Ikonok tervezésénél célszerű először egy adott háttérképet kiválasztani, amihez majd a színét igazítjuk tervezés közben. Én a tutorial.hu-n található galériából választottam egy képet, amire egy kicsit átalakított Explorer ikont fogok készíteni.
Első lépésként vágjunk ki a háttérképből egy 400×400 pixeles négyzetet majd mentsük el psd formátumban. Ikonszerkesztésnél kb. ekkora méret az ideális, mivel egyrészt ilyen méretben már kényelmesen lehet dolgozni, másrészt nagyobb méretben fölösleges, mert a finomabb részletek a kép lekicsinyítése után úgyis elvesznek.
Készítsünk egy új layert, majd nevezzük el ‘Explorer’-nek. Ha ezzel megvagyunk, akkor válasszuk a Horizontal Type Tool-t  majd a betűtípust állítsuk át félkövér Arial-ra és írjunk az ‘Explorer’ rétegre egy kis ‘e’ betűt.
majd a betűtípust állítsuk át félkövér Arial-ra és írjunk az ‘Explorer’ rétegre egy kis ‘e’ betűt.
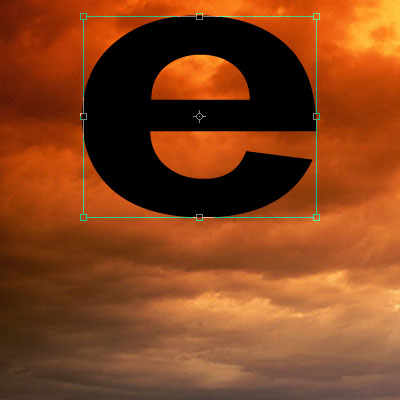
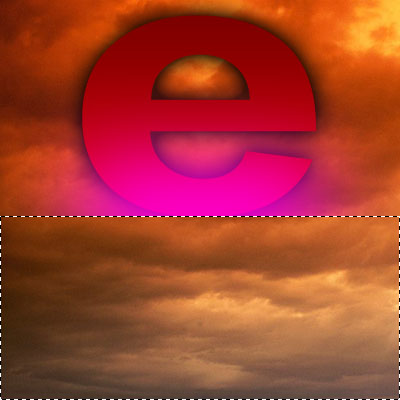
Miután ellenőriztük, hogy az ‘Explorer’ layer van kijelölve, nyomjunk CTRL+T billentyűkombinációt. Méretezzük át az ‘e’ betűnket, hogy kicsivel kissebb legyen a magassága mint a vászon méretének fele, nyomjunk Enter-t majd igazítsuk vízszintesen középre úgy, hogy az alja körülbelül a vászon vízszintes felezővonalára essen, mint a képen:

A layers palettán jobb klikk az ‘Explorer’ layerre, majd válasszuk a Rasterize Layer menüpontot. Hívjuk elő CTRL+U billentyűkombinációval a Hue/Saturation panelt, majd a Colorize jelölőnégyzetet bepipálva állítsuk be a következő értékeket:
Hue: 0, Saturation: 100, Lightness: +35
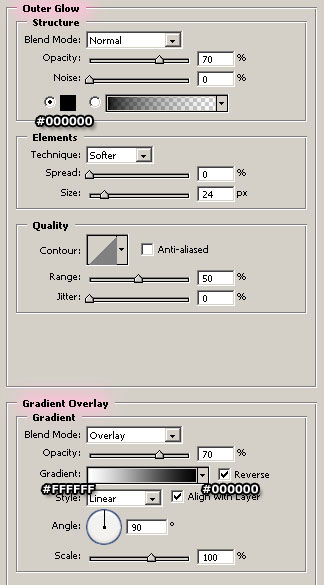
Ezután ismét jobb klikk az ‘Explorer’ layerre a layers palettán, majd a lenyíló menüből válasszuk a Blending Options… menüpontot és állítsuk be az Outer Glow és a Gradient Overlay effekteket a képen látható módon:

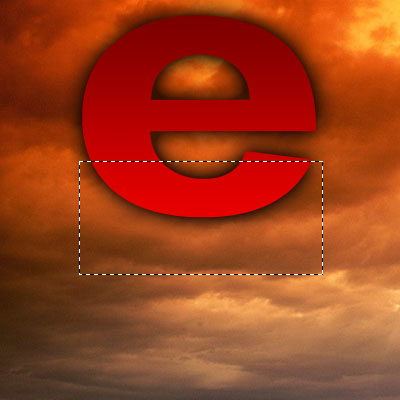
Készítsünk egy új layert az ‘Explorer’ fölött és nevezzük el ‘fény’-nek. Válasszuk a Rectangular Marquee Tool-t  majd a ‘fény’ rétegen jelöljünk ki körülbelül egy akkora területet az ‘e’ betű aljánál mint a következő képen látható, és töltsük ki fekete színnel. Nyomjunk CTRL+D billentyűkombinációt a kijelölés megszüntetéséhez, majd válasszuk a Filter / Blur / Gaussian Blur… menüpontot. Állítsuk a Radius értékét 40-re, majd nyomjunk OK-t.
majd a ‘fény’ rétegen jelöljünk ki körülbelül egy akkora területet az ‘e’ betű aljánál mint a következő képen látható, és töltsük ki fekete színnel. Nyomjunk CTRL+D billentyűkombinációt a kijelölés megszüntetéséhez, majd válasszuk a Filter / Blur / Gaussian Blur… menüpontot. Állítsuk a Radius értékét 40-re, majd nyomjunk OK-t.

Szintén a ‘fény’ layeren nyomjunk CTRL+U billentyűkombinációt és a Colorize jelölőnégyzet bepipálása mellett állítsuk be a panelt a következőképpen:
Hue: 306, Saturation: 100, Lightness: +50
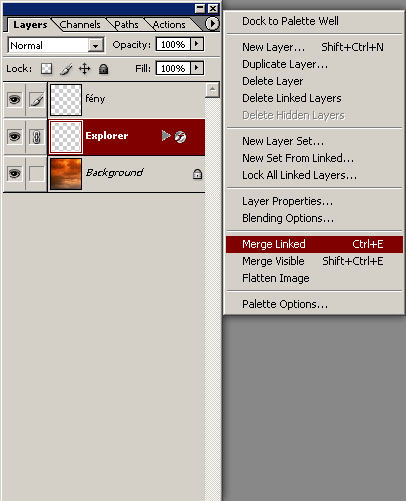
Ezután linkeljük össze a ‘fény’ és az ‘Explorer’ rétegeket. A ‘fény’ réteget kijelölve kattintsunk az ‘Explorer’ layer kis szem ikonja mellett négyzetbe, hogy egy megjelenjen benne a kapocs ikon. Ha ezzel megvagyunk, jelöljük ki az ‘Explorer’ layert, kattintsunk a layers panel jobb felső sarkában található kis nyíl ikonra, majd a lenyíló menüből válasszuk a Merge Linked menüpontot:

Most két Layert kell látnunk ‘Background’ és ‘Explorer’ névvel. Az ‘Explorer’ layert kijelölve a Rectangular Marquee Tool-lal  készítsünk egy kijelöléstlentről fölfelé haladva az ‘e’ betű aljáig, ahogy a következő képen is látható. Ha kész a kijelölés, nyomjunk DEL gombot a kijelölt rész törléséhez majd CTRL+D -t a kijelölés megszüntetéséhez.
készítsünk egy kijelöléstlentről fölfelé haladva az ‘e’ betű aljáig, ahogy a következő képen is látható. Ha kész a kijelölés, nyomjunk DEL gombot a kijelölt rész törléséhez majd CTRL+D -t a kijelölés megszüntetéséhez.

Ezután jobb klikk az ‘Explorer’ layerre a layers palettán, majd a Duplicate Layer menüpontra kattintva adjunk az új layernek ‘tükör’ nevet. Ha készen vagyunk válasszuk a Move Tool-t  jelöljük ki a ‘tükör’ réteget, majd válasszuk az Edit / Transform / Flip Vertical menüpontot. Miután tükröztük a ‘tükör’ réteget, toljuk el lefelé addig a pontig ahol a ‘tükör’ layer teteje éppen érinti az ‘Explorer’ layer alját:
jelöljük ki a ‘tükör’ réteget, majd válasszuk az Edit / Transform / Flip Vertical menüpontot. Miután tükröztük a ‘tükör’ réteget, toljuk el lefelé addig a pontig ahol a ‘tükör’ layer teteje éppen érinti az ‘Explorer’ layer alját:

A ‘tükör’ layert kijelölve kattintsunk a layers paletta alján található Add Layer Mask ikonra  nyomjunk D-t az alapértelmezett fehér előtér – fekete háttérszín beállításához. Válasszuk ki a Gradient Tool-t
nyomjunk D-t az alapértelmezett fehér előtér – fekete háttérszín beállításához. Válasszuk ki a Gradient Tool-t  majd a képen látható módon a Shift billentyű nyomva tartása mellett húzzunk fehér-fekete átmenetet fentről lefelé:
majd a képen látható módon a Shift billentyű nyomva tartása mellett húzzunk fehér-fekete átmenetet fentről lefelé:

Miután kimaszkoltuk a ‘tükör’ layert, Jelöljük ki az ‘Explorer réteget’, linkeljük össze a ‘tükör’ réteggel (kattintsunk a ‘tükör’ layeren a szem melletti kis négyzetbe, majd nyomjunk CTRL+E billentyűkombinációt a linkelt rétegek egyesítéséhez. Ha készen vagyunk, igazítsuk az így kapott ‘Explorer’ réteget középre.
Ha eddig a pontig eljutottunk, akkor ezt már önmagában is fel lehet használni grafikai elemként de hozzá is adhatunk még egy fénycsóvát.
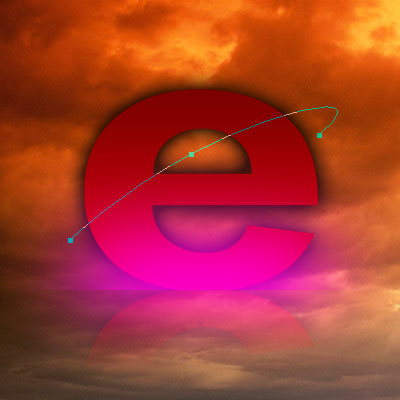
Fogjuk a Pen Tool-t, majd rajzoljuk meg vele a fénycsóva ívét, hogy úgy nézzen ki mint a képen:

Készítsünk az ‘Explorer’ layer felett egy új réteget, majd adjunk neki ‘csóva’ nevet.
Jelöljük ki a Path Selection Tool-lal  az előbb megrajzolt görbénket, válasszunk fehér előtérszínt majd kkattintsunk a Brush Tool-ra
az előbb megrajzolt görbénket, válasszunk fehér előtérszínt majd kkattintsunk a Brush Tool-ra  és a felül megjelenő eszköztáron a Toggle Brush Preset
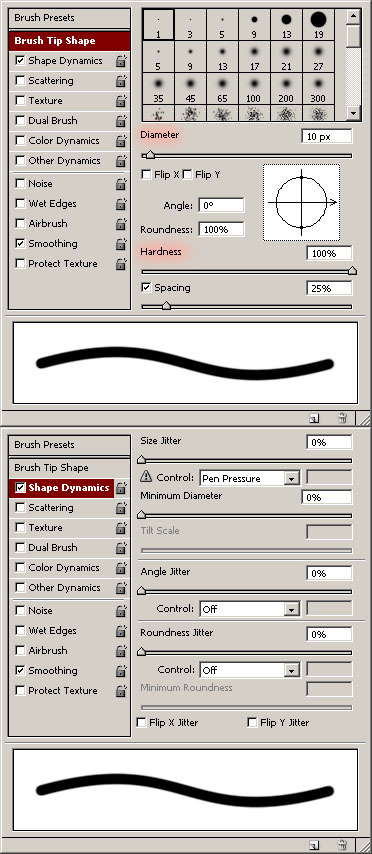
és a felül megjelenő eszköztáron a Toggle Brush Preset  gombra kattintva a megjelenő panelt állítsuk be a képen látható módon:
gombra kattintva a megjelenő panelt állítsuk be a képen látható módon:

Válasszuk ismét a Path Selection Tool-t  majd jobb gombbal a már kijelölt görbére kattintva a lenyíló menüből válasszuk a Stroke Path… menüpontot. A felugró panelen a lenyíló menüből válasszuk ki a Brush-t és pipáljuk be a Simulate Pressure jelölőnégyzetet, majd kattintsunk az OK-ra.
majd jobb gombbal a már kijelölt görbére kattintva a lenyíló menüből válasszuk a Stroke Path… menüpontot. A felugró panelen a lenyíló menüből válasszuk ki a Brush-t és pipáljuk be a Simulate Pressure jelölőnégyzetet, majd kattintsunk az OK-ra.

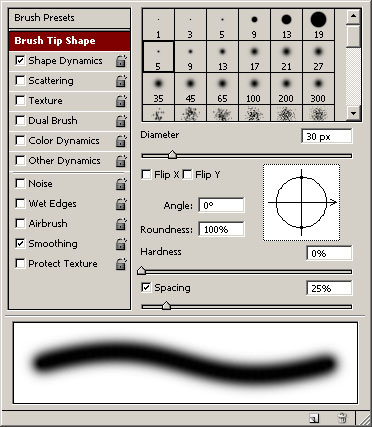
Most válasszuk ki a Brush Tool-t  kattintsunk a Toogle Brush Preset
kattintsunk a Toogle Brush Preset  gombra a felső eszköztáron, majd állítsuk be a Diameter-t 30px-re, a Hardness-t pedig 0%-ra.
gombra a felső eszköztáron, majd állítsuk be a Diameter-t 30px-re, a Hardness-t pedig 0%-ra.

Ezután a csóva ‘rétegen’ a fénycsóva ívének bal alsó végére rajzoljunk egy fehér pontot.
Ha készen vagyunk, jobb gombbal kattintsunk a layers panelen a ‘csóva’ rétegre és a lenyíló menüből válasszuk a Blending Options… menüpontot majd állítsuk be az Outer Glow effektet a képen látható módon:

Ezek után már csak egyesíteni kell a két réteget. Jelöljük ki az ‘Explorer’ layert, kattintsunk a ‘csóva’ rétegen a szem előtt található kis négyzetbe majd használjuk a CTRL+E billentyűkombinációt a linkelt rétegek egyesítéséhez.
Íme az eredmény:

Ahhoz, hogy a képből valódi ikon legyen természetesen a háttérkép eltávolítása után a képet ikon méretűre kell zsugorítanini és természetesen szükségünk van egy ikonszerkesztő programra is az ‘ico’ formátumba konvertáláshoz. Én erre az ArtIcons Pro 4.02-t használom.
Kellemes ikonkészítést mindenkinek :)







Fogjuk a Pen Tool-t, majd rajzoljuk meg vele a fénycsóva ívét, hogy úgy nézzen ki mint a képen:
bocs de nem tudom használni ezt és nem is tudom melyik eszköz ez, csak ezt a pontot légyszi részletesebb írd le nekem ha nem gond
thx
A kép átrajzolása pen tool-lal cikkben látható, hogy melyik ez az eszköz.
hello én azt a részt nem értem amikor a gradient toollal kijelölöd az e betüt és neked a tükörből csak annyi marad meg … nekem az egész megmaradt :( részleteznéd a problémát ?
A probléma szerintem az, hogy kihagytad azt a lépést, amikor a rétegmaszkot hozzákapcsolod a réteghez. Rákattintasz a fent bemutatott ikonra, és a réteg bélyegképe mellett megjelenik egy új hozzákapcsolt bélyegkép. No, ezt a bélyegképet kell egy fehérből feketébe váltó színátmenettel kitölteni. De mindig ügyelni kell rá, hogy a maszk bélyegképére kattints, és az legyen az aktív, mivel azt kell festeni. Ha a jót választottad ki, akkor láthatod is, hogy a palettádon az elő- illetve a háttérszínek is átváltanak fekete-fehérré. Kiválasztod a gradient, vagyis a színátmenetes festést, és a fent bemutatottak szerint húzol a Shift lenyomása mellett, egy szép függőleges vonalat. Minél sötétebb a maszk kitöltése, annál átlátszóbb lesz a hozzákapcsolt réteg képe.
Egyébként először nem árt a maszk elméleti működésével megismerkedni, mert míg ezt nem teszed, nem is lesz sikerélményed, pedig ez az egyik legnagyszerűbb funkciója a programnak. Ha van kedved, pillantsd meg ezt, és rögtön meg fogod érten a működését.
http://bonfire.blog.hu/2008/03/28/az_a_titokzatos_retegmaszk
Jó csemegézést hozzá!
Rájöttem! Az volt nekem is a problémám h nem tűnt el az egész. Az a helyzet h nincs odaírva h meiyk irányból kell húzni. Nekem se tűnt amikor fentről-le húztam, de fordítva már okés. Amúgy nagyon jó a tutor! thx