Webfejlesztés közben könnyen előfordulhat, hogy a készülő lap építése során olyan CSS kódrészletek kerülnek be a CSS fájlba, melyeket később már nem is használunk. Ezeket manuálisan felderíteni igen időigényes feladat. Viszont a tiszta kódot könnyebb a későbbiekben karbantartani, ezért ajánlom webfejlesztőknek a „Dust-Me Selectors” nevű Firefox extension-t.
A Dust-Me Selectors segítségével ellenőrizni tudod a kódot akár egy oldalon, vagy akár egy teljes honlapon is. Utóbbira 2 megoldás van: vagy megadod a laphoz tartozó xml sitemap elérési útvonalát, vagy megadod a honlap címét és a program feltérképezi, hogy mely linkeket kell megvizsgálnia.
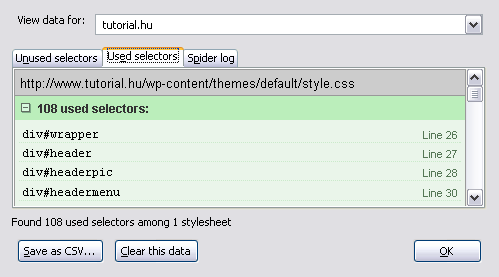
Ha erre nincs szükség, csak egy oldalt szeretnél scanneltetni vele, akkor elég a telepítést követően a jobb alsó sarokban megjelenő kis seprű ikonra kattintani, és pillanatok alatt kidobja egy új ablakban az eredményt.
A kapott eredményeket akár el is lehet menteni CSV formátumban, így a javítást/tisztogatást később is meg lehet ejteni.

Ami számomra hiányzik belőle – de ugye nem szabad telhetetlennek lenni :) -, hogy be lehessen adni forrásként egy saját gépen lévő könyvtárat, benne a template fájlokkal és hozzá egy CSS fájlt. A program pedig fusson végig a könyvtárban lévő fájlokon plusz a hozzá társított CSS fájlon, és dobja ki a nem használt kódrészleteket eredményül.
Talán egy következő verzióban már ez is elérhető lesz.
A Dust-Me Selectors honlapja: http://www.sitepoint.com/dustmeselectors/






