Régebben ugye a kerekített sarkokhoz ott volt a klasszikus megoldás, amikor képekkel lett megoldva mind a 4 sarok. Ezen túl ott van a szokásos CSS3 megoldás, amivel 1 gond van: nem minden böngésző alatt működik (persze megint IE-ről van szó)
div { border-radius: 15px; -moz-border-radius: 15px; -webkit-border-radius: 15px; } |
Ez a megoldás működik a Safari és Chrome alatt, illetve a Firefox alatt. Persze lehet ezt akár sarkonként is szabályozni:
div { border-radius: 15px; -moz-border-radius-topleft: 15px; -moz-border-radius-topright: 15px; -moz-border-radius-bottomright: 15px; -moz-border-radius-bottomleft: 15px; -webkit-border-top-left-radius: 15px; -webkit-border-top-right-radius: 15px; -webkit-border-bottom-left-radius: 15px; -webkit-border-bottom-right-radius: 15px; } |
Egy plusz apróság még most jut eszembe:
-khtml-border-radius: 15px; |
Ez régebbi Konqueror böngészőkhöz lenne jó, de szerintem magasról lehet rá tenni ma már, feleslegesen növeli a CSS-t.
Ezen túl még pár megoldás, amit ajánlani tudok:
Tartalomjegyzék
Jquery – Rounded Corners

Link: http://plugins.jquery.com/project/corners
Jon Raasch féle megoldás

Link: http://jonraasch.com/blog/css-rounded-corners-in-all-browsers
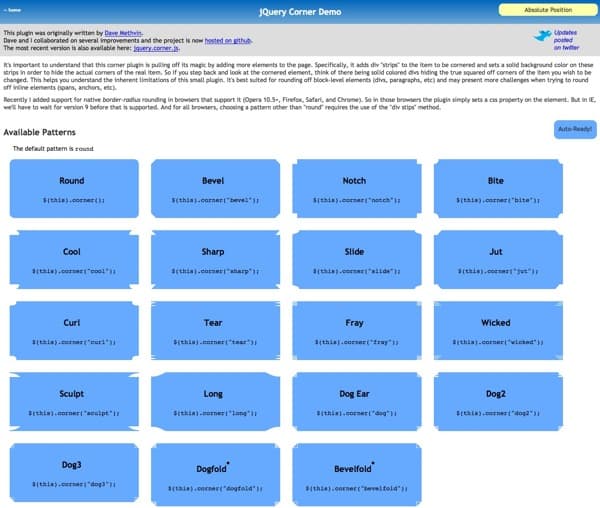
jQuery Corner Demo (ajánlott)

Lényegesen többet is tud, mint kerekített sarok, talán az egyik legjobb megoldás. Nem olyan érzékeny mint a CurvyCorners és további előnyeként meg lehetne említeni, hogy hover-re lehet váltani a background image-t és a background corner-t.
Hátránya, hogy a kerekített sarkok esetében a border-t nem kerekíti (nem látszódik).
Link: http://jquery.malsup.com/corner/
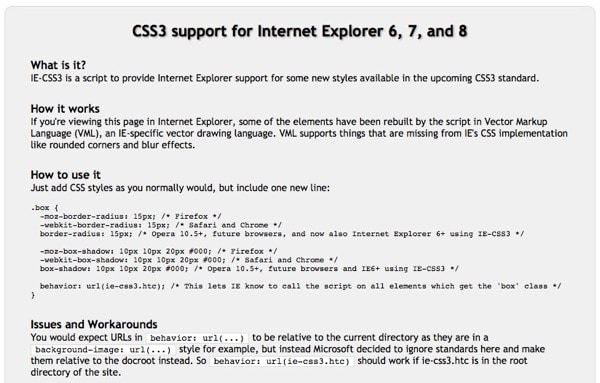
CSS3 support for Internet Explorer 6, 7, and 8

Link: http://fetchak.com/ie-css3/
CurvyCorners

Minden alatt működik, viszont könnyen összeakad más scriptekkel.
Link: http://www.curvycorners.net/
Kérdésem: Te melyik megoldást szoktad használni, mi vált be? Mit ajánlanál másoknak?







Én az első natív css3-as megoldást szoktam használni. Ha valaki kerek sarkokat akar látni, akkor ne IE-t használjon, hanem valami értelmes browsert :P
Ez sem egy rossz megoldás: jQuery Image Rounder
Támogatja az Ie-ket is.
Én kb 3 hónapja kezdtem el azt, hogy IE6-t nem támogatom a fejlesztéseim során. Az üf-nek megmondom, hogy 10 éves böngésző, felejtsük már el. A látogatóknak pedig szépen értesítem, hogy régi böngészőt használnak és hogy milyen lehetőségek vannak a frissítésre.
Persze ettől még láthatják az oldalt, csak kissé szét van esve és nem olyan szép mint kellene.
Igen manapság a Mozilla Firefox kezd szabvánnyá válni
még a Google Chrome böngészője se ér fel vele
Csak egy kérdés: azóta ezt tesztelte valaki IE9 alatt?
Az „ezt” alatt melyiket érted? :) Hiszen több módszer is van a cikkben.
Egyébként meg a privát véleményem: amíg az IE9-nek nincs végleges verziója, addig felesleges vele bármit is tesztelni. Az IE final korában is szar, minek szenvedni vele még átmeneti állapotában is.
Az első és második megoldásra gondoltam, bár forrás alapján nagyon mozilla alapú a kód…
Azzal meg nem értek egyet, hogy
– az IE9-cel nem érdemes foglalkozni, mert már RC állapotú, úgyhogy kb. annyira érdemes foglalkozni vele, mint a Firefox 4-gyel, sőt, előrehaladottabb állapotban ban, mert RC és nem béta már.
– a HTML 5 szabványt sacc 2014-re ígérik, így vagy 3 évig mindenki sötétben tapogatózik, mindenki mást szeretne benne látni
– az IE8 pedig tudtommal szabványos a CSS 2.1-gyel és a HTML 4-es szabványokkal, az IE6 és 7 pedig szóra sem érdemes.
Úgyhogy alapból kijelenteni, hogy az IE szar, az vagy előítéletre vall vagy némi tájékozatlanságra.
Gemius Ranking adatok alapján az aktuális helyzet:
Firefox 3.x – 50.28%
MSIE 8.x – 19.08%
Chrome 9.0 – 0.24%
MSIE 7.0 – 7.77%
Chrome 8.0 – 13.52%
Opera 11.x – 2.54%
MSIE 6.x – 2.04%
Firefox 4.x – 0.81%
MSIE 9.x – 0.19%
Windows XP – 69.01%
Windows 7 – 22.78%
Windows Vista – 5.68%
Mac OS X – 0.88%
Linux – 0.80%
Windows 2000 – 0.19%
Tények
– IE6-t és IE7-t még mindig sokkal többen használják, mint az IE9-t.
– A Firefox-t még beta állapotában is 4x annyian használják, mint az IE9-t.
– IE9 csak Win7 alatt fut, a piacot még az XP uralja.
Szóval ne írd le az IE6-t és IE7-t, ha még a 0.19%-os IE9-vel is foglalkozol, hisz ennél gyatrábban már csak az ősrégi chrome és opera verziók teljesítettek.
Az IE meg szar, ezen kár vitázni. Nyilván átlaguser másképp gondolja aki megnyitja és kattingat benne.
Nekem a sitebuild miatt más a véleményem róla és meg merem kockáztatni, hogy a szakmabeliek 99.999999%-ának is hasonló a véleménye.
Ha már számolunk, elfogadom az értékeidet, viszont a következőket is érdemes figyelembe venni:
– az IE6 és 7 összességében sincs már olyan arányban, mint az IE8, ami viszont telepíthető minden XP-s gépre
– HTML5 és CSS3 esetében nem is érdemes IE8-ra vagy korábbi böngészőre gondolni
– mivel ezt írtad: „Ezen túl ott van a szokásos css3 megoldás, amivel 1 gond van: nem minden böngésző alatt működik (persze megint IE-ről van szó)” ezért kérdeztem, hogy IE9 alatt kipróbálta-e valaki, mivel az IE9 már erősen támogatja a HTML5 és CSS3 formázásokat, azok közül is olyanokat, melyek nagy valószínűséggel benne lesznek a végleges szabványban.
Én azon a véleményen vagyok, hogy első a kompatibilis kód, aztán a dizájnolás, mert ha a kód megfelel a szabványoknak, akkor nagy valószínűséggel a legtöbb böngészőn jól jelenik meg, melyek támogatják a szabványokat. Tehát itt az IE8-ra és újabb kiadásokra gondolok az Internet Explorer esetén, ezért nem foglalkozom az IE6 vagy IE7-tel, mert azok frissíthetők a nyolcasra. Ingyen. Ki kellene már pucolni ezeket, akik meg ezekre fejlesztettek, akkor lépjenek egyet és szabvány kódot hozzanak létre.
Az nem vezet sehova, hogy 2-3 böngészőre meghekkeljük a kódot, és a többi nem érdekes. Hiszem azt, hogy a szabványos kód keretei közt maradva a mai böngészőkben mind jól jelennek meg a dolgok. De amíg a CSS 2.1 szabványnak nem megfelelő, mozillára hekkelt CSS-ekbe futok bele, addig nem csodálkozom, hogy Firefoxon így jelenik meg, IE alatt meg másképp vagy fordítva.
Nem az IE-t védem, csupán azt, hogy utálom, ha egy weboldalt csak egyfajta böngészővel nézhetem meg, mert a többi alatt szétesik vagy másképp jelenik meg.
Közben megnéztem az alábbi linken, és látom, hogy IE9 alatt megy ez a funkció. :-)
Különben egész jó kis összefoglaló az Internet Explorer CSS támogatásairól…
http://msdn.microsoft.com/en-us/library/cc351024%28VS.85%29.aspx
No akkor én is pár számmal szolgáljak:
– ACID3 teszten:
* Chrome 9: 100/100
* Firefox 4 beta 11: 97/100
* IE9 RC: 95/100
– Sunspider 0.9.1 teszt:
* IE9 RC: 498.5ms +/- 5.4%
* Firefox 4 beta 11: 659.5ms +/- 14.8%
* Chrome 9: 815.5ms +/- 5.2%
Ezzel is azt bizonyítom, hogy az IE9-et nem kéne úgy leírni, ahogyan teszed, plusz akinek Win7-e lesz (és egyre többen lesznek), azok a régi IE-t lecserélik IE9-re majd. Tehát a három böngészőt együtt kell nézni, pluszban az Opera és Safari melléjük. Tehát a helyedben nem beszélnék úgy az IE-ről, mint valami felejtős dologról, és meg merem kockáztatni azt, hogy a Microsoft képes lesz majd XP-re is portolni a böngészőt később, ha nem olyan arányban terjed (mint anno a Windows XP Mode-ot, amit először nem lehetett megfelelő hardware/proci nélkül futtatni, majd kijött hozzá a szoftver patch).
És végül – mert nem akarok spammelni, sem az agyatokra menni – egy elég hivatalosnak mondható teszt a W3C oldaláról:
http://test.w3.org/html/tests/reporting/report.htm
Azt hiszem ez magáért beszél…
Mykee, olyat próbálsz a számba adni, amit nem is mondtam. Az állításom nem az volt, hogy leírom az IE9-t és nem fogok vele dolgozni vagy rá tesztelni, vagy hogy rosszabb mint az IE6 és IE7 HTML5/CSS3 terén, hanem az, hogy JELENLEG nem foglalkozom vele mert nem final és mert általában az IE szar (sitebuilderként), egyébként is sok a gond vele és JELENLEG még alig-alig használják.
Nyilván amint elterjedett lesz, kell ezzel is foglalkozni – legalábbis munka terén ami 1% felett van, azzal szoktam. Addig visszont nem idegesítem magam vele.
Gondolom Te magadnak fejlesztesz, ha az IE6-t és IE7-t már figyelmen kívül hagyod/hagyhatod, legalábbis az írásodból ez jött le. Ha másnak melózol, akkor még sajnos foglalkozni kell ezekkel is (illetve IE7-tel mindenképp), hisz elég durva lenne ha a vásárlóid 8-10%-át azért bukod el esetleg, mert a a lap rosszul működik vagy szétesve jelenik meg ezek alatt. Ilyenkor nem Te szabod meg, hogy mivel/mire dolgozol, hanem a piac.
Sajnos a szabványkövető kód ma semmire nem garancia. :( Én is örülnék, ha mindössze ennyin múlna az, hogy mi hol hogy jelenik meg, de sajnos más a valóság. Persze törekedni kell rá, de ha választani kell, akkor inkább csinálom úgy hogy minden alatt működjön, még ha nem is szabványos.
A „CSS 3 for Webdesigners” című könyvben (http://books.alistapart.com/products/css3-for-web-designers) a szerző (Dan Cederholm) elég agresszíven emlegeti, hogy márpedig a honlapoknak nem kell, hogy ugyanúgy nézzenek ki minden böngészőben. Csinált is erre egy oldalt: http://dowebsitesneedtobeexperiencedexactlythesameineverybrowser.com :)
Komolyabbra fordítva a szót, ő felosztja a design elemeket ‘critic’ és ‘non-critic’ csoportokra. A critic csoportba tartozó elemeknek teljesen böngészőfüggetlennek kell lenniük, azonban a non-critic elemei nem baj, ha másképp jelennek meg; csupán tisztában kell vele lenni, hogy hol, mi lesz látható. A könyvben ír is néhány szemléletes példát.
A lekerekített dobozok szerintem abszolút a non-critic kategóribá sorolhatók.
Mióta olvastam a könyvet, sokkal bátrabban fejlesztek, némiképp böngészőfüggően, így a lekerekített sarkokra én már csak css3-at használok. Szerencsére ie9 már nagyot fejlődött, így a jövőben ezzel nem lesz baj. Ami korábbi társait illeti, nekem az az alapelvem, hogy ha mindent css3-ban kerekítünk, akkor minden szögletes lesz a régebbi böngészőkben, és így már sokszor elfogadható látványt kapunk (ha a fele kerek, fele szögletes, az nagyon zavaró lehet). Egyébként ugyanezt az elvet követi a youtube is …
@harder: IE9-cel azért érdemes foglalkozni, mert a belerejtett developer tool (F12) meg tudja jeleníteni a lapot ie7 és ie8 motorral is. Ami kényelmessé teszi a fejlesztések tesztelését.
Köszönöm a tippet az IE9 kapcsán.
Azzal amit mondtál (critic vs non-critic) egyetértek.
Hát fox5-ben létrejön + 2 üres border… érdekes.
chrome-ban jó.
Gabesz, melyik megoldásról van szó?
FF5-t még nem tettem fel, mert nem ment volna pár plugin amire pedig szükségem volt.