Ha a weboldaladat szeretnéd Te is HTTPS-n keresztül elérni, akkor az SSL tanúsítvány beállítása az, amit végig kell csinálnod. Az alábbi leírás akkor lesz hasznos a számodra, ha a tárhelyszolgáltatódnál ezeket a beállításokat DirectAdmin felületen éred el. Ha a weboldalad most még HTTP -n elérhető és szeretnéd ezt biztonságosabbá tenni, HTTPS -re váltani de úgy, hogy közben ne kelljen érte fizetned, akkor a te barátod az ingyenes Let’s Encrypt tanúsítvány lesz.
A Let’s Encrypt tanúsítványt egyszer kell beállítanod csak minden weboldal esetében, utána a tárhelyen automatikusan frissülni fog folyamatosan (itt a képeken is látható, hogy minden 59. napon meg fog újulni magától, nincs vele melód)
Ha nem érdekelnek a részletek és csak a lényeget futnád át, akkor itt a lépések sorrendje rövidített formában:
- válaszd ki a domaint és a beállításaiban keresd meg az „SSL Certificates” opciót
- Kattints a „Click here to enable SSL on the domain„
- Válaszd ki a „Secure SSL” checkboxot, nyomd meg a „Save” gombot majd utána válaszd ki a „Use a symbolic link from private_html to public_html – allows for same data in http and https” opciót. Ezt is mentsd el a „Save” gombbal.
- A „home” -ban válaszd ki megint a domaint és kattints a beállításoknál a „SSL Certificates” opcióra
- Válaszd ki a „Free & automatic certificate from Let’s Encrypt” opciót és itt a domained melleti sorban ill. a www.domained melletti sorban legyen a checkbox bepipálva. Mentsd el a „Save” gombbal a beállításokat.
… kész is vagy!
Na akkor most nézzük részletesebben is, hogy semmit ne kelljen keresgélned az adminon. A képeken 1-1 bizalmasabb részletet kitakartam, de a lényegi információ mindenhol megmaradt úgyhogy hagyatkozz nyugodtan az útmutatóra.
Tartalomjegyzék
1.) Domain kiválasztása
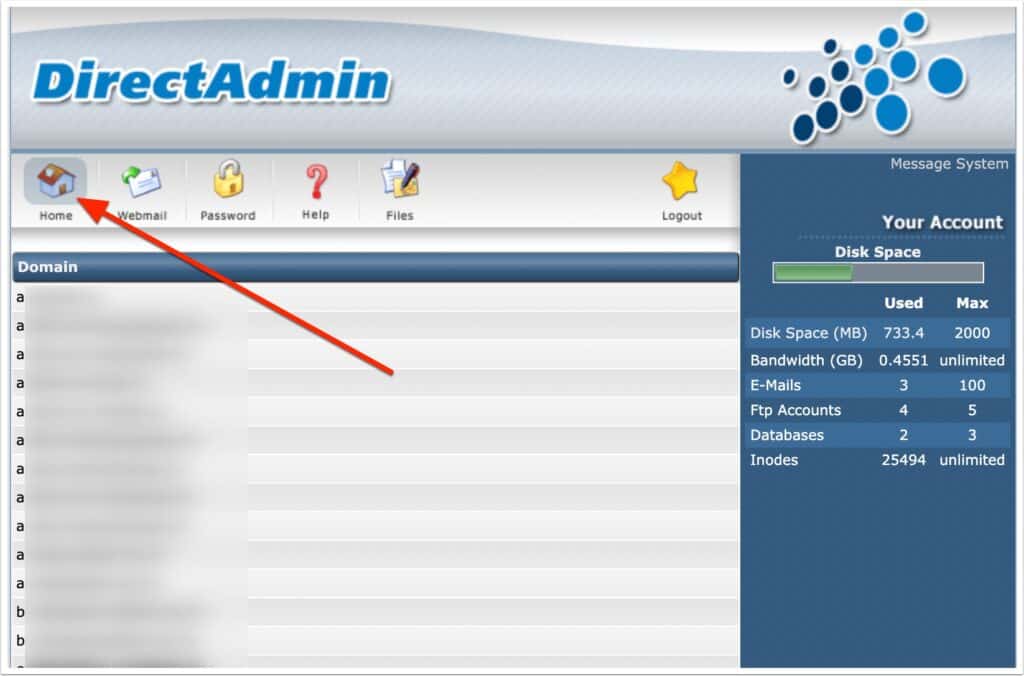
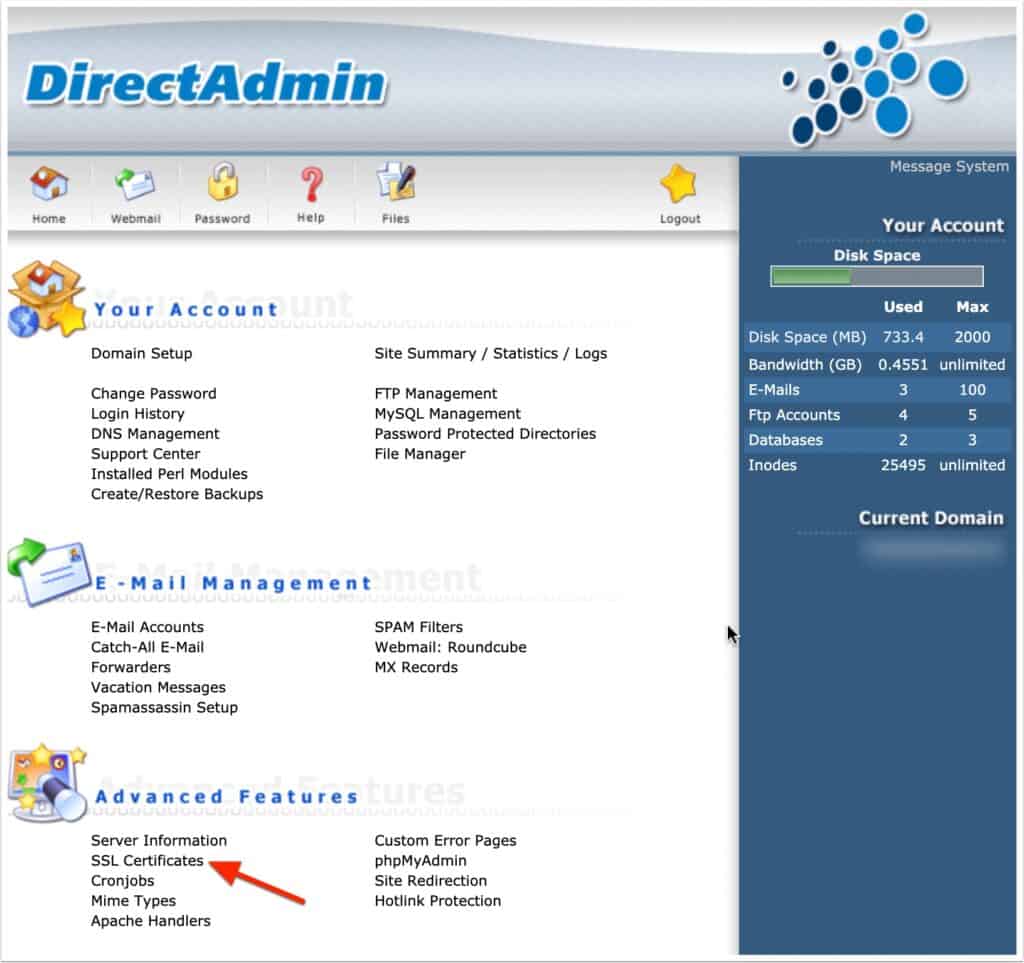
A képen is látható módon a DirectAdmin felületre történő belépés után válaszd ki azt a domaint, amire a HTTPS-t be szeretnéd állítani. Amit itt még fontos tudni, hogy a Let’s Encrypt tanúsítványt minden egyes domain esetében be kell állítgatni, ahol szeretnéd a HTTPS-t használni.

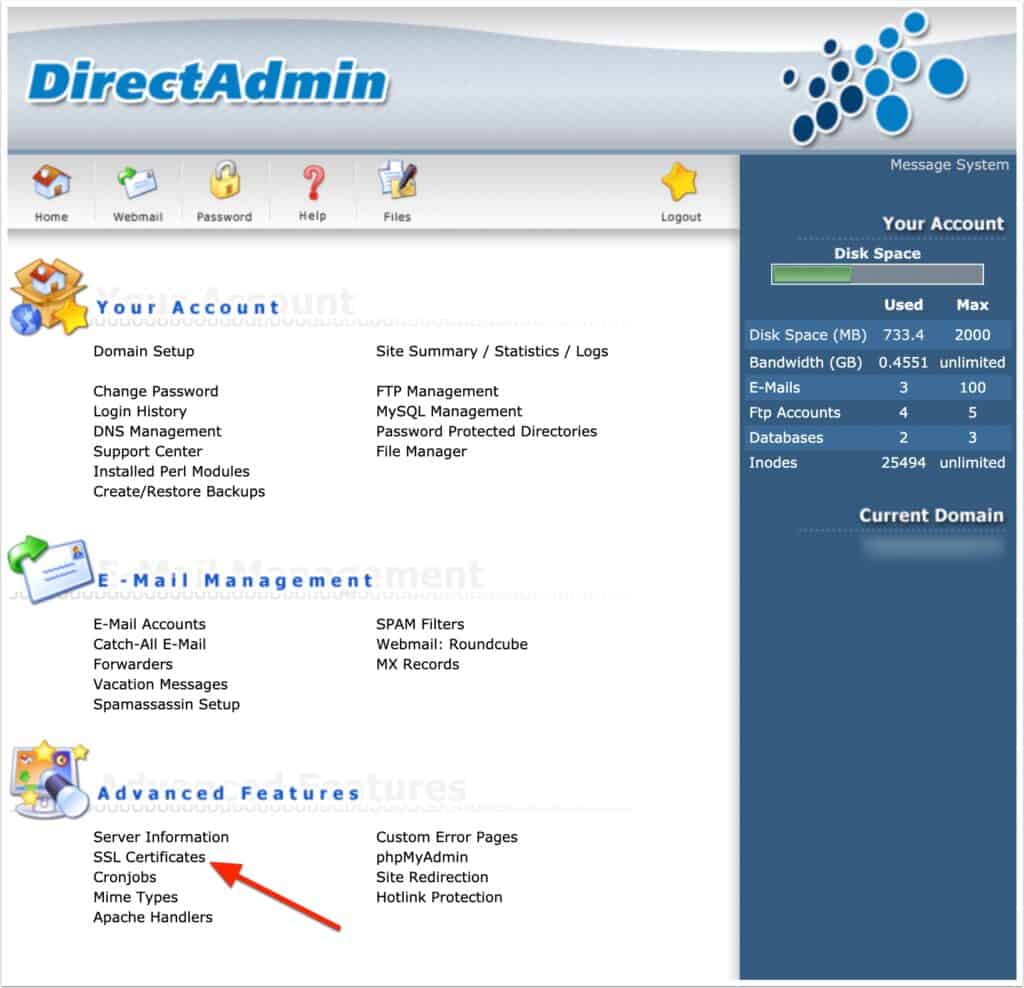
2.) SSL Certificates
A domain beállításai között válaszd ki a képen is látható „SSL Certificates” opciót, itt lehet mindenféle beállítást megcsinálni ezzel kapcsolatban.

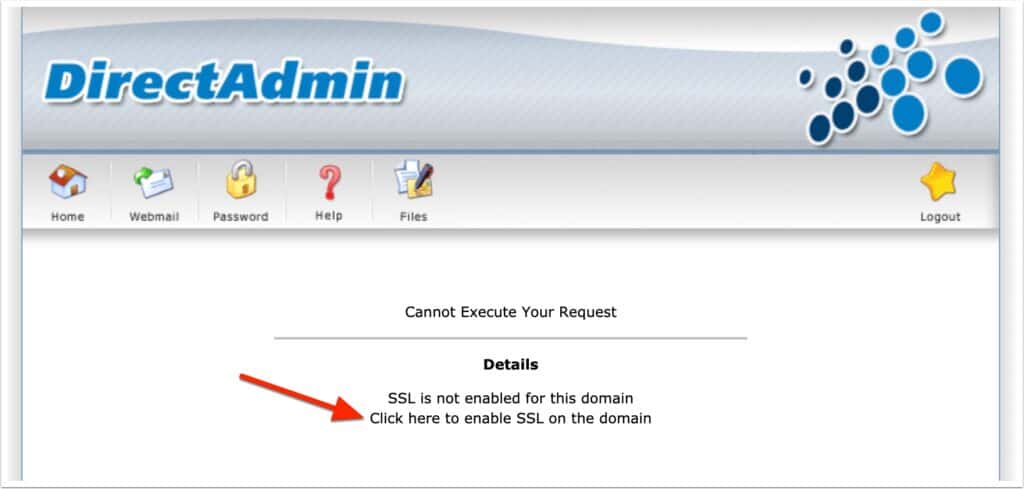
Itt nem kell beparázni, elsőre az lesz az üzenet hogy nem végrehajtható a kérés, de ennek csak annyi az oka, hogy még nincs beállítva az SSL cert. Tehát a feladat, hogy kattints a „Click here to enable SSL on the domain” linkre.

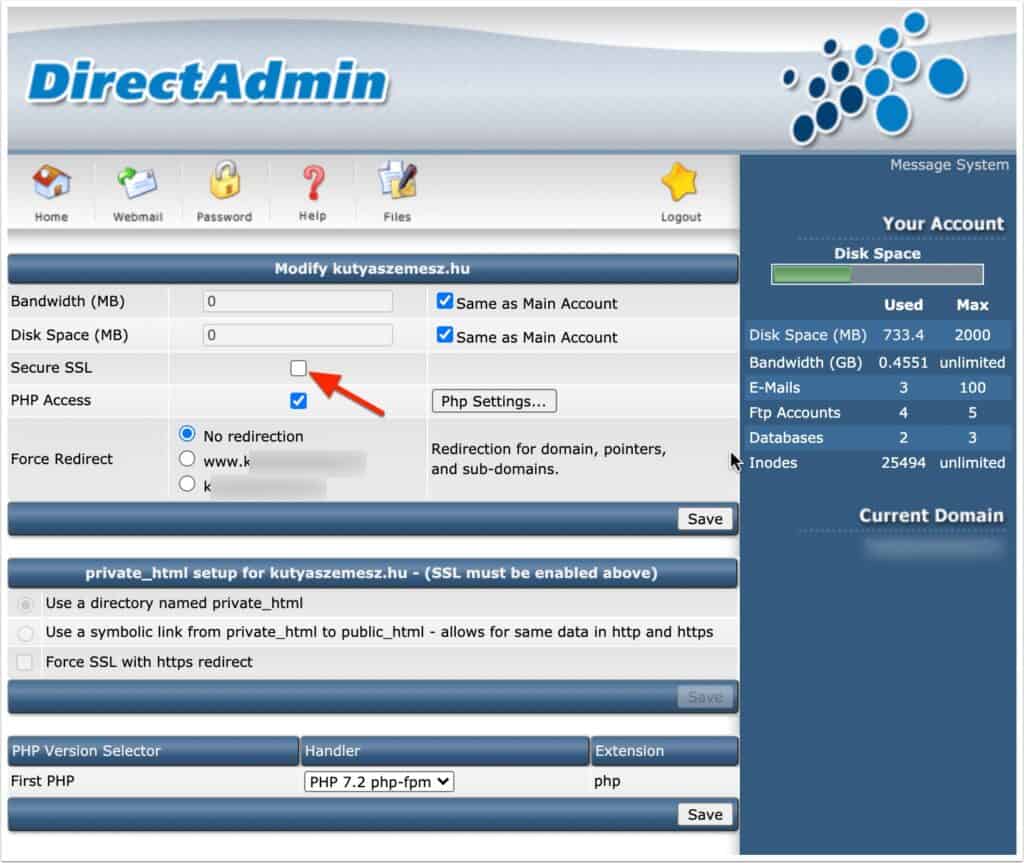
3.) Secure SSL beállítása
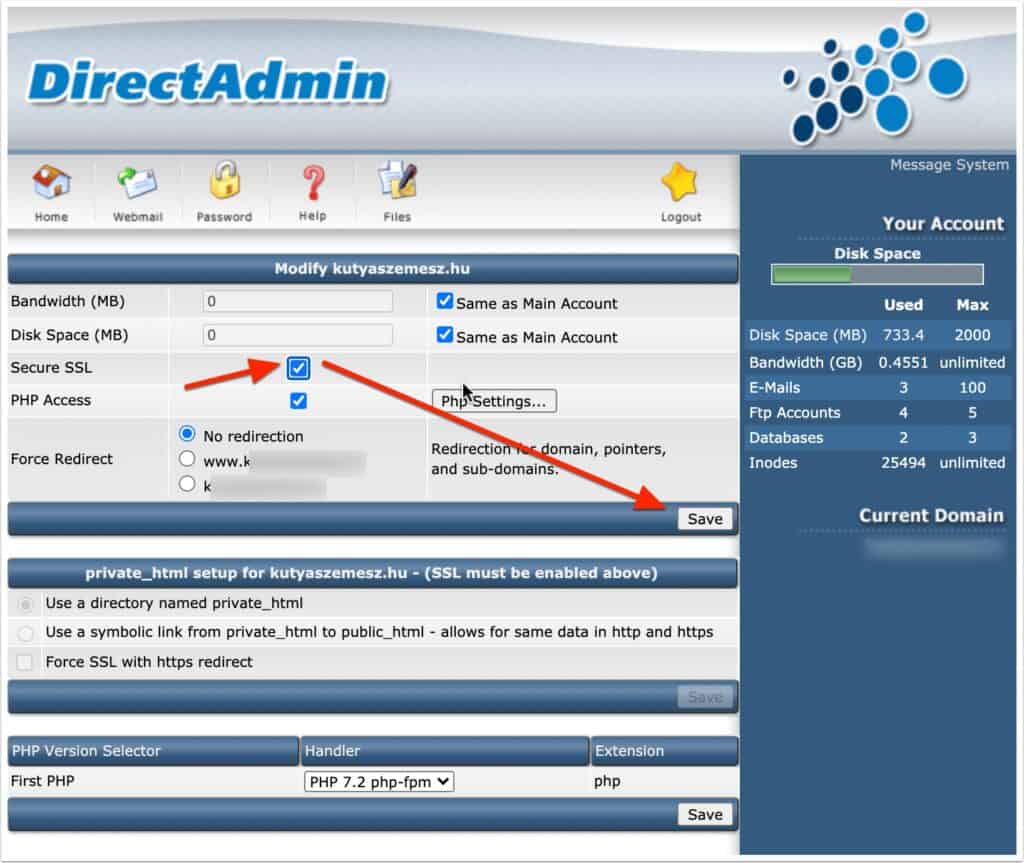
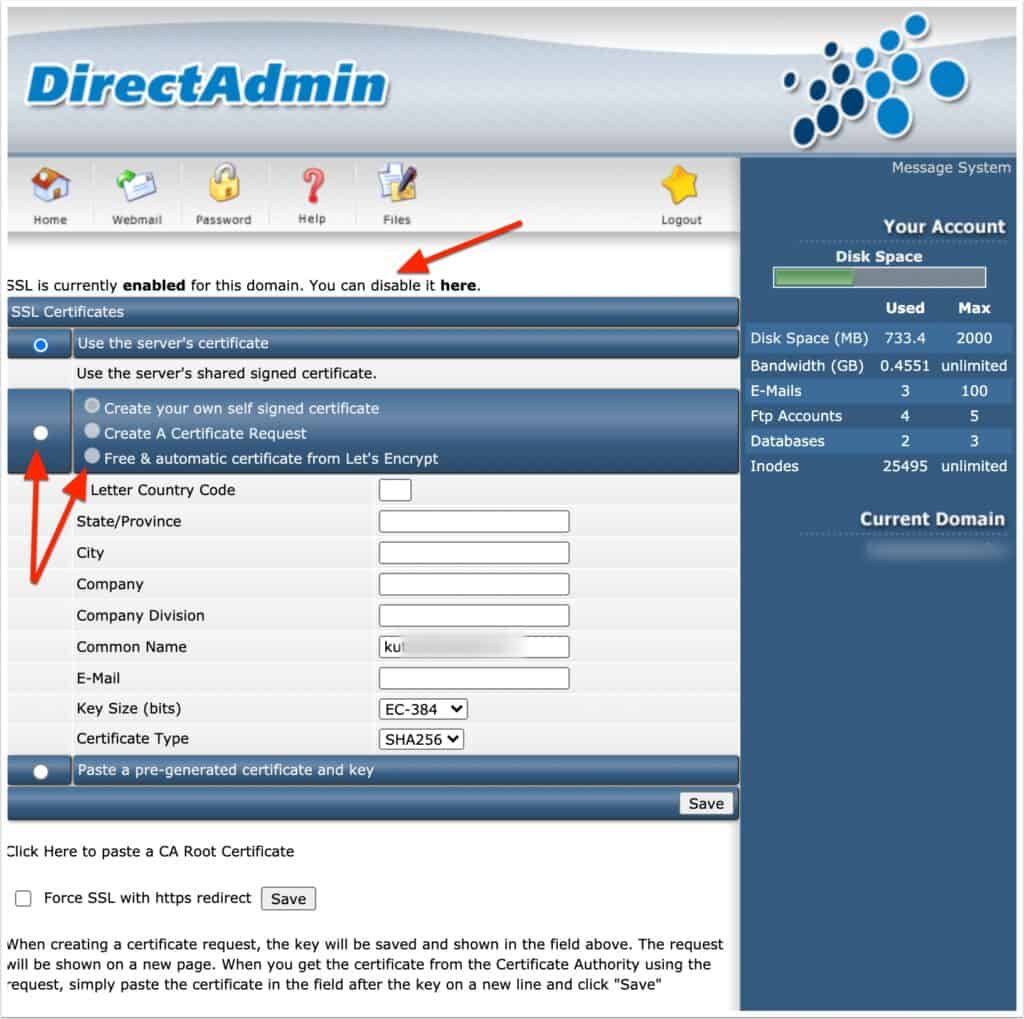
Ezen az oldalon első körben engedélyezned kell a „Secure SSL” beállítást a domain kapcsán. Ehhez jelöld be a képen is mutatott checkboxot.

A checkbox megjelölése után fontos, hogy egyből mentsd is el a „Save” gombra kattintva. Ezt azért is emelem ki külön, mert a visszajelzések alapján volt, hogy ez a lépés kimaradt és így nem lehetett a későbbi beállításokat sem megcsinálni.

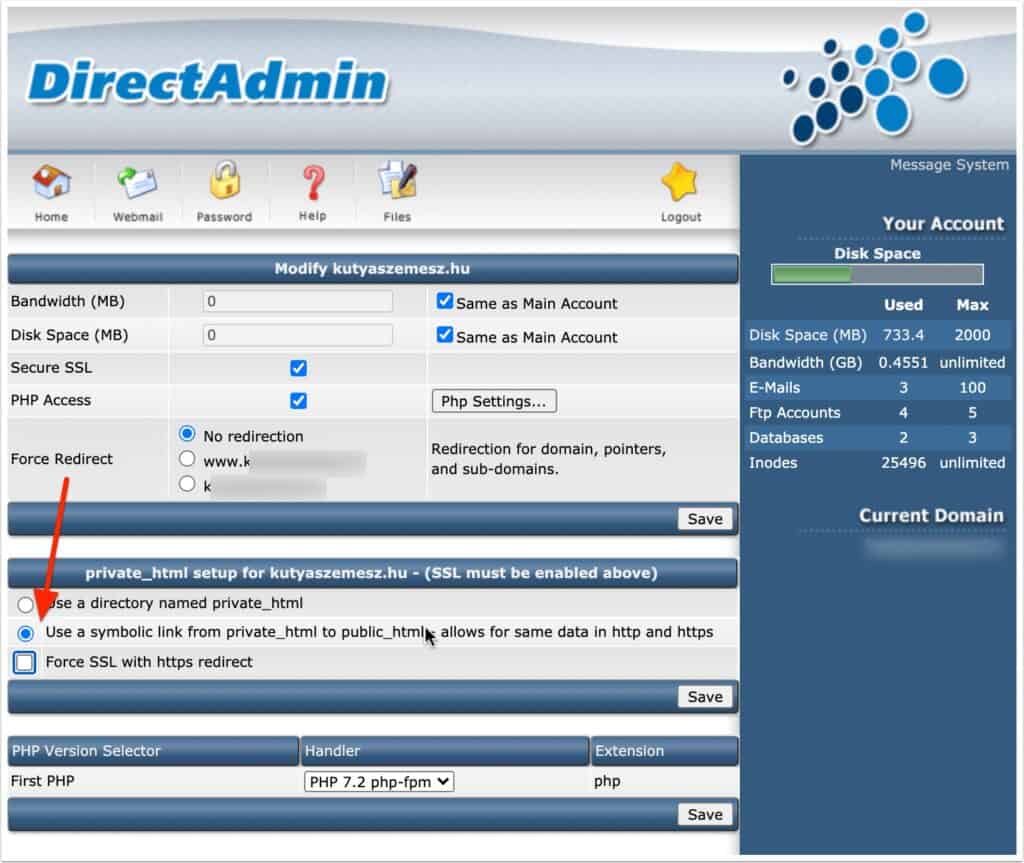
4.) Symbolic link beállítása
A mentés után válik elérhetővé a következő képen is látható opció: „Use a symbolic link from private_html to public_html – allows for same data in http and https„
Ezt válaszd ki és ismét csak mentsd el ezt a „Save” gombra kattintva.

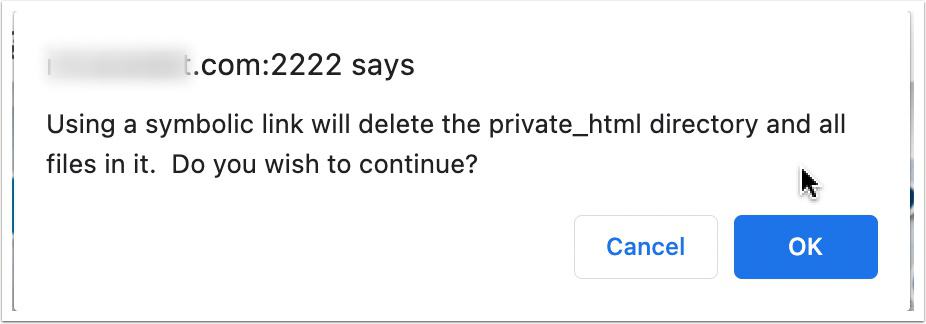
A DirectAdmin megkérdezi, hogy a private_html könyvtár és tartalma törlődni fog, biztos vagy-e benne, itt nyomhatod az OK-t (hacsak nem tudod biztosra, hogy használod a könyvtárat már és kellenek a benne lévő fájlok). Új domain esetében ez üres lesz, nyomhatod a gombot.

Megkapod az üzenetet, hogy sikeres volt az SSL tanúsítvány beállítása, ami jó hír. De itt még nincs vége a munkának, mert egyelőre csak azt állítottad be hogy legyen SSL cert a domainhez, de az nem hogy ez az ingyenes Let’s Encrypt tanúsítvány legyen.

Tehát most a „SSL Certificates” válaszd ki megint a domaint és menj be a „SSL Certificates” beállításokba.

5.) Let’s Encrypt tanúsítvány beállítása
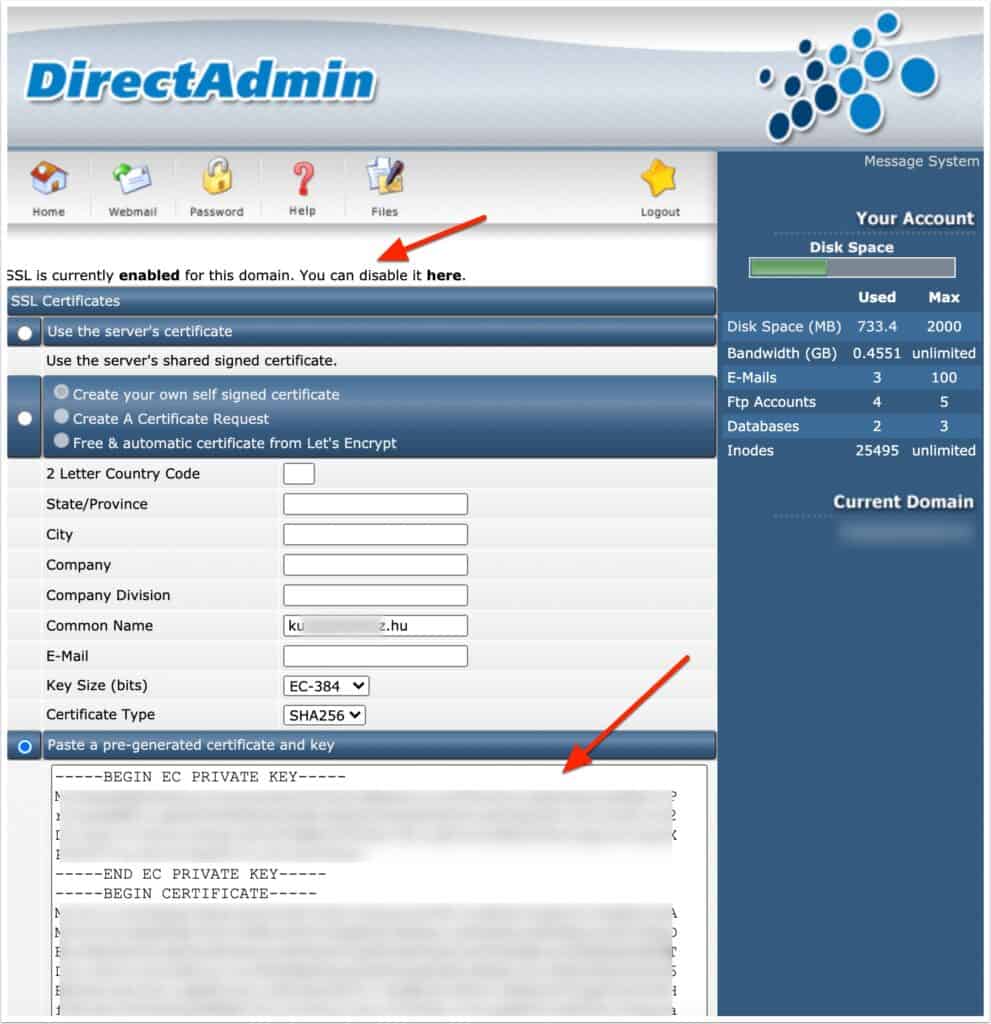
Itt már látható lesz, hogy az az SSL be lett kapcsolva („SSL is currently enabled for this domain.„) Úgyhogy most jön az, hogy megmondjuk neki: használd a Let’s Encrypt tanúsítványt.
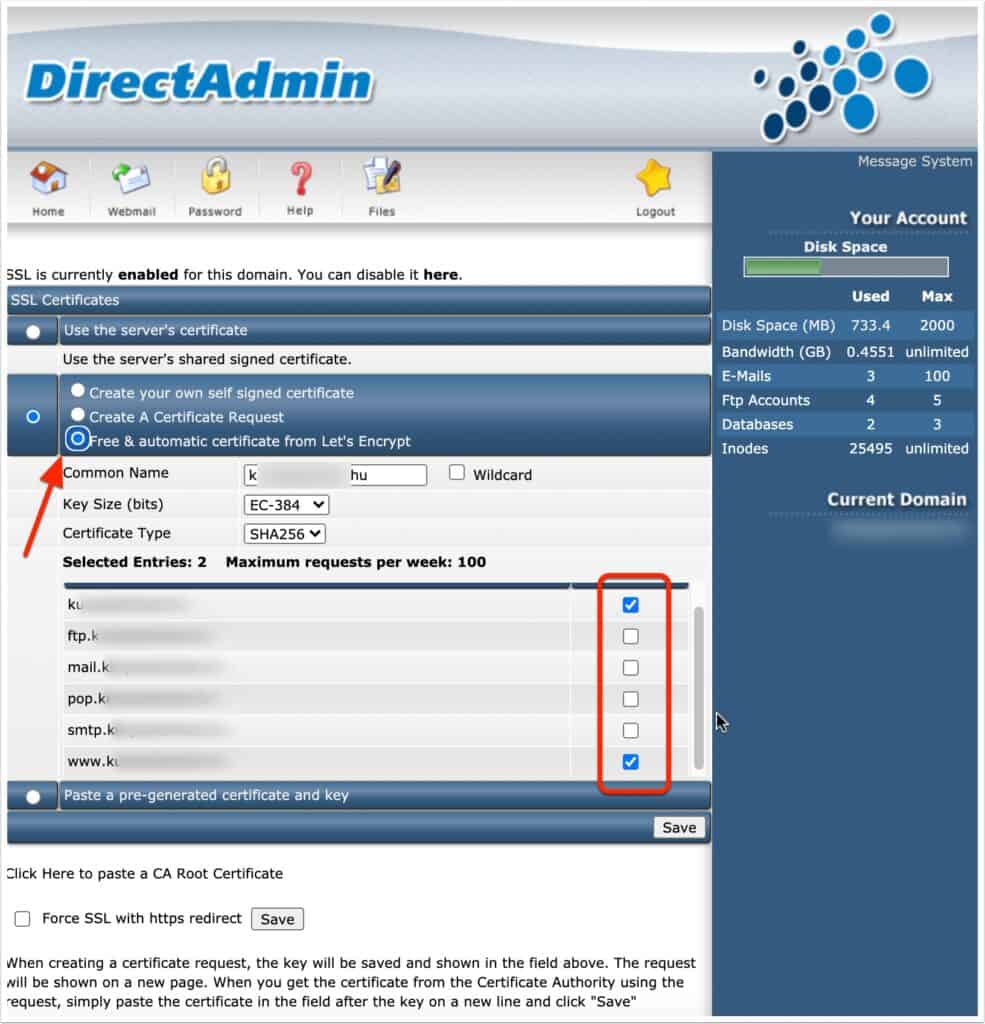
Ehhez válaszd ki a képen is jelzett „Free & automatic certificate from Let’s Encrypt” opciót.

A „Free & automatic certificate from Let’s Encrypt” opciót kiválasztása után a domained.ltd és a www.domained.ltd melletti sorban legyen a checkbox bepipálva. Ahogy kész vagy, mentsd ezeket a „Save” -re kattintva.

Az üzenet szerint sikeres volt a Let’s Encrypt tanúsítvány beállítása, ezt kell majd megkapnod neked is.

6.) Beállítások ellenőrzése
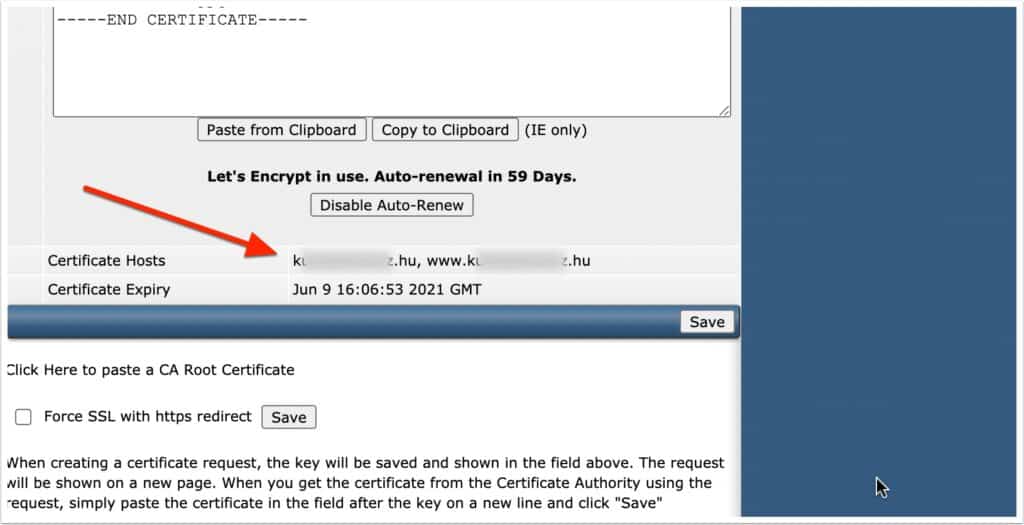
Ha visszamész a domain beállításaiban a „SSL Certificates” -re, most már az alábbiakat kell majd látnod sikeres beállítások esetében:
Fent ugye ott van a „SSL is currently enabled for this domain.” üzenet.
A cert kulcs mezőben már megvannak az adatok, ki lett töltve automatikusan.

és a cert kulcs mező alatt a „Certificate Hosts” mellett látható lesz a domain neved is, hogy ezek kapcsán működik a Let’s Encrypt tanúsítvány.

Ezek után kiléphetsz a DirectAdmin felületéről, mert itt végeztél. Ha a weboldalad már létezik, ha elérhető volt HTTP címen akkor lesz még megoldandó feladat (valószínűleg), de az már egy másik cikk témája.