A sztereovizuális képek készítésének alapjait már nagyjából elsajátítottuk a tutorial első részében. De azért jöjjön még pár hasznos tipp és ötlet.
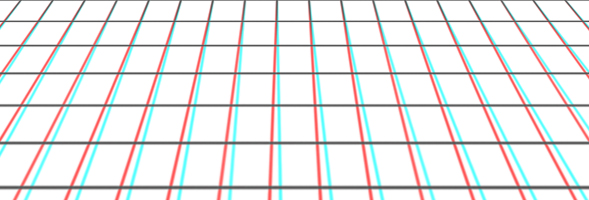
Ami az első részben kimaradt a távolodó hatásnál, az a függőlegesen távolodó ill. közeledő hatás. A készítése egyszerű: a RED channelen kijelöljük a területet, ahol szeretnénk a képet távolítani, és free transform (ctrl+t), majd jobbegérgomb>perspective. Megfogjuk azon az oldalon, ahol közeledik a kép, pontosan az oldal közepén a kis négyzetnél, majd arrébb toljuk egy pár pixelt attól függően, hogy milyen erős hatást szeretnénk elérni.

Tartalomjegyzék
1. lépés
Domborművek készítése:
A photshopban lehetőségünk nyílik egy „színtérkép” alapján domborítani a képeket, ezt a teknikát elsajátítva megoldhatjuk sok túl részletes vagy random felületű kép sztereovizuális képpé való alakítását. Ezzel a teknikával készíthetünk absztrakt, illetve nonfiguratív képeket, térképeket, csillagmezőket, és domborműveket, 3D-ben.
Első lépésben készítsük el a kép „színtérképét”. Ez egy fekete-fehér kép lesz. A lényege, hogy ahol fekete lesz a kép, ott fog a legjobban kiemelkedni, ahol fehér, ott pedig a legjobban beleolvadni a háttérbe. A szürke részek értelemszerűen az árnyalattól függően fognak domborodni. Tehát, a legegyszerűbb példa erre, ha nyomunk egy Filter>Render>Clouds –t majd nyomunk egy Invertet (ctrl+i), és kész is a felhőréteg „színtérképe”.
Ha meg van a „színtérkép” el kell mentenünk PSD fájlba. Én most jól elmentem „clouds.psd” néven.
2. lépés
Második lépés, a domborítás. Menjünk a kép RED channeljére, majd nyomjunk egy Filter>Distort>Displace –t. A beállítások a következők:
- Horizontal scale: a dombormű „kikandikálása”, én 20 -ast használok 1024px-es képnél. Nem érdemes túlzásba vinni, mert az egész egy nagy elmosódott paca lesz.
- Vertical scale: Minden esetben 0!
- Displacement map: Strech to fit
- Undefined areas: Warp around.
Amikor ezt leokéztuk, kijön egy fájl kiválasztó ablak, válasszuk ki az imént elmentett „színtérképet”, és ok.
A felhős képemen (ne felejtsük el, hogy az első lépésben nyomott invertet csak a színtérkép kedvéért nyomtuk, tehát miután elmentettük a „clouds.psd”-t nyomjunk újra invertet) a RED channelre nyomok egy displace-t, majd amikor az előzőleg leírt beállításokat leokéztam, kiválasztom a „clouds.psd”-t, és nyomok egy ok-t.
3. lépés
Harmadik lépés, az eltolás. Persze nem rossz értelemben. Szóval, ahány pixelesre állítottuk a Horizontal scale-t, annyi pixellel toljuk el jobbra a RED channel-t. A legegyszerűbb ha rámegyünk a RED channelre, és megnyomjuk annyiszor a jobbra nyilat, ahány pixellel szeretnénk eltolni.
Szóval az én felhős képemnél, én most rámegyek a RED channelre, és húszszor megnyomom a jobbra nyilat.
Ezek után az RBG channelen már láthatjuk is a végeredményt.
Most hogy tudjuk, hogyan kell ezt a teknikát használni, kezdhetjük a variálást.
Csillagmező sztereovizuálása, avagy „Random 3D Starfield” ha ez többet mond. Legjobb, ha van egy elmentett Random „színtérképünk”, amit ilyen esetekben használhatunk. A legegyszerűbb, ha nyomunk egy Filter>Noise>Add noise, (100%) majd rá egy Gaussian blurt (10-eset például) és elmentjük „random.psd” néven. Tehát megvan nekünk egy csillagos egünk, amit szeretnénk sztereovizuálissá tenni. Az imént elsajátított teknikával, és a random.PSD használatával, azt hiszem nem kell elmagyarázni hogyan kell. De egy kis emlékeztető: Red channelre displace, majd eltoljuk. Ennyi, ilyen egyszerű.
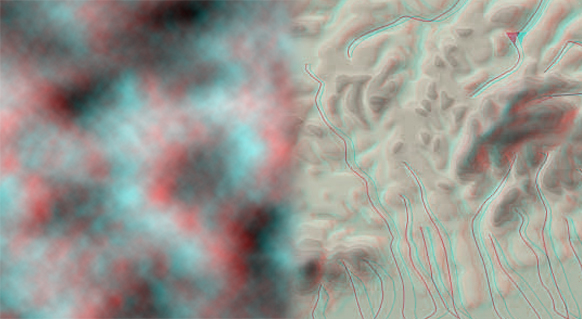
Sztereovizuális térkép készítése: A lényeg itt is a „színtérképen” van. Persze domborzati térkép szükséges hozzá. Minden színt cseréljünk ki, oly módon, hogy a legfelsőbb szintet jelölő szín fekete, a legalsót jelölő szín fehér legyen, a köztes szintek pedig a köztes szürkék. Ezt a legegyszerűbben úgy csinálhatjuk meg, hogy minden szintet kivágunk egy külön layernek, kiszínezzük őket, majd flatten image, és még egy kis blur rá.

És a végére maradt a hengeres hatást keltés.
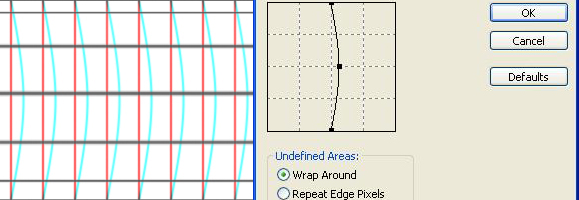
Vízszintes hengerhatás keltése: kijelöljük a kívánt területet, majd Filter>Distort>Shear. Itt a kis „húrt” a közepén megfogva egy-két pixelnyit arrébb toljuk. Undefined areas: Warp around.

Függőleges hengerhatás keltése:
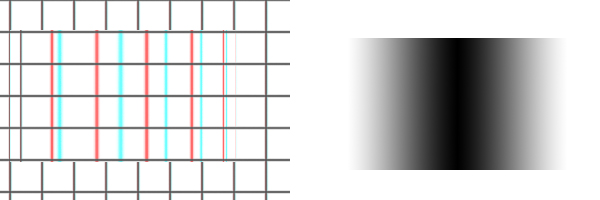
Bár hasonló hatást érünk el mint előbb, a technika teljesen más, a fent leírt „színtérkép” teknikát használjuk, ahol a színtérkép egy fekete Reflected gradient lesz, fehér alapon.
Jelöljük ki a képet, majd új layer, fehér alap, és a kijelölt részre Reflectef Gradient (kiválasztjuk a gradient toolt, és a jobb felső sarok környékén kiválasztjuk a megfelelő ikont), a henger képzeletbeli tengelyére, tehát a gradient toollal a kijelölés tetejénél kattintunk, majd a shift-et lenyomva (ez segít egyenes vonalat húzni)az aljáig húzzuk. Ezt elmentjük psd-be, és innentől a szokásos.