Sokan még mindig nem tudnak elszakadni a hagyományos Serif, Sans-serif megoldásoktól pedig épp itt az ideje.Ha régebben webdesignerként olyan weboldalt terveztünk amiben a címek nem „web-safe” betűtípust tartalmaztak, a sitebuilderek hajlamosak voltak visszaküldeni a grafikát morgolódva, hogy milyen (finoman fogalmazva) tájékozatlanok vagyunk :).
Meg kell őket értenünk hiszen „<img />” tag-ek közé tenni egy képet ami szöveget tartalmaz -és esetleg fontos információt hordozhat- nem éppen keresőbarát de még az oldal letöltését is lassítja ha gondatlanul tömörítettük. Erre a CSS már ad megoldást, hiszen a szöveg mögé betesszük annak kép változatát, majd az eredeti szöveget elcsúsztatjuk. Tökéletes megoldás, de. Mi van akkor ha egy olyan template rendszerhez készítünk sablont mint például a WordPress? Bizony itt a cikk írója fogja megadni a címeket, amit nehezen tudna képpel lecserélni…
Így néz ki a gyakorlatban:
Tartalomjegyzék
Az ékezetes betűk..
Először is keressünk egy olyan betűtípust ami üzleti jelleggel felhasználható (Commercial),valamint közép európai kódolást használ. Nem lesz könnyű dolgunk, főleg ha ingyen szeretnénk ezekhez hozzájutni. Persze nem írnék a dologról cikket ha nem adnék tippet hol keresd őket ;)
- 1. Látogasd meg a myfonts.com -ot.
- 2. Regisztrálj majd jelentkezz be.
- 3. Kattints a „Find Fonts”-ra majd a lenyíló menüben a „Search”-re.
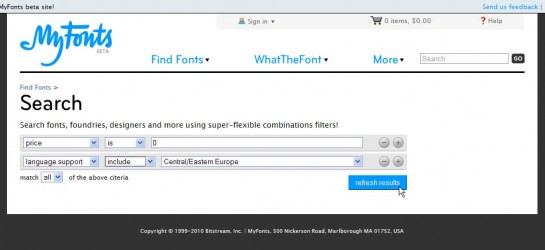
- 4. Az „any field” lenyíló listában válasszuk ki a „Price”-t majd a jobb oldalán lévő listában az „is”-t. Ezután a hosszú keresőmezőjébe írjuk be, hogy 0 (nulla).
- 5. A form jobb oldalán lévő plussz gombbal adjunk hozzá egy új mezőt.
- 6. Itt állítsuk a lenyíló listát „language support”-ra, majd a tőle jobbra lévőt hagyjuk „include”-on. Ettől még egyel jobbra szintén egy listát látsz amibe belekattintva válaszd ki a „Central/Eastern Europe”-ot.
- 7. Kattintsunk a kék „refresh results” gombra:
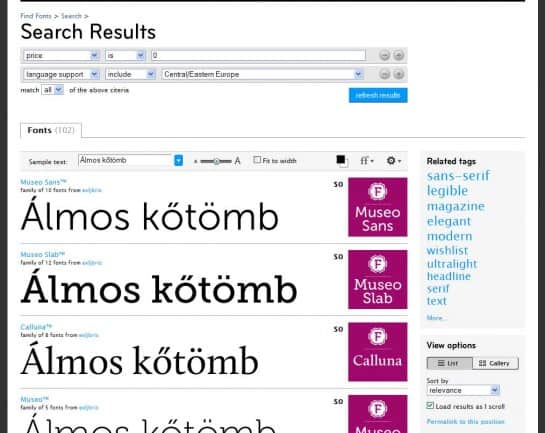
Oké, a „Sample text” beviteli mezőbe írjuk be azt a szöveget ami megjelenjen a demó képeken. Ha valamelyik betűtípus elnyerte a tetszésünket, kattintsunk a képére.
Betűtípusok letöltése:
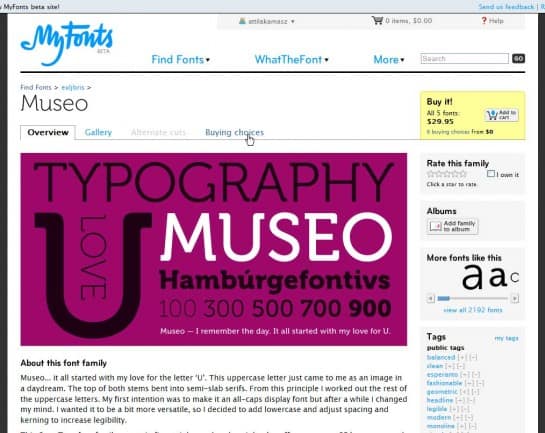
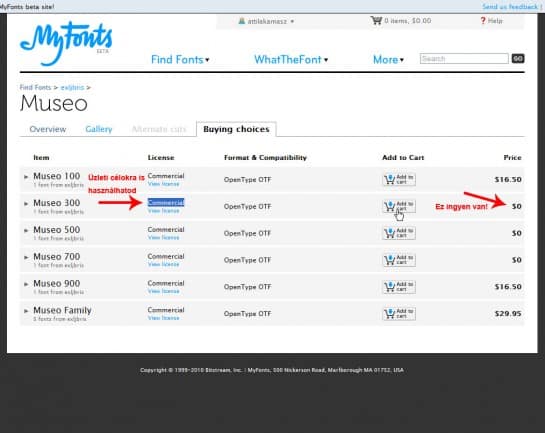
1. Kattintsunk a Buying choices-ra:
2. Itt nézzük meg melyik változatok kerülnek 0$-b:
3. A 0$-ba kerülő betűtípustípusnak Commercial licensz-el kell rendelkeznie, csak így használhatod azt fel üzleti célokra (fontos!).
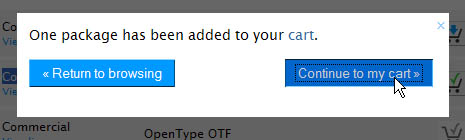
4. Ha minden ok, kattintsunk az „Add to cart” gombra, majd a felugró ablakban a „Continue to my cart”-ra, vagy ha tovább szeretnénk böngészni akkor a „Return to browsing”-ra (a kiválasztott elem a kosárban marad):
5. Itt láthatjuk az összeválogatott betűtípusokat, valamint a végösszeget. Ha mindent jól csináltunk és nem adtunk a kosarunkhoz véletlenül egy fizetős „font”-ot akkor ennek 0$-t kell mutatnia.
6. Nyomjuk meg a „proceed to checkout” gombot:
7. Egy utolsó, megerősítő oldal fogad minket. Itt kattintsunk a „place my order” gomb-ra:
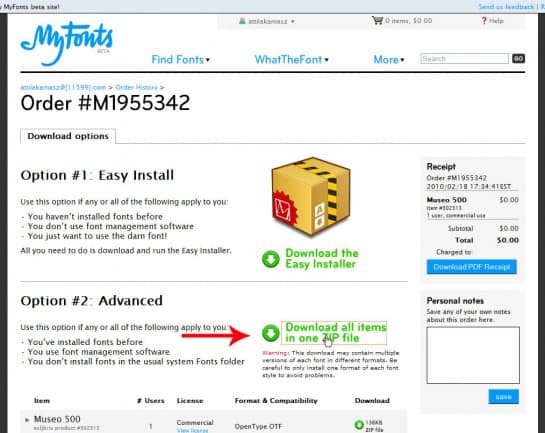
8. A következő oldalon letölthetjük a kiválasztott betűtípusokat egyesével illetve az „Option#2:Advenced”-re kattintva ,becsomagolja és egy „.rar”-ban már tölthetjük is az összeválogatott ékezetes betűinket.
Oké a nehezén már túl vagyunk (vicces de tényleg ez a legpepecselősebb). Most már csak le kéne cserélnünk az interneten használt betűtípusokat a miénkre, ugyan mi az nekünk… :)
Cufón letöltése
A Cufón javascript könyvtárat fogjuk használni feladatunk elvégzésére. Egyrészt ezt a legegyszerűbb bekonfigurálni, másrészt véleményem szerint ez terheli legkevésbé a kiszolgálót.
1. Keressük fel a http://cufon.shoqolate.com/generate/ -ot.
2. Töltsük le az összezsugorított Cufón-t (DOWNLOAD gombra jobb klikk -> mentés másként).
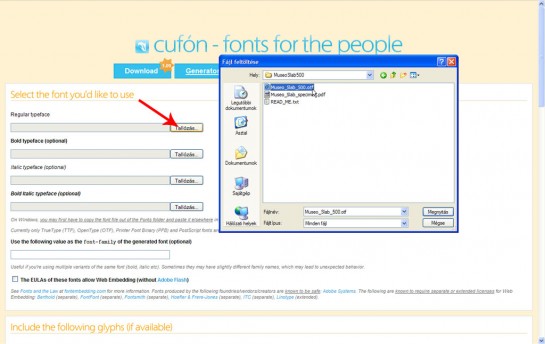
3. Az előbb letöltött betűtípusok közül töltsünk fel egyet a „Regular typeface”-hez:
4. Ezt a lehetőséget pipáljuk ki: „The EULAs of these fonts allow Web Embedding (without Adobe Flash)”:
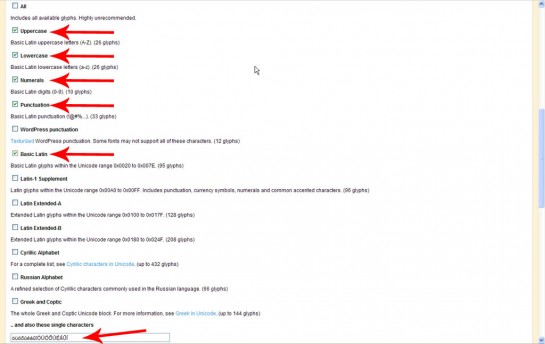
5. Adjuk meg milyen karaktereket konvertáljunk át: Uppercase, Lowercase, Numerals, Punctation.
6. Valamint az „.. and also these single characters” beviteli mezőbe írjuk be a magyar különlegességeket: öüóőúéáűíÖÜÓŐÚÉÁŰÍ.
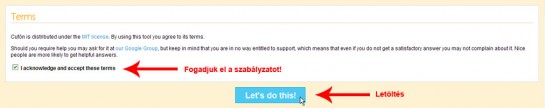
7. Fogadjuk el a szabályzatot.
8. Letöltés…
Cufón élesítése
Már tényleg nincs sok hátra :) Most végre lecseréljük azokat a ronda Arial és Times betűtípusokat valami nagyon tutira!
1. Hozzunk létre egy könyvtárat benne egy HTML dokumentummal és egy „javascript” könyvtárral. Természetesen ennek bármi lehet a neve, erre csak linkelésnél kell majd figyelni.
2. Az előbb letöltött 2 javascript file-t másoljuk a „javascript” könyvtárba.
3. Nyissuk meg a HTML dokumentumunkat majd hozzuk létre az alap xhtml csontvázat.
4. A „<head></head>” tag közé illesszük be ezeket a sorokat amivel belinkeljük a Cufón javascript könyvtárakat:
1 2 | <script type=”text/javascript” src=”javascript/cufon-yui.js”></script> <script type=”text/javascript” src=”javascript/Museo_Slab_500_400.font.js”></script> |
Ezzel hozzácsatoltuk a html dokumentumunkhoz a külső javascript könyvtárakat.
5. A „</body>” zárótag elé illesszük be ezt a kódot:
1 2 3 | <script type="text/javascript"> Cufon.replace('h2'); </script> |
Így kéne kinéznie:
Természetesen nem csak a „h2” -re alkalmazhatjuk a technikát. Bármilyen tag-nél használhatod de mint említettem, ne vidd túlzásba mert nagyobb szövegmennyiségnél lassulást okoz!
A fájlok amikkel dolgoztam (xhtml, Cufón):
Letöltés: xhtml-cufon.zip
Kellemes Sitebuild-et :)
Kamasz Attila























Nem tartom a legszebb megoldásnak. Szebb, ha a CSS3 adta lehetőségeket kiaknázzuk, mivel a legtöbb böngésző ismeri (IE6 nem téma), ami a @font-face használatát jelentené, és ezzel bármilyen betűtípust be tudunk tölteni.
Szükség van erre a megoldásra is, sajnos nem mindig tehetjük meg hogy nem veszünk figyelembe egyes böngészőket. :( Privát oldalnál még csak-csak mondhatom azt, hogy nem érdekel a látogatók egy része, de pl. a munkahelyen már nem tehetem meg.
A font-face még viszonylag jól támogatott, de úgy összességében véve a CSS3-re a fentiek miatt még nem építek
Talán érdekes lehet: Web Designers’ Browser Support Checklist
Ez így van ahogy Harder írja. Én is elegánsabbnak tartom a @font-face használatát, de sok cég igényli az ie6 támogatást szép design-al karöltve. Az exportált képek helyett ez megfelelő alternatíva. Ha elvből nem használjuk ezt a megoldást akkor pedig tekintsük tippnek, hogy honnan töltsünk le közép-európai betűtípusokat a design-hoz :)
amikor néztem legutóbb akkor ie8 alatt nem működött :(
és sokszor nem lehetett egérrel kijelölni az így készült szöveget :(
Fábián Gábor: Sajnos még az IE 6 -ot sem veheted figyelmen kívül, még mindig használ egy nem elhanyagolandó százalék 6 -os explorert, teszem hozzá: sajnos.
Már rég óta szemezek én is a Cufón -al, de még nem jutottam hozzá, hogy kipróbáljam.
Köszi a tutorialt!
Szerencsére a látogatóim statisztikája az utóbbi 3 hónapra a következő:
Firefox 49.52%
IE 32.87% (IE8 38.34%, IE6 32.56%, IE7 29.06%)
Ebből az látszik, hogy fele Firefox-ot használ, és mindössze 10% IE6-t, ami szerencsére kihaló félben van, és decembertől februárig 5%-kal esett vissza a használata. Én optimista vagyok.
100%-os megoldást még nekem se sikerült találnom. Múltkor használtunk egy @font-face megoldást az egyik oldalnál, de sajnos olyan problémák lavináját indította el, amit sosem lehet teljesen megoldani.
Pl. Firefox-nál nem mindegy, hogy 3-as (nem támogatja a font-face-t), 3.5-ös (vastagabb karaktereket rajzol fface-szel) vagy 3.6-os (vékonyabb karaktereket rajzol fface-szel); nem mindegy, hogy Win, Linux vagy OSX alatt nézzük ugyanannak a böngészőnek ugyanabban a verziójában. Az IE-k természetesen külön betűtípust kérnek (eot), csak hogy ne legyen olyan egyszerű az élet. Safarinak az extra kövér fface karaktereiről meg ne is beszéljünk. Ezek pixelre kiszámolt helyeken nagyon nagy széteséseket okozhatnak.
Szóval van vele elég gond.
Ha nagyon bátor vagyok és pl. font-face-es dropdown menünél a megfelelő betűméret miatt font-size-ot felveszem 40px-re (a karakterkészlet igényli, hogy ekkora betűméretet alkalmazzak) és pl. FF 3ban nem jelenik meg a fface betűtípus, hanem csak pl. Arial, akkor egy teljesen széthullott oldalt kapok, mert a menüm 40pxes betűkből fog állni. Ilyenkor persze meg kell írni vmi külön css-t, amiben ledefiniálom, hogy mi van, ha nem jön be neki a font-face, mekkorák legyenek a betűméretek, stb. Kb 3 órát csak tesztelsz, mire minden jelentősebb oprendszer alatt minden jelentősebb böngészőverzióval végignézed, hogy mi ette meg a @font-face-t.
Szal egyelőre csak a kínlódás van vele. Ezért jobban utánanézek majd ennek a Cufón cuccnak is (használtam már régebben, de vmi bajom volt vele, lehet, h azóta fejlődött), hátha kevesebb baj van vele.
Ugyan a sitebuild nem az én asztalom, mégis megörültem ennek a font-tippnek. Ugyanis mindig nehézségekbe ütköztem, ha free és ráadásul magyar ékezetes kompatibilis fontokat kerestem. Ez is megérdemelne egy külön tutorialt. Beregisztráltam egy pillanat alatt, és rengeteg ingyenes magyar ékezetes betűtípust találtam.
Köszi a tippet!
Azt vettem észre, hogy ezzel a módszerrel csak egy fajta betűtípusra lehet cserélni. Nem lehet valahogy módosítani a scriptet, hogy két, vagy több betűtípust is le lehessen cserélni? Köszi a tutorialt!
Nekem is az utóbbi lenne a kérdésem. Hogy lehet azt megtenni, ha pl. a h2-nek calibrit szeretnék használni, a h3-nak valami mást?
Még egy dolog: Miért nem működnek vajon az ékezetes betűk?
Angol windowsom és officeom van.
Köszönöm!
Több font alkalmazása egy oldalon belül úgy oldható meg, hogy betöltöd az összes kívánt font fájlt és az opcióknál megadod a cufon-nak melyiket használja:
Jó ez a Cufón, pár helyen lehet alkalmazni. Köszi az infót. @font face nél a validátor css orrba szájba hibát jelez. Azt hanyagolom.
h1, h2 stb. Dreamweaver: Page Properties – Headings (CSS): Heading 1, 2 stb. az a h1, h2. ott lehet megadni a dolgokat.
Ezt töröld ki, ha a http://jigsaw.w3.org/css-validator/ – al ellenőrzöd mert különben hibát jelez.
Ha a Dreamweaver-el nyúlsz hozzá az index-hez, akkor Page Properties alatt – Appearance (CSS) válassz ki egy tetszés szerinti font-ot és Save All.
body,td,th {
font-family: Verdana, Geneva, sans-serif;
}
Mehet fel a weboldalra. Ha külön CSS lapot akarsz, akkor a fenti kitörölt link helyett ezt írd be.
Dreamweaver – el: File – New – CSS nyissál meg egy CSS lapot és mentsd el index.css-ben. Külön lapon lehet a CSS-ed. index.html és index.css mehet fel a weboldalra.
Dreamweaver – Page Properties – Title / Encoding – Document Type – válaszd ki az XHTML 1.1-et és Save All.
Ja hogy ami html code-ot beírtam az meg sem jelenik. O vaze, de gyökér oldal ez. Most voltam itt utoljára.
Nem az oldal gyökér, hanem te, mert nem tudod elolvasni, amit kell. Ott van, hogy mi kell forráskód beillesztéséhez. (Sorry a bunkó hangnemért, de k***ára idegesít a panaszkodás olyan miatt, ami ott van 2 sorral lejjebb.)
Hali!
hat en akarhogy kuzdok, egy fonttal, sehogy nem lesz benne ő – ű . hiaba a font tamogatja, es jol generalok, valami otlet?
font: Futura condensed medium
Latin extend 1 vagy 2-vel (azthiszem)mennie kell.
Megoldodott kozben. valoban nem volt ekezet a hasznalt font-ban , viszont a photoshop is tudott bele irni, mintha volna benne, es a myfonts.com is azt irta hogy tartalmazza az emlitett karaktereket. de bele epitettuk. es tokeletes, azert thx a helpet! ;)
Grafikában, ha csak néhány szóról van szó, én lopni szoktam egy ékezetet Á-ról, vagy É-ről. Persze ez nem az igazi, kicsit alakítani kell rajta, ha az ember ragaszkodik egy bizonyos fonthoz és nincs belőle CE készlet. Mondjuk egy sok-sok szövegből álló kiadványnál szóba sem jöhet, de egy-egy címsort meg lehet így műteni.
Persze az is igaz, hogy az innentől kezdve már nem szöveg lesz, hanem kép.
Nos, én igen csak kezdő vagyok de érdekel a téma.
WordPressnél keresem hogy hova ilesszem be a kódokat, de nem találok -et a wp index-énél és a téma index-énél. Lehet hogy egyszerű de engem megfogott. Mégis akkor melyik fájlba kell beilleszteni. A választ előre is köszönöm!
maker,
wordpress kapcsán szinte mindig ide kell tenni ez a részt: wp-content/themes/themeneve/header.php
Hát sajnos nem sikerül. header.php-ba berakom head elé ezt:
Majd footer.php-ba elé pedig ezt:
Cufon.replace(‘h5’);
Javascript mappába raktam a két fájlt, a mappát pedig a téma mappájába az img mappa és a php fájlok mellé. Próbáltam a postban leírt fontal és h2-vel is de azzal se sikerült.
Nem kell valamit átírni style.css-ben? Vagy mit ronthattam el?
Elnézést de az elöbbi komment elég rosszul sikerült. Nem írja ki a kódokat. A lényeg!
Header.php-ba head után rakom be az első kódot, majd footer.php-ba body zárótag elé a másodikat. Style.css-ben nem kell valamit átírni vagy mi lehet a baj? Próbáltam legalább 4 font-al köztük azzal is ami a leírásban van.
franszo,
Meg tudnád írni, hogy hogyan építettél bele ő és ű betűket egy fontba? Én is épp ebbe a feladatba ütköztem bele…
Köszi :)
A 6. pontnál ír róla. Amúgy az összes olyan oldalon ahol fontokat lehet letölteni, van egy szűrő, amit ha bepipálsz akkor csak ékezetes betűk közt tudsz keresgéli.