A Google bejelentette, hogy kiadott egy új meta robots címkét indexifembedded néven, amely megkönnyíti a noindex címkével jelölt és iframe-eken keresztül harmadik fél oldalaiba ágyazott oldalak feltérképezését.
A Google bevezett egy új meta robots tag-t – az indexifembedded-et – amellyel jobban szabályozhatod, hogy tartalmadat mikor indexelje. Az indexifembedded címkével megmondhatod a Google-nak, hogy szeretnéd, ha a tartalmad akkor is indexelve lenne, ha az iframe-eken és hasonló HTML-címkéken keresztül más oldalakba ágyazódik, még akkor is, ha a tartalmi oldalt eredetileg noindex-címkével láttad el.
Az indexifembedded tag felülírja a noindex taget!
Ez annyit jelent, hogy ha egy tartalmadra beállítottad a noindex-t, akkor azt a tartalmat az “eredeti” URL címén a Google nem fogja indexelni. Ez lehet például egy videó, egy HTML részlet vagy bármi más … viszont ha a noindex mellett tartalmaz egy indexifembedded címkét is, akkor a Google érteni fogja hogy bár az eredeti címen nem akarod, hogy indexelődjön, de ha a tartalmat beágyazod egy másik aloldalba például iframe-n keresztül, ott már indexelheti.
A Google azt mondja, hogy azért hozta létre ezt a taget, hogy orvosoljon egy médiakiadókat érintő problémát:
„… míg ők azt szeretnék, hogy a tartalmuk indexelve legyen, amikor harmadik fél oldalaira ágyazzák be, addig a médiaoldalaikat nem feltétlenül akarják, hogy a saját oldaluk indexelve legyen”.
Mikor érdemes a Indexifembedded -t használni?
A hivatalos Google dokumentációban az alábbi példát hozzák:
Ha például a podcast.host.example/playpage?podcast=12345 oldalon a noindex és az indexifembedded tag is szerepel, akkor ez azt jelenti, hogy a Google az indexelés során be tudja ágyazni az ezen az oldalon található tartalmat a recipe.site.example/my-recipes.html oldalba.
Az Indexifembedded tag használata
Az új címke kétféleképpen használható. Ha csak akkor szeretnéd lehetővé tenni a tartalom indexelését, ha az más oldalakra van beágyazva, akkor add hozzá az indexifembedded taget a noindex taggel együtt.

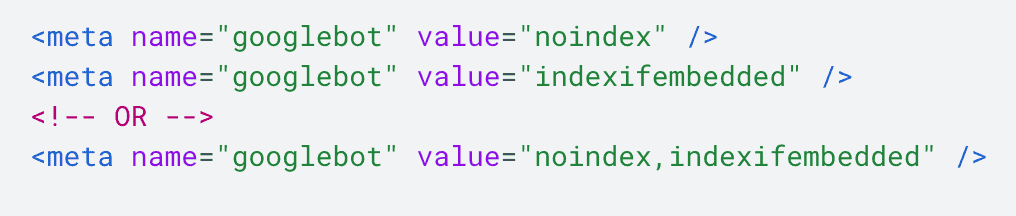
1.) 2 külön sorban, egymás után írod be a noindex és a indexifembedded címkét.
<meta name="googlebot" value="noindex" />
<meta name="googlebot" value="indexifembedded" />
2.) A másik megoldás, hogy ezeket egymás után is beírhatod értékként, az alábbi módon:
<meta name="googlebot" value="noindex,indexifembedded" />
A végeredmény szempontjából mindegy, hogy melyiket használod.
X-Robots-Tag: googlebot:noindex
X-Robots-Tag: googlebot:indexifembedded
VAGY
X-Robots-Tag: googlebot:noindex, indexifembedded
Ami még fontos lehet, hogy ezt az új címkét egyelőre csak a Google támogatja.
forrás: New robots tag: indexifembedded







Engem az érdekelne, hogy ez vajon fordítva is működik? Tehát a host oldalt indexelje, de az iframe-be ágyazott tartalmat ne. Pl, noindexifembedded tag-el.
Megoldható azzal, hogy a iframe-be húzott oldal forráskódjába rakod a noindex-t. Akkor a host oldal beállításaitól függetlenül nem fogja indexelni azt tartalmat.
Ha kicsit bonyolultabb a helyzet és azt szeretnéd, hogy az amúgy indexelhető behúzott oldalt kizárólag akkor ne indexelje, ha iframe-ben húzzák be, akkor azt javascript kóddal tudod megoldani a behúzott oldal forráskódjában. Így dinamikusan adhat hozzá egy „noindex” meta tag-et az oldalhoz.
Példakód:
if (window.top !== window.self) {var meta = document.createElement('meta');
meta.name = "robots";
meta.content = "noindex";
document.getElementsByTagName('head')[0].appendChild(meta);
}
Ez a kód ellenőrzi, hogy az aktuális ablak az-e a legfelső ablak (nem iframe-ben van-e). Ha nem, akkor hozzáad egy „noindex” meta tag-et.