Aki nem foglalkozik aktívan SEO-val (keresőoptimalizálás), valószínűleg nem is hallott a Google legújabb algoritmus frissítéséről, amit Pingvinnek neveztek el (Penguin update).
A pingvin update célja, hogy visszaszorítsa azokat a túlzásba vitt keresőoptimalizálási megoldásokat, melyeket már-már spam jellegű tevékenységnek lehet titulálni. Ilyen tevékenység lehet pl. a kulcsszavak túl gyakori használata ,vagy pl. a rosszul kivitelezett linképítés, mely során nagyon sok, nagyon értéktelen katalógusból hirtelen nagy mennyiségű linket kap egy oldal.
A sitewide linkekkel eddig is óvatosan kellett bánni, ezután még nagyobb figyelmet kell majd fordítani e témára. (Sitewide linknek hívjuk azt, amikor egy honlap összes oldalán megjelenik egy hivatkozás egy másik oldalra. Pl. menüben, sidebar-ban, footer-ben…) A sitewide linkek használata (főleg olyan oldalak között ahol a tartalom sem releváns) rosszul is elsülhetett, hiszen hátránnyal sújtotta a linket adó lapot is illetve azt is, aki kapta.
A pingvin update hatására számos magyar oldalt is elkaszált a Google. A legnagyobb magyar SEO fórumon (Entity Webmester Fórum) már napok óta izzanak a témák, mindenki osztja meg a tapasztalatait a többiekkel és próbálják minnél gyorsabban megfejteni, hogy pontosan milyen feltételek esetén kaszál el a keresőóriás 1-1 honlapot illetve hogy lehet kihozni ezeket az oldalakat a büntetésből.
Amiért mindezt fontosnak tartottam leírni: nálam is voltak (és vannak is) sitewide linkek, hiszen ha megnézitek a felső menüt, akkor a 2 utolsó link bizony más oldalakra mutat. Eddig nem okoztak gondot, de jelenleg senki nem tudja hogy vajon a későbbiekben ebből lesz-e valamiféle probléma, úgyhogy jobb előre gondolkodni és nem utólag fogni a fejet …

Az egyik link a személyes blogomra (blog), a másik pedig a Mac OS X témákkal foglalkozó „tutorial” oldalamra (Mactippek.com). Egyik oldal sem mostanában készült, mindegyiken számos cikk, bejegyzés található, mondhatjuk hogy a bizalmat élveznek a Google rendszerében. Valószínűleg ennek volt köszönhető, hogy pl. a tutorial.hu-ról kapott sitewide linkek nem ártottak a 2 oldalnak. Eddig …
Most viszont úgy döntöttem, hogy nem kockáztatok és mindkét link megkapja a nofollow
1 | rel="nofollow" |
értéket, ami jelzi a Google számára hogy-e linkeket erről a honlapról nem kell követni.
idézet a Google Webmestereszközök oldaláról: A rel=”nofollow” attribútumról
A „nofollow” segítségével a webmesterek arra utasíthatják a robotokat, hogy „Ne kövessék az oldalon lévő linkeket” vagy hogy „Ne kövessenek egy bizonyos linket.”
A nofollow attribútum eredetileg oldalszintű metatagként jelent meg, és arra utasította a keresőmotorokat, hogy ne kövessék (vagyis térképezzék fel) az oldalon lévő kimenő linkeket.

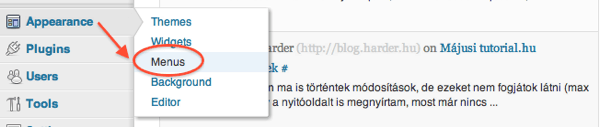
A WordPress-ben nekem a felső menüt az admin/Appearance/Menu része határozza meg, itt vettem fel a plusz elemeket.
Valószínűleg alapértelmezetten nem volt bekapcsolva az az opció (bár ebben nem vagyok biztos), hogy a plusz, extra mezőket is megjelenítse a menüpontok hozzáadásakor. Épp ezért elsőre nem is jöttem rá, hogy az itt adminban felvett, külsős oldalakra mutató linkeket hogy tudom ellátni a rel=”nofollow” értékkel.
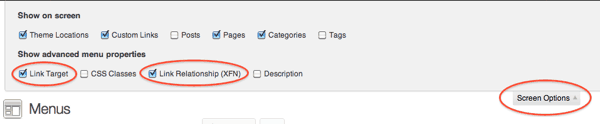
Szerencsére volt annyi eszem, hogy megkérdeztem Tőletek … :) Balou segített a válasszal, ugyanis az adminfelület tetején megtalálható „Screen options” részen be lehet jelölni ezeket az extrákat és így már beállítható a rel=”nofollow” is, illetve a target=”_blank” is.

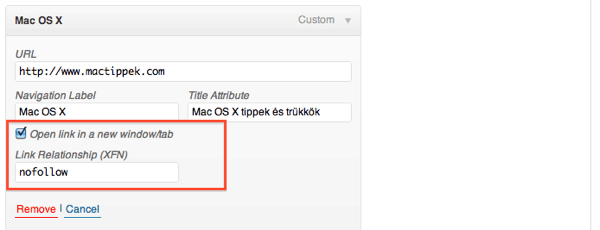
Ezután már gyerekjáték volt a képen is látható módon beállítani a 2 új opciót.

Itthon is rengeteg WP-s weboldal van, szerintem fontos egy pici időt szánni arra, hogy időnként felülvizsgáljuk őket. Jelenleg ez az apró módosítás – amit szerintem jól eldugtak :) – fontos lehet, én nem vettem észre és szeretném, ha nem pont ezen múlna egy másik wordpress oldal helyezése (akár mostanában, akár a későbbiekben).







Akkor, ha jól értem, akkor pl. az oldalak láblécében található készítői linkre is célszerű rátolni egy nofollow-t, hogy ne legyen gond? Mert pl. ha valaki csinál egy állatvédős oldalt megbízásból, az eléggé irreleváns lesz egy webdesign oldallal kapcsolatban :) Régebben nézegettem, hogy ki hogyan oldotta ezt meg, és vegyes volt még a nagyobb cégek esetében is, hogy volt-e nofollow vagy sem…
Igen, határozottan ajánlott rátenni a nofollow-t. A pingvinnel amúgy is ráhajtottak a természetellenes linkprofilokra, úgyhogy a footer-ben elhelyezett – és valószínűleg állandóan ugyanúgy használt, a készítő oldalára mutató linkek – csak erősítik ezt.
A honlapra mutató linkek esetében az a jó (bár ez mondjuk nem újkeletű dolog, csak most kap nagyobb hangsúlyt), ha változatos. Pl. legyen link
– kulcsszóval
– kulcsszavak variálásával
– szinonímákkal
– teljes mondatokkal akár
– klikk ide szövegekkel
– félregépelésekkel
– stb…
Az az életszerű, ha az anchor sokszínű és nem csak a fődomain, hanem aloldalak is kapnak.