A tutorial lépésről-lépésre mutatja be, hogyan készíthetünk iPod-ot. Az elkészítéséhez szügséges a Photoshop alapszintű ismerete, mivel a leírás nem tér ki minden egyes kis apró mozdulatra. Ha valamelyik részét nem érted, nézd meg a leírás Videó formátumát (link a tutorial végén található).

1. lépés: Hozz létre egy 640×480 -as méretű új dokumentumot. Töltsd fel a #d1e4ee színnel.
2. lépés: Készíts a Rounded Rectangle Tool ( U ) segítségével a fenti képen látható téglalapot Radius: 20 px értékkel dolgozva.
3. lépés: Kattints kétszer arra a Layerre amelyikre az előbb létrehoztad a lekerekített téglalapot vagy a layer paletta alján található ” f ” -et ábrázoló ikonra és válaszd ki a Belending Options-t. Ekkor megjelenik a Layer Style ablak.
4. lépés: Válaszd ki az Inner Shadow-t és az alábbi beállításokat végezd el:
Blend Mode: Normal – szín: #c3d6df
Opacity: 75 %
Angle: 180 – use global light (bepipálva)
Distance: 0 px
Choke: 0 px
Size: 13 px
válaszd ki a Bevel and Emboss-t és a következő értékeket add meg:
Depth: 90 %
Size: 13 px
Soften: 15 px
Angle: nincs pipa a Use Global Light-nál ( 120 , 30 )
Highlight Mode: Screen – Fehér – 75 %
Shadow Mode: Linear Burn – #a4b5bc – 100 %
válaszd ki a Color Overlay-t és állítsd be a következőket:
Blend Mode: Normal – #f6f8f7 – 100%
Értelemszerűen azokat az opciókat amiket nem említek azok alapon maradnak.
Ctrl-t nyomva tartva kattints a layer előtt álló kis képre ezzel kijelölve a kerekített téglalapunkat majd csinálj egy új layert (Layer/New/Layer…) majd töltsd fel fehér színnel. A kijelölést kb. 10 pixel-el told el jobbra majd nyomd le a del gombot. A megmaradt kis csíkot ( tükröződés ) húzd kicsit jobbra és lefele, az alsó részét töröld az Eraser Tool-al, hogy ne lógjon túl az iPod-on. A layer blending módját állítsd soft light-ra.
5. lépés: Válaszd ki az Ellipctical Marquee Tool-t ( M ) és csinálj egy kört a képen látható pozicióba és méretben. Töltsd fel egy színnel mindegy milyennel. Törölj ki a közepéből egy kis területet (kör alakút, ahogy a fenti képen is látható).
Layer Style:
Opacity: 50%
Fill Opacity: 0%
Drop Shadow:
Bland Mode: Multiply – Fekete
Opacity: 15 %
Angle: 180 – use global light (bepipálva)
Distance: 5 px
Spread: 0 px
Size: 5 px
Inner Shadow:
Ugyanaz mint a Drop Shadow plusz alul a Layer Knocks Out Drop Shadow be van pipálva.
Bevel and Emboss:
Depth: 30 %
Size: 3 px
Soften: 0 px
Angel: Use Global Light (nincs pipa – 120,30)
Gloss contour: Ring
Highlight Mode: Screen – Fehér – 75 %
Shadow Mode: Normal – #dbdbdb – 75 %
Kijelző
6. lépés: Hozz létre a már ismert módon egy lekerekített téglalapot most Radius: 10 px értékkel, #d4d4ca színnel, majd Layer Style: Stroke – 2 px – #525252 szín.
7. lépés: Csinálj egy új layert, válszd ki a Rectangular Marquee Toolt csináj egy 1 px magas és egy olyan széles téglalapot ami nincs olyan széles mint a kijelző maga. Töld fel #525252 színnel. Csinálj ugyan ezzel a módszerrel alá egy kis kihagyással, 15 pixel magas és olyan széles téglalapot mint az elöbbi vonal.
8. lépés: iPod felirat: Válaszd ki a Horizontal Type Tool-t ( T ) , válasz egy szögletes fontot , 8 pt meretű legyen, Anti-Aliasing módja None, színe: #525252.
Menü szövegek: ugyan azzal a fonttal amelyikkel az iPod feliratot írutok csak 9 pt meretű legyen Anti-Aliasing módja Strong. A kiválasztott menü #d4d4ca színű legyen a többi #525252 legyen.
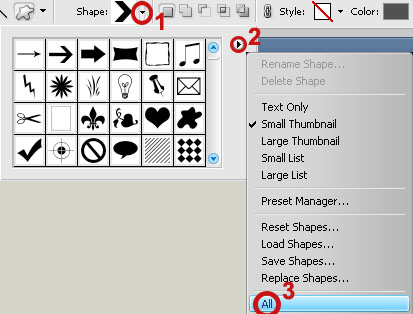
9. lépés: Válaszd ki a Custom Shape Tool-t és válassz a Shape-ek közül egy nyilat; ha nem találod az általam használtat akkor használd ezt:

Majd keresd ki azt a nyilat ami a képen is ki van választva. Csinálj egy nyilat majd duplikáld annyiszor ahány menüpont van és helyezd őket a szövegekkel egy vonalba a kijelző jobb oldalára. Az aktív menüpont nyíl színe #d4d4ca a többié #525252.
Ezzel el is készült a kijelzőnk.
10. lépés: Gombok
Csinálj egy új layert. Válaszd ki az Elliptical Marquee toolt ( M ) és csinálj egy akkora kört ami négyszer elfér egymás mellett. Töltsd fel a kijelölést #f8faf9 színnel.
Layer Style:
Drop Shadow:
Blend Mode: Normal – #edf1f0
Opacity: 75%
Angle: 180 – use global light (bepipálva)
Distance: 5 px
Spread: 0 px
Size: 5 px
Inner Shadow: Ugyanazokkal a beállításokkal mint a Drop shadow.
Duplikáljuk ezt a gombot le háromszor.
11. lépés: Gombok feliratának elkészítése: Válaszd ki a Custom Shape Tool-t válssz egy háromszög alakú Shape-et a már ismert módon , a foreground color-t állítsd #687271 színűre majd csinálj egy háromszöget a bal szélső gomb fölé. Ezt a hároszöget duplikáld közvetlen mellé majd válaszd ki a Rectangular Marquee Tool és jelölj ki egy 1 px széles és olyan magas téglalapot mint a háromszög és töltsd fel a fentebb említett színnel, majd ezt a háromszöget helyezd a két háromszög elé. Ezzel kész is a vissza pörgetés gomb. Ez a felirat 3 layerből áll ugye 2 layer a két háromszög és 1 a téglalap jelöljük ki ezt a három layert majd jobb klikk és Merge Layers ( Ctrl + E ). Duplikáljuk ezt a layert és helyezzük el a jobb szélő gombon majd forgssuk el horizontálisan ( Edit/Transform/Flip Horizontal). Válasszuk ki a Horizontal Type Tool-t ( T ) és balról a második gombra írjuk hogy „menu” (az eddig használt fonttal, 9 pt mérettel és a fentebb említett színnel). A maradék egy gomb a play ill. a pause gomb. Csináljunk ismét egy háromszöget majd két darab két pixel széles téglalapot egymás mellé 1 px távolságra egymástól.
Ha bármilyen kérdés felmerül benned a tutoriállal kapcsolatban akkor a Fórumon a Photoshop/Help topicban teheted fel.
A következő részben kicsit igazítunk a gombokon, kijelzőn stb… és egy szép tükröződést adunk majd a képhez.
A cikkhez tartozó videó letöltése: ipod_tutorial.rar (22MB)
Szerző: dzsoco







hát ez nehéz volt de 1 óra alatt sikerült megcsinálni.
szija
noon jó thx elsőre ment :D:D:D profi vagy köszi még 1x
szija