Szitu: a szolgáltatásodat csak egy bizonyos területen belül tudod végezni. Vagy mondjuk kereskedő vagy és vállalsz házhoz szállítást, de nem futárszolgálattal hanem saját munkatársakkal és ezért nem országosan, csak mondjuk egy adott város bizonyos részén tudod ezt megoldani.
Feladat: ezt valahogy jelezni kellene az ügyfeleknek. Meg lehet oldani persze úgy is, hogy a Google maps screenshoton megrajzolod azt a területet, ahova még szállítasz/szolgáltatsz. A másik megoldás, hogy egy kis javascript segítségével egy élő Google térképen jelölöd meg, emeled ki a területet.
Ha a Google-ban keresel rá, akkor a „Google maps” + „highlight an area” vagy „highlight a region” kifejezésekre érdemes keresned. Van több fizetős megoldás is, de íme egy egyszerűbb amihez csak a koordinátákat kell átírnod és már illesztheted is be a weboldaladba.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="map" style="width: 80%; height: 600px; margin:auto auto"></div>
<script>
var map, polygon;
var init = function() {
map = new google.maps.Map(document.getElementById("map"), {
zoom: 15,
center: {
lat: 47.485889,
lng: 19.100217,
},
mapTypeId: "roadmap"
});
polygon = new google.maps.Polygon({
paths: [
{lat:47.489173, lng:19.092716},
{lat:47.488963, lng:19.092448},
{lat:47.488390, lng:19.092448},
{lat:47.485704, lng:19.092945},
{lat:47.481974, lng:19.103944},
{lat:47.486440, lng:19.107796},
{lat:47.488126, lng:19.101540},
],
strokeColor: "#FF0033",
strokeOpacity: 0.5,
strokeWeight: 15,
fillColor: "#FF0033",
fillOpacity: 0.2
});
polygon.setMap(map);
}
</script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBopIZ1E_Vm9NL_wSV-j6ZMCXNjspTbwqA&callback=init"></script>
</body>
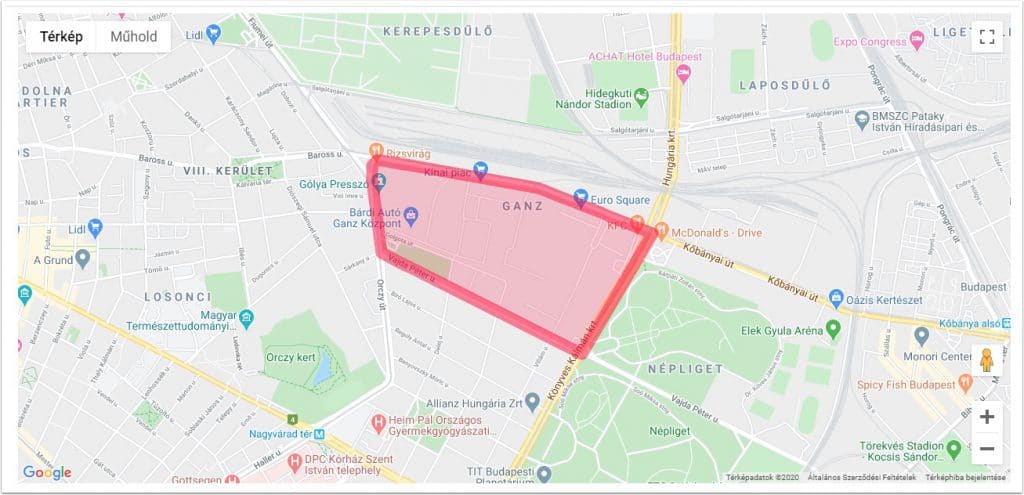
</html>Így fog kinézni a weboldalon a fenti kód:

A kódban az alábbi részletnél adhatod meg, hogy a térkép mely pontja legyen középen illetve mekkora legyen a terület zoom-ja:
zoom: 15,
center: {
lat: 47.485889,
lng: 19.100217,
},Azt, hogy mely terület legyen kijelölve, a koordináta adatokkal tudod meghatározni, ami a kódban ez a rész:
paths: [
{lat:47.489173, lng:19.092716},
{lat:47.488963, lng:19.092448},
{lat:47.488390, lng:19.092448},
{lat:47.485704, lng:19.092945},
{lat:47.481974, lng:19.103944},
{lat:47.486440, lng:19.107796},
{lat:47.488126, lng:19.101540},
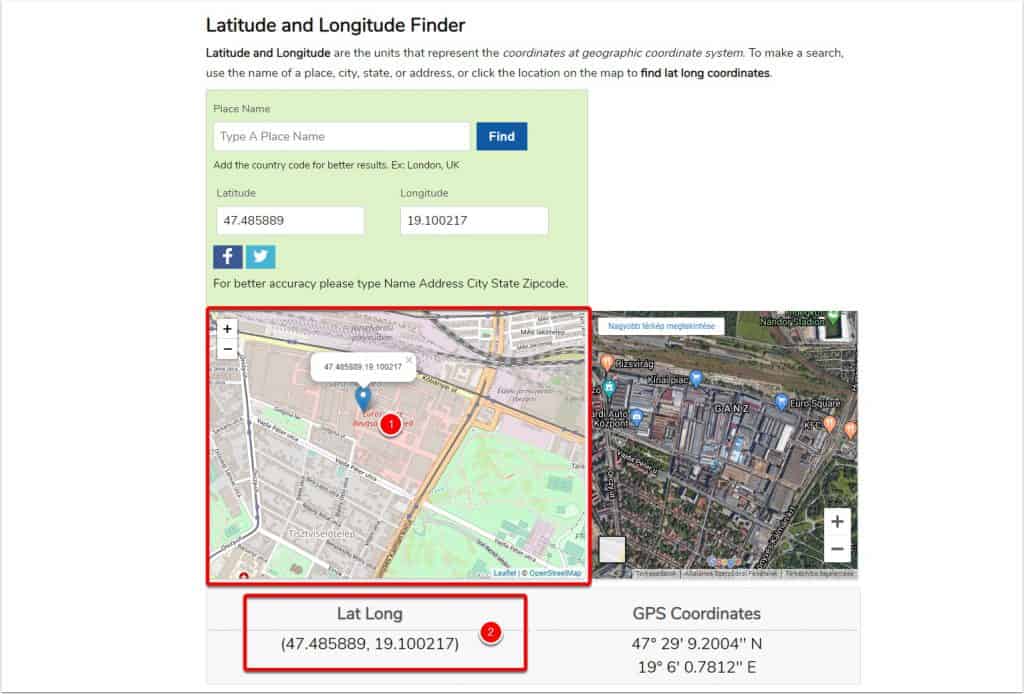
],A pontok meghatároza pofonegyszerű ezzel a weboldallal: https://www.latlong.net
Ahogy a lentebbi képen is láthatod, az 1-es ponton csak kattints a kívánt területre és a 2-es pontnál azonnal kiírja, hogy mi a pontos koordinátája. Ezt már csak be kell írnod a fenti JS kódba.