel evel mindenkinek csak van egy gond, frisiteni kellene a linkeket mert sokan nem akarnak,nem tudgyak elkesziteni a kepeket(header.gif,stb)
Elore is koszonom.
Udv:Tyson
(Bocsanatot kerek az ekezetekert)
Letölthetőek a képek (layout_images.zip), az előbb ellenőriztem a linket.