Ismerkedés az ActionScript 3-mal, 5. rész – Kamerával irányított labda
Igen, és sorozatunk végére érkeztünk, jutalomképpen egy igen látványos és zsír dolgot fogunk megvalósítni: a kamera inputtal fogjuk irányítani az előző részekben felprogramozott labdánkat.
Szükségünk lesz egy új osztályra MotionDetectorLogic néven, ami bemenetként megkapja a...
uCoz – Linkek bejegyzésekbe illesztése
A szöveg szerkesztése közben az összes linkelési lehetőség a rendelkezésünkre áll egy uCoz honlapon. Használhatjuk a vizuális (WYSIWYG) szerkesztőt, ahol a szöveg kijelölése után csak az eszköztár Hyperlink gombjára kattintva, a felugró ablak mezőit...
Rövid URL-ek
Neten - legyen akár webes felület, akár mail vagy bármi hasonló - sokszor küldünk egymásnak hivatkozásokat 1-1 érdekesebb címmel, képpel stb..
Van hogy ezek a hivatkozások túl hosszúak és gondot okoznak (pl. széttörnek a mail-ben,...
09 – Margó- és szegélytulajdonságok
Top Margin: a felső margó beállítását szolgálja, amely megadható hosszúságértékével, vagy százalékos formában, illetve az auto (automatikus) értékkel. A nulla érték letiltja a margót, és negatív értékeket is lehet használni. A százalékos érték mindig...
Facebook Share gomb – hogyan tedd ki egyszerűen a honlapra?
Ha arra a kérdésre keresed te is a választ, hogy hogyan lehet egy Facebook share gombot kitenni a honlapra a legegyszerűbb módon, akkor jó helyen jársz.
Annyira egyszerű, hogy nem is igazán hívnám ezt tutorial-nak,...
15 – Stíluslapok használata a Dreamweaverben
A Dreamweaverben a Window/CSS Styles menüpont vagy a SHIFT F11 billentyűkombináció segítségével jeleníthetjük meg a stíluslapok kezelésére szolgáló CSS Styles palettát. Használata sok tekintetben hasonlít a már megismert HTML Styles paletta használatára:
...
URL Generator 1.0
A program - mint az már neve is sejtetni engedni - linkek létrehozására, másnéven generálására való. :) Különösen hasznosnak bizonyul olyan esetekben, mikor pl. a honlapodra vagy esetleg egy fórumba szeretnéd sok kép vagy...
Smarty sablonkezelő rendszer – IV.
Most, hogy elérkeztünk a 4. fejezethez (és leraktuk az alapokat), ideje praktikus dolgokat is csinálnunk végre. Első lépésben megoldjuk oldalunk központosított felületkezelését (legalábbis lerakjuk az alapjait). Ehhez felhasználjuk, az include nevű beépített függvényt, ennek...
Gördíthető DIV-ek létrehozása
A fórumon egyre gyakrabban előfordul a kérdés, hogy hogyan lehet weblapon gördíthető (scroll-ozható) sávot létrehozni IFrame nélkül. Ezt legegyszerűbben CSS segítségével lehet megcsinálni...
Ha a weblapunkon egy gördíthető sávot akarunk létrehozni (például hogy ne csússzon...
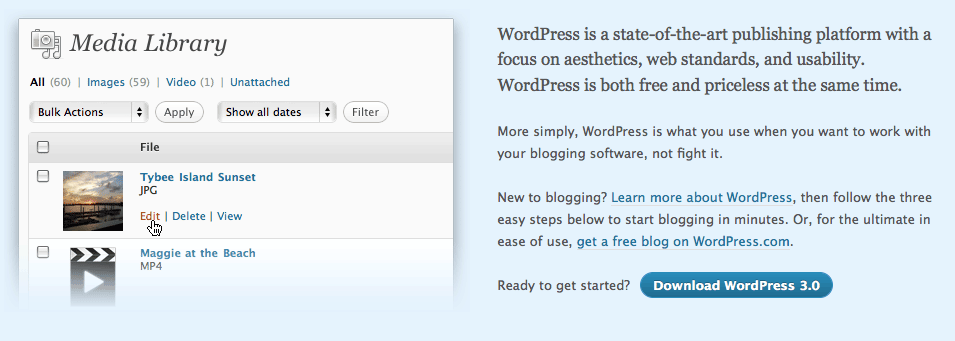
WordPress theme gyűjtemények
Ha a Wordpress-ről a múltkor mint CMS-ről emlékeztünk meg, akkor itt a lehetőség, hogy a design oldalát is kiemeljük.
Logoworks 20 ingyenes wordpress template
11 Adsense optimalizált design
10 szokatlan elrendezésű kinézet
Ingyenes template gyűjtő közel 1000 darab
Még...