Tartalomjegyzék
Egy pár grafikon illetve diagram készítő scriptek és mini alkalmazások. Először úgy gondoltam ha csak javascript alapú alkalmazásokat teszek a cikkbe, de rájöttem, hogy bizonyos esetben egyáltalán nem megfelelő a JS, így kaptok benne PHP illetve Flash alapú alkalmazásokat is.
Leírást természetesen ne keressetek, majd a készítő honlapján :).
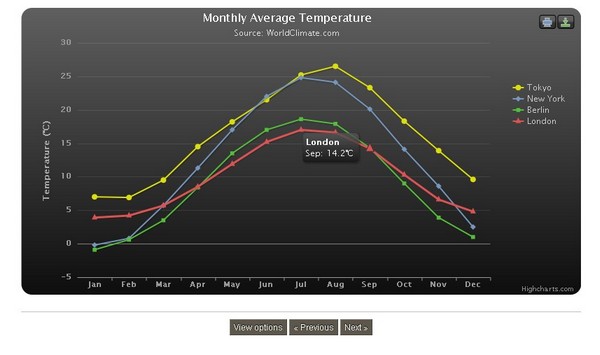
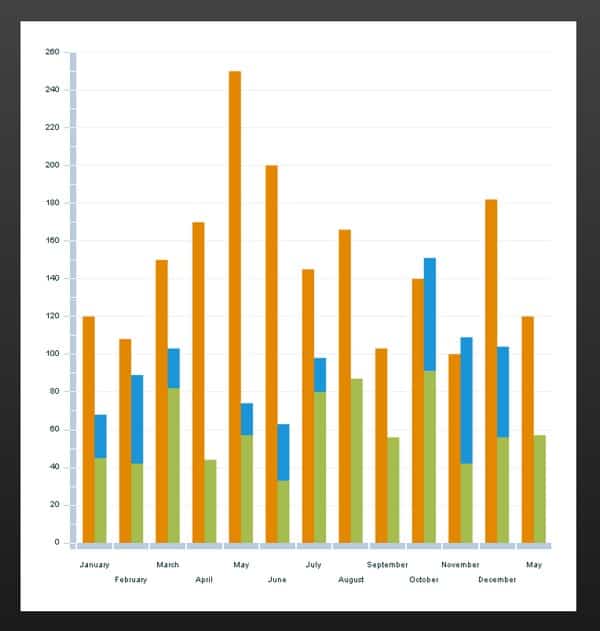
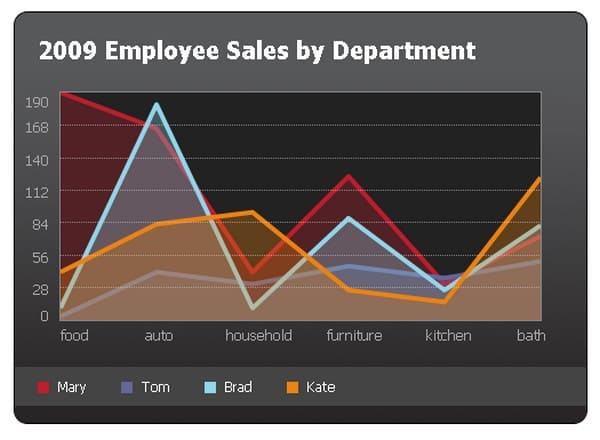
1. Highcharts
Nyelv: JavaScript

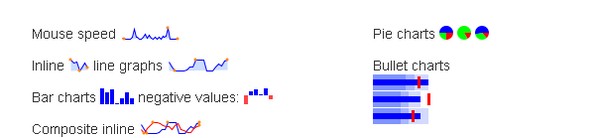
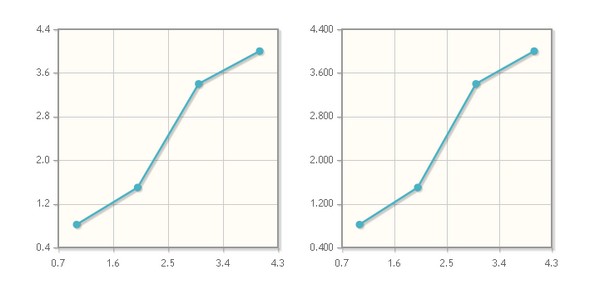
2. jQuery Sparklines
Nyelv: JavaScript
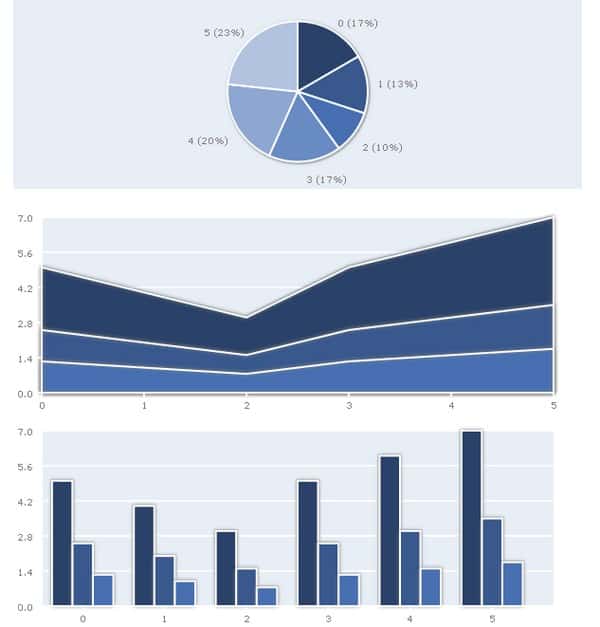
3. PlotKit
Nyelv: JavaScript
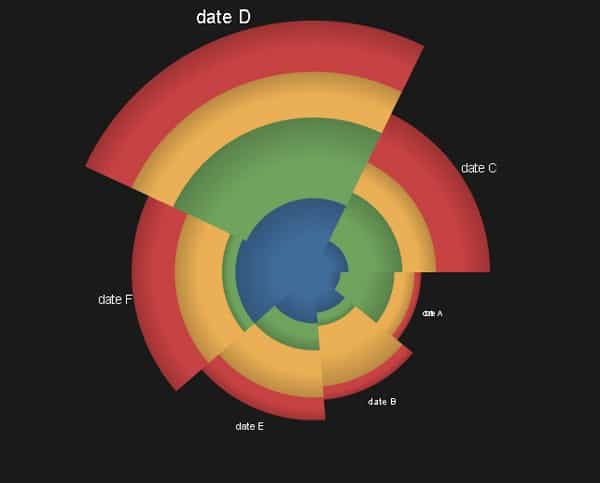
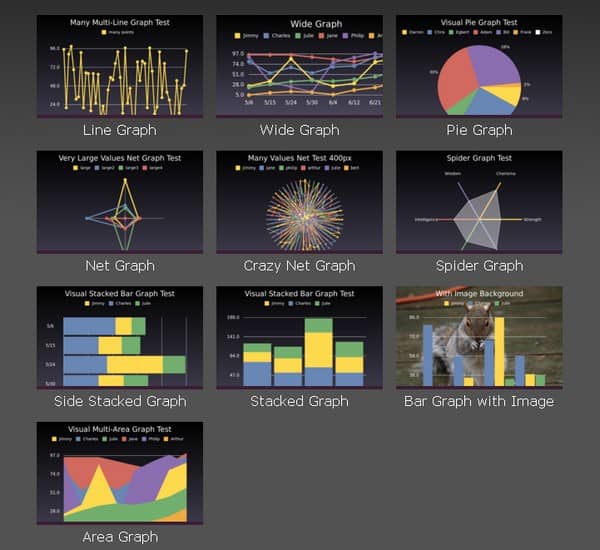
4. JavaScript InfoVis Toolkit
Nyelv: JavaScript
5. Quietly Scheming
Nyelv: FLEX/ActionScript
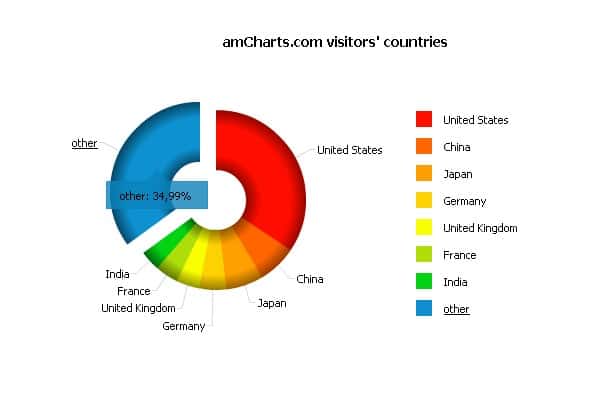
6. amCharts
Nyelv: Flex/Flash/WPF/Silverlight
7. Geoffrey Grosenbach
Nyelv: JavaScript/Ruby
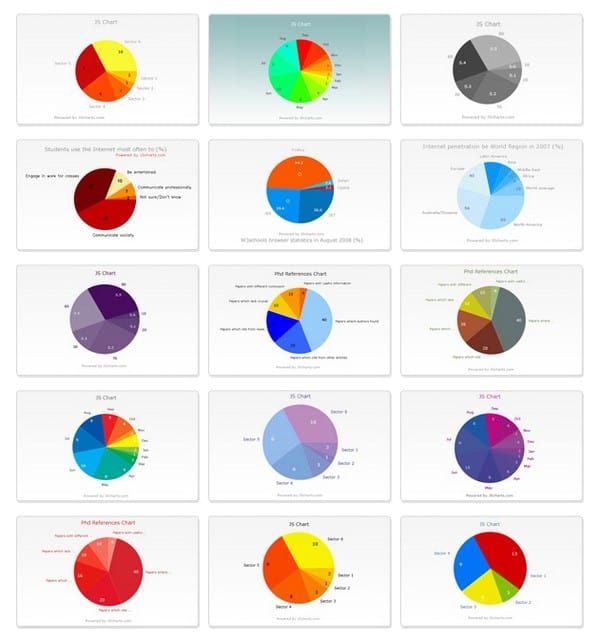
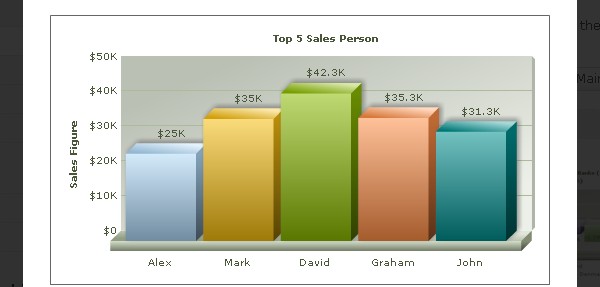
8. JSCharts
Nyelv: JavaScript
9. fgCharting – jQuery
Nyelv: JavaScript
10. jqPlot
Nyelv: JavaScript
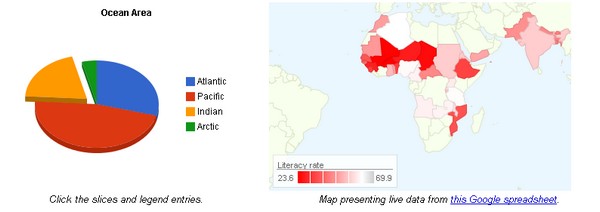
11. Google Chart Tools
Nyelv: JavaScript
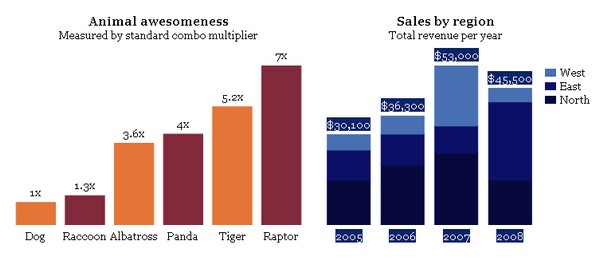
12. TufteGraph
Nyelv: JavaScript
13. FusionCharts – jQuery plugin
Nyelv: JavaScript
A FusionChart nem ingyenes, de van egy jQuery kiterjesztésük amit ingyen használhatunk. Igaz, hogy béta de mindenképpen megér egy próbát.
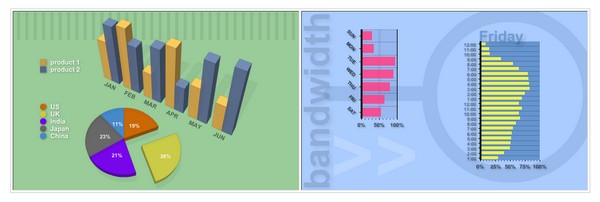
14. XML/SWF Charts
Nyelv: JavaScript/Flash
15. ExtJS Cart
Nyelv: JavaScript
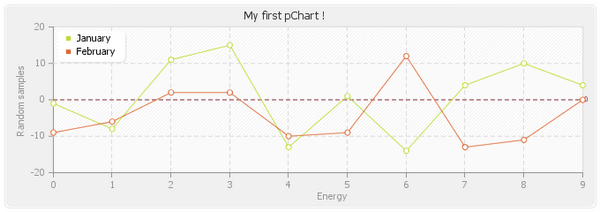
16. pChart
Nyelv: PHP
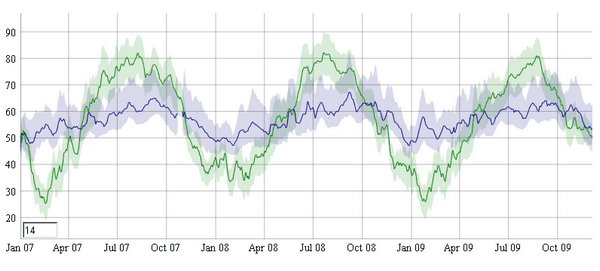
17. dygraphs JavaScript Visualization Library
Nyelv: JavaScript
18. RGraph
Nyelv: JavaScript/HTML5
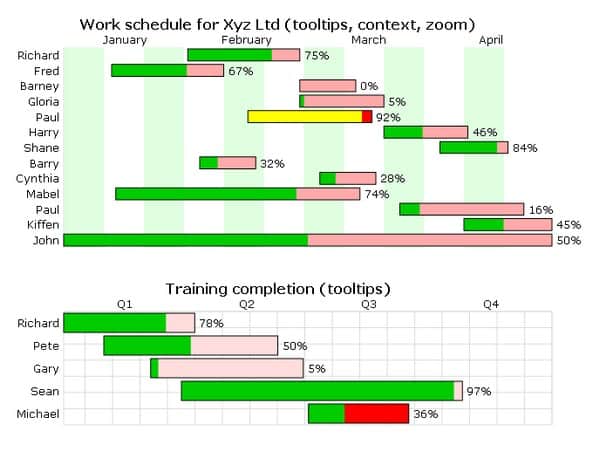
19. jpGraph
Nyelv: JavaScript
20. milkChart
Nyelv: JavaScript
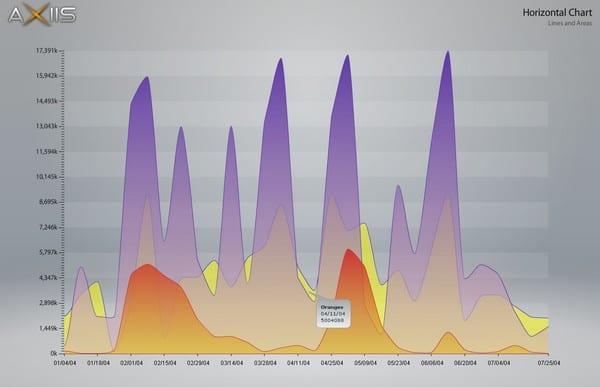
21. Axis
Nyelv: FLEX/ActionScript
22. Protovis
Nyelv: JavaScript
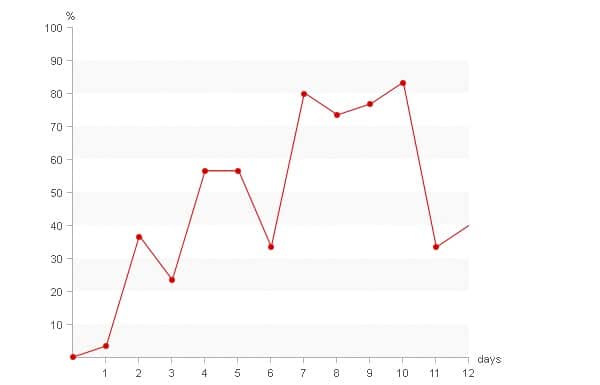
23. Pure Css Line Graph
Nyelv: CSS/HTML
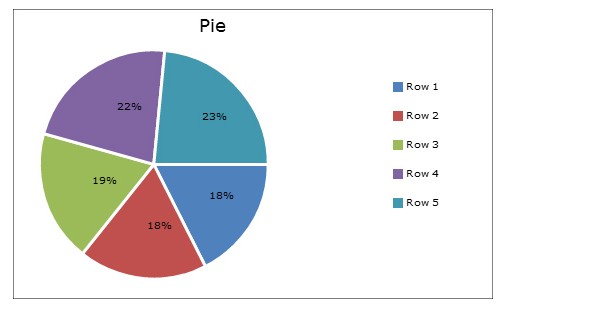
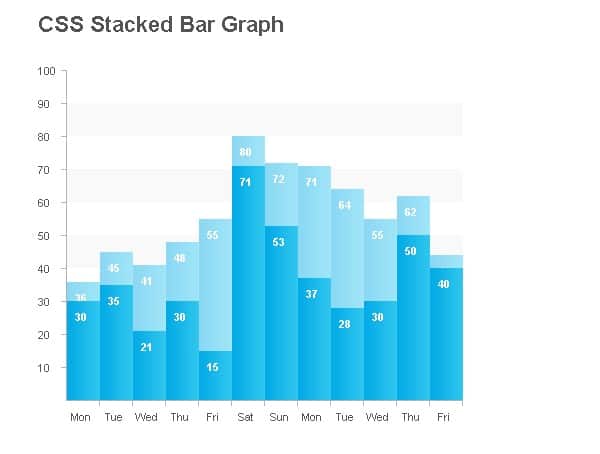
24. Bar Graphs With CSS
Nyelv: CSS/HTML
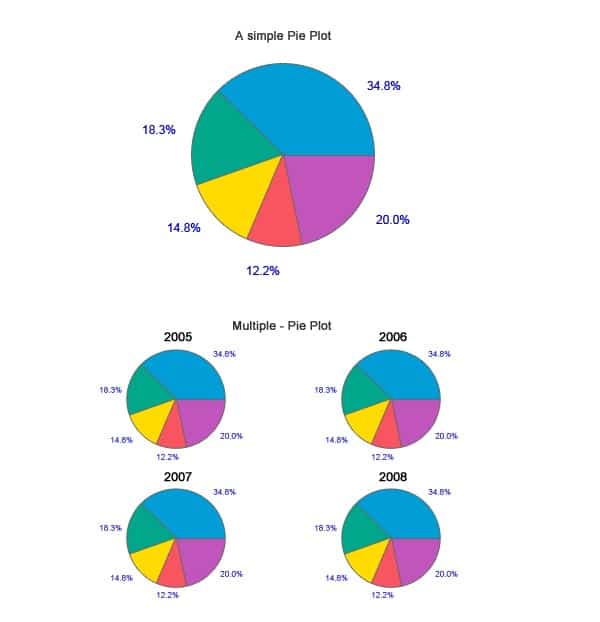
25. Protochart
Nyelv: JavaScript
Próbáltam a gyűjteményt úgy összeállítani, hogy csak az ingyenes scriptek kerüljenek bele.
Ha megengeditek én hármat emelnék ki: HightCharts, Google Chart Tools, pChart. Ezek rendkívül jól dokumentáltak, s nagyjából minden témakört lefednek ami a grafikonokkal kapcsolatos.
Jó kódolást!































Köszi, nagyon hasznos, részletes és informatív leírás grafikon készítés témakörben.
Uhh, szép kis gyűjtemény! Csak tudjon az ember választani a sok lehetőség közül :)
Én magam a jqPlot -ot használom, az eléggé bevált, de látom van itt lehetőség bőven :)
szép kis gyűjtemény :) gratula :)
Köszi a kigyűjtést