Az aptana egy remek, eclipse alapú szerkesztőprogram, általában ajánlani szoktam másoknak akik munkájuk során 1-1 nagyobb projecten dolgoznak illetve ha SVN támogatásra van szükség és nincs kedve valakinek egy TortoiseSVN-t telepíteni.
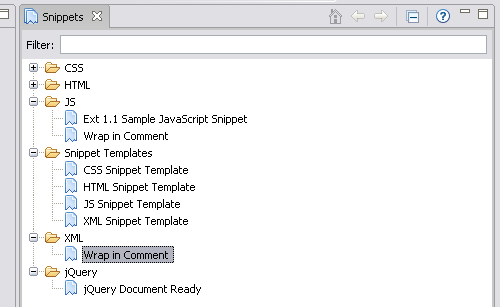
Van egy hasznos tulajdonsága melyet a munka során szoktam használni, nevezetesen a „snippets” könyvtár (kódrészletek könyvtára), melyben több típusú (CSS, HTML, JS, XML stb..) segítség is van alapértelmezetten, ám újakat nem egyértelmű, hogy hogy lehet felvenni. Amikor szükségem lett volna rá hogy a snippets állományt bővítsem a saját munkám során keletkező és gyakran ismétlődő kódokkal, rákerestem a neten, mégis hogy lehet újakat felvenni. Ám valami eszement és nem is működő leírást találtam csak, úgyhogy most jöjjön egy annál egyszerűbb és gyorsabb módszer, amivel új snippeteket lehet felvenni ebben a programban.
Az új snippetet felvételének alapja egyébként az, hogy az egyes snippetek a számítógépeden mint fájlok vannak tárolva, és ezek másolásával illetve a tartalmuk szerkesztésével lehet újakat létrehozni.

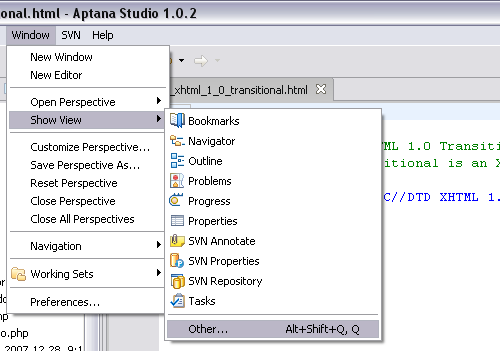
Maga a Snippets könyvtár egyébként a „window/show view/other…” menüpontra kattintva az „Aptana views/snippets” alatt található meg, illetve itt lehet bekapcsolni a nézetet. Bekapcsolás után tetszőleges helyre/oldalra lehet pakolni egyszerűen „fogd és vidd” módszerrel.
Tartalomjegyzék
A snippet view megnyitása

A snippet szerkesztése
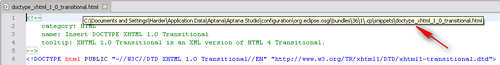
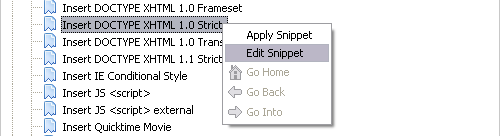
Ha bármelyik snippet-t megnyitod szerkesztésre a snippet-re jobbegér gombbal kattintva és az „edit snippet” menüpontot választva, akkor a snippet fülére vive az egeret látszódik, hogy a számítógépen ez az állomány hol található meg mint fájl.

Nézzük meg az egyik snippet tartalmát, hogy is néz ki:

Snippet típus I.
1 2 3 4 5 6 | <!-- category: HTML name: Wrap with <b> toolTip: Wrap with <b> --> <b>${selection}</b> |
A commentezett rész első felében az van definiálva, hogy
- mely típusú snippethez tartozik a megnyitott snippet (ez jelen esetben a HTML csoporthoz)
- mi a neve (name), ez fog megjelenni a listában
- mi a tooltip (ha fölé viszed az egeret, milyen szöveget írjon majd ki)
- illetve maga a kód
A ${selection} részlet azért felel, hogy ha a snippetre úgy kattintasz rá, hogy egy szöveg illetve kódrészlet ki van jelölve, akkor azt ne törölje ki, hanem „vegye körbe” az új kódrészlet. Nem feltétlenül szükséges, hogy a snippet kódjában benne legyen, ám nincs is hátránya hogy benne hagyjuk.
Az új snippet esetében a fájl neve bármi lehet, igazából nincs jelentősége, minden fontosabb infó ami a programban megjelenik, az a snippet tartalmában van definiálva. Én maximum annyit tanácsolnék, hogy a fájlnevekbe fűzd bele a nevedet, hogy a későbbiekben könnyebben be tudd azonosítani, hogy mi az ami már alapértelmezetten benne volt a programban és mi az, amit te vettél fel. Egy géptelepítés vagy program újratelepítés során sokkal egyszerűbb lementeni és visszamásolni a saját kódrészleteidet, ha a fájlnevek alapján be tudod őket azonosítani.
Snippet típus II.
Nézzünk egy másik típusú snippetet, a textarea-sat
1 2 3 4 5 6 7 8 9 | <!-- category: HTML name: Insert <textarea> tooltip: Insert a <textarea> tag prompt(name): The value of the name attribute prompt(rows): The number of rows in the text area prompt(cols): The number of columns in the text area --> <textarea name="${name}" rows="${rows}" cols="${cols}"></textarea> |
Az alábbi snippet beillesztéskor nem egyből szúrja be a kódot, előtte egy kis ablakot dob fel, melyben meg lehet adni a name, a rows és a cols értékét. Az egyes mezők tooltipjét a „prompt” sorok tartalmazzák. Ennek mintájára pl. könnyedén létre lehet hozni egy képbeszúrásos snippet-t:
1 2 3 4 5 6 7 8 9 10 | <!-- category: HTML name: Insert <img> tooltip: Insert a <img> tag prompt(url): a kép elérési útvonala prompt(width): a kép szélessége prompt(height): a kép magassága prompt(alt): a kép alt szövege --> <img href="${url}" width="${width}" height="${height}" alt="${alt}" /> |
Remélem hogy hasznosnak találtad ezt a kis leírást és ha nem is sok, de valamiféle segítséget tudott nyújtani a program kényelmesebb használatához.







Ez eddig oks, de az ${url} ${width} stb… paramétereket hogyan adom fel neki?
köszi
kúl: http://web-kreation.com/all/create-code-snippets-in-aptana-to-improve-productivity/