Hogyan készíts remegő szájú, (általam megnevezett Brü) vagy másféle animált GIF-eket? Olvass bele a cikkbe és meglátod, hogy nem is olyan nehéz.

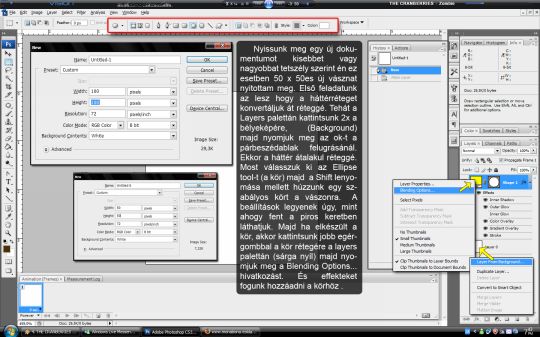
Nyissunk meg egy új dokumentumot kisebbet vagy nagyobbat tetszés szerint én ez esetben 50×50 pixeles új vásznat nyitottam meg. Első feladatunk az lesz hogy a háttérréteget konvertáljuk át réteggé. Tehát a Layers palettán kattintsunk 2x a bélyegképére, (Background) majd nyomjuk meg az ok-t a párbeszédablak felugrásánál. Ekkor a háttér átalakul réteggé.
Most válasszuk ki az Ellipse tool-t (a kör) majd a Shift lenyomása mellett húzzunk egy szabályos kört a vászonra. A beállítások legyenek úgy, mint ahogy fent a piros keretben láthatjuk. Majd ha elkészült a kör, akkor kattintsunk jobb egérgombbal a kör rétegére a layers palettán (sárga nyíl) majd nyomjuk meg a Blending Options… hivatkozást. És effekteket fogunk hozzáadni a körhöz . Nézd meg képen
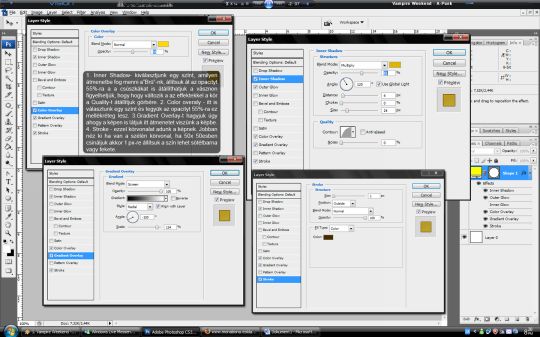
1.) Inner Shadow– kiválasztjuk egy színt, amilyen átmenetbe fog menni a”Brü”-nk, állítsuk át az opacityt 55%-ra a a csúszkákat is átállíthatjuk a vásznon figyelhetjük, hogy hogy változik a az effektekkel a kör a Quality-t átállítjuk görbére.
2.) Color overlay – itt is választunk egy színt és tegyük az opacity-t 55%-ra ez mellékréteg lesz. 3.Gradient Overlay-t hagyjuk úgy ahogy a képen is látjuk itt átmenetet viszünk a képbe. 4. Stroke – ezzel körvonalat adunk a képnek. Jobban néz ki ha van a szélén körvonal, ha 50x 50esben csináljuk akkor 1 px-re állítsuk a szín lehet sötétbarna vagy fekete. Ha készen vagyunk nyomjuk meg az OK-t. Nézd meg képen
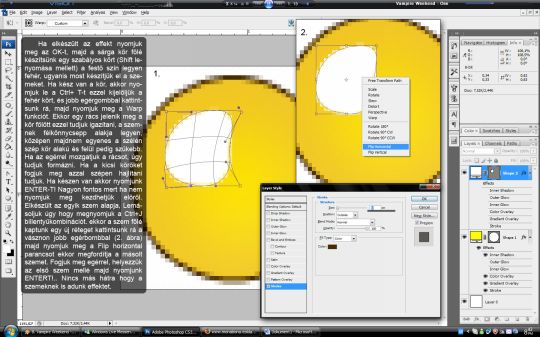
Ha elkészült az effekt nyomjuk meg az OK-t, majd a sárga kör fölé készítsünk egy szabályos kört (Shift lenyomása mellett) a festő szín legyen fehér, ugyanis most készítjük el a szemeket. Ha kész van a kör, akkor nyomjuk le a Ctrl+ T-t ezzel kijelöljük a fehér kört, és jobb egérgombbal kattintsunk rá, majd nyomjuk meg a Warp funkciót.
Ekkor egy rács jelenik meg a kör fölött ezzel tudjuk igazítani, a szemnek félkönnycsepp alakja legyen, középen majdnem egyenes a szélén szép kör alakú és felül pedig szűkebb. Ha az egérrel mozgatjuk a rácsot, úgy tudjuk formázni. Ha a kicsi köröket fogjuk meg azzal szépen hajlítani tudjuk. Ha készen van akkor nyomjunk ENTER-T! Nagyon fontos mert ha nem nyomjuk meg kezdhetjük elölről.
Elkészült az egyik szem alapja, Lemásoljuk úgy, hogy megnyomjuk a Ctrl+J billentyűkombinációt. Ekkor a szem fölé kaptunk egy új réteget. Kattintsunk rá a vásznon jobb egérgombbal (2. ábra) majd nyomjuk meg a Flip horizontal parancsot ekkor megfordítja a másolt szemet. Fogjuk meg egérrel, helyezzük az első szem mellé majd nyomjunk ENTERT!.. Nincs más hátra hogy a szemeknek is adunk effektet de most csak a stroke-t kell megcsinálni. Nézd meg képen
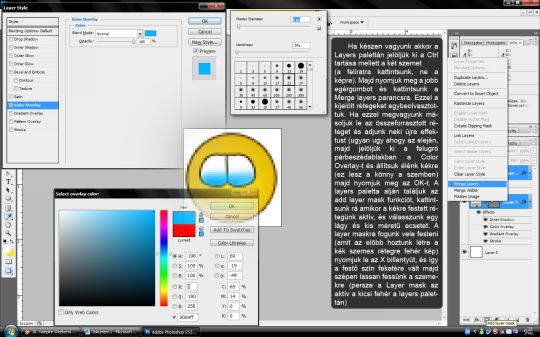
Ha készen vagyunk akkor a Layers palettán jelöljük ki a Ctrl tartása mellett a két szemet (a feliratra kattintsunk ne a képre). Majd nyomjuk meg a jobb egérgombot és kattintsunk a Merge layers parancsra. Ezzel a kijelölt rétegeket egybeolvasztottuk. Ha ezzel megvagyunk, másoljuk le az összeforrasztott réteget és adjunk neki újra effektust (ugyan úgy, ahogy az elején, majd jelöljük ki a felugró párbeszédablakban a Color Overlay-t és állítsuk élénk kékre (ez lesz a könny a szemben) majd nyomjuk meg az OK-t.
A layers paletta alján találjuk az add layer mask funkciót, kattintsunk rá amikor a kékre festett rétegünk aktív, és válasszunk egy lágy és kis méretű ecsetet. A layer maskra fogunk vele festeni (amit az elöbb hoztunk létre a kék szemes rétegre fehér kép) nyomjuk le az X billentyüt, és így a festő szín feketére vált majd szépen lassan fessünk a szemekre (persze a Layer mask az aktív a kicsi fehér a layers palettán) Nézd meg képen
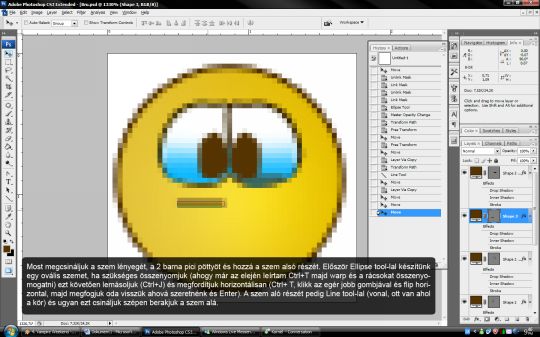
Most megcsináljuk a szem lényegét, a 2 barna pici pöttyöt és hozzá a szem alsó részét. Először Ellipse tool-lal készítünk egy ovális szemet, ha szükséges összenyomjuk (ahogy már az elején leírtam Ctrl+T majd warp és a rácsokat összenyomogatni) ezt követően lemásoljuk (Ctrl+J) és megfordítjuk horizontálisan (Ctrl+ T, klikk az egér jobb gombjával és flip horizontal, majd megfogjuk oda visszük ahová szeretnénk és Enter).
A szem aló részét pedig Line tool-lal (vonal, ott van ahol a kör) és ugyan ezt csináljuk szépen berakjuk a szem alá. Nézd meg képen
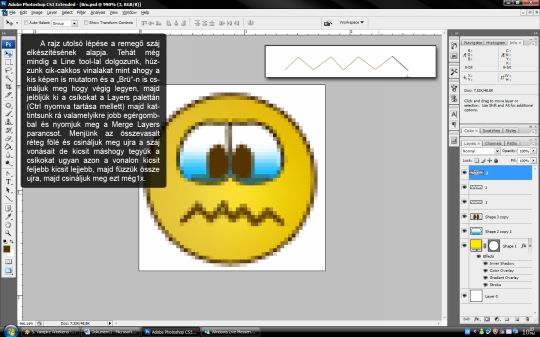
A rajz utolsó lépése a remegő száj elkészítésének alapja. Tehát még mindig a Line tool-lal dolgozunk, húzzunk cikkcakkos vonalakat, mint ahogy a kis képen is mutatom és a „Brü”-n is csináljuk meg hogy végig legyen, majd jelöljük ki a csíkokat a Layers palettán (Ctrl nyomva tartása mellett) majd kattintsunk rá valamelyikre jobb egérgombbal és nyomjuk meg a Merge Layers parancsot.
Menjünk az összevasalt réteg fölé és csináljuk meg újra a száj vonásait, de kicsit máshogy tegyük a csíkokat ugyan azon a vonalon kicsit feljebb kicsit lejjebb, majd fűzzük össze újra, majd csináljuk meg ezt még1x. Nézd meg képen
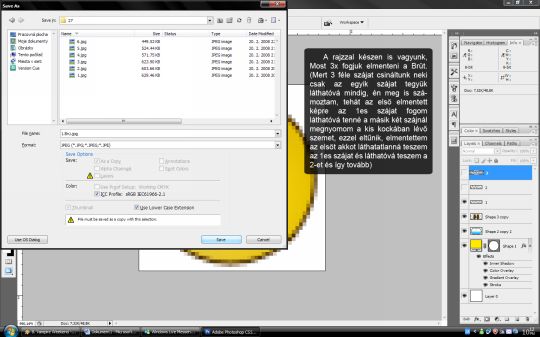
A rajzzal készen is vagyunk, Most 3x fogjuk elmenteni a Brüt. (Mert 3 féle szájat csináltunk neki csak az egyik szájat tegyük láthatóvá mindig, én meg is számoztam, tehát az első elmentett képre az 1-es szájat fogom láthatóvá tenné a másik két szájnál megnyomom a kis kockában lévő szemet, ezzel eltűnik, elmentettem az elsőt akkor láthatatlanná teszem az 1es szájat és láthatóvá teszem a 2-et és így tovább) Nézd meg képen
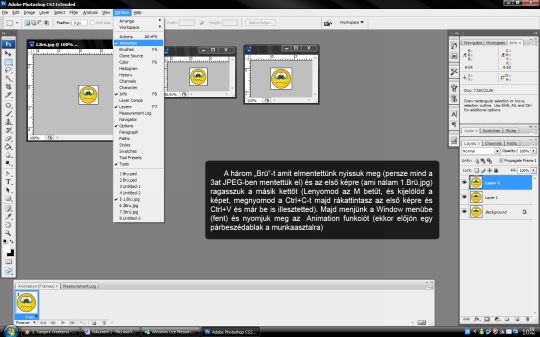
A három „Brü”-t amit elmentettünk nyissuk meg (persze mind a 3-mat JPEG-ben mentettük el) és az első képre (ami nálam 1.Brü.jpg) ragasszuk a másik kettőt (Lenyomod az M betűt, és kijelölöd megnyomod a Ctrl+C-t majd rákattintasz az első képre és Ctrl+V és már be is illesztetted). Majd menjünk a Window menübe (fent) és nyomjuk meg az Animation funkciót (ekkor előjön egy párbeszédablak a munkaasztalra) Nézd meg képen
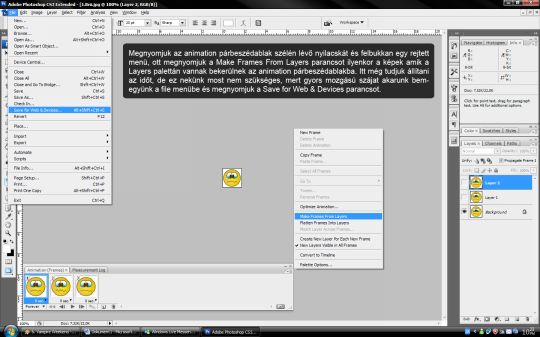
Megnyomjuk a az animation párbeszédablak szélén lévő nyilacskát és felbukkan egy rejtett menü, ott megnyomjuk a Make Frames From Layers parancsot ilyenkor a képek amik a Layers palettán vannak bekerülnek az animation párbeszédablakba.
Itt még tudjuk állítani az időt, de ez nekünk most nem szükséges, mert gyors mozgású szájat akarunk bemegyünk a file menübe és megnyomjuk a Save for Web & Devices parancsot. Itt megjelenik egy nagy párbeszédablak itt le tudjuk még játszani az animációnkat, esetleg a minőségen állítani de ha nem választunk ki semmit úgy is jó lesz nyomjuk meg az OK-t és mentsük el. Nézd meg képen
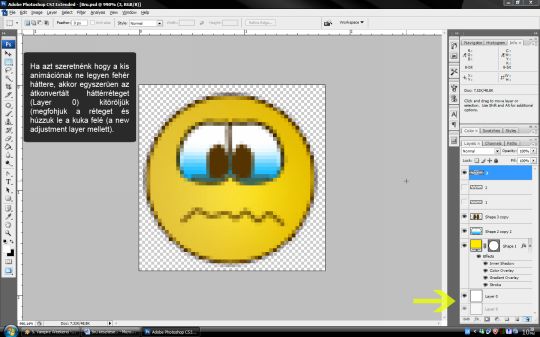
Ha azt szeretnénk hogy a kis animációnak ne legyen fehér háttere, akkor egyszerűen az átkonvertált háttérréteget (Layer 0) kitöröljük (megfogjuk a réteget és húzzuk le a kuka felé (a new adjustment layer mellett). Nézd meg képen

















Parás szmájli! xD
Jó lett! :)
Hú, mennyi paletta! Nekem még az a néhány is sok, amiket meghagytam. Gondolom, élőbe azért nem így megy, csak egy egész képre lett több panel felrakva. Így egy kicsit riasztó, olyan, mint egy 3D-s program képe. A CS3 újításait meg bírom hanyagolni. Az egysoros eszköztár az jó, de hogy a többit miért kellett az oldalsávba belepasszírozni, azt nem értem. Ráadásul állandóan nyitogatni meg csukogatni kell, ki-be.
Biza ott az a sok paletta… Nekem is mindig ennyire tele van a képernyő. Nem is olyan átláthatatlan, csak tudni kell, hogy mi micsoda.
Amúgy ötletes. Alig lehet kapni vaegy animált gif-fes tutorialt. :D
Most kezdem sejteni, hogy mi tűnik soknak… vannak ablakok, amik hozzá vannak vágva a képszerkesztővel, hogy spórolja a helyet…
Hát persze! Én sem azért mondtam. Odaírtam azt is, hogy élőben ez nem így megy. ti. egy prezentáció képén sokkal több dolog lehet egyszerre, mint a munkaasztalon. Így egy képen több panel működését is be lehet mutatni.
Én kábé tegnap jutottam el odáig, hogy csináltam egy Hungarian gyorbillentyű kiosztást a PS-hez. Ugye, rengeteg funkció angol billentyűzetre van írva. Nem elhanyagolandó az ecset méretét változtató szögletes zárójelek. Ezt mi csak AltGr-rel együtt tudjuk megjeleníteni Ugyanúgy a az ecsetkeménység változtatása. Ezeket mind át kell állítani. De amit végképp nem értek, miért van a beillesztés még a Ctrl+-V mellett az F4-hez is hozzárendelve. Teljesen fölösleges; a másolás és beillesztés minden programban Ctrl+C és Ctrl+V. Az ecsetpalettának rendeltem az F4-et, azt úgyis ritkán használom. Aztán a négy főpanelt, amit gyakorta használok sorbaállítottam F5-től F8-ig. Így akár egy gyors koppintással mind a négyet tudom nyitni-zárni.
A legutolsó érthetetlen dolog, hogy nálam a PS gondol egyet, és átállítja a billentyűzetkiosztást angolra. Valami akad a Windows-szal, mert csak a PS csinálja ezt! Úgyhogy ezt kénytelen vagyok állandóan kapcsolgatni. :D
„Nem elhanyagolandó az ecset méretét változtató szögletes zárójelek. Ezt mi csak AltGr-rel együtt tudjuk megjeleníteni Ugyanúgy a az ecsetkeménység változtatása. Ezeket mind át kell állítani.”
Én is át akartam ezt állítani, de nem sikerült megtalálni, valószínűleg vagy elnéztem többször is hogy hol módosítható, vagy nemtom … tudsz egy screenshot-t küldeni róla (akár mailben is) hogy megnézzem, hol módosítottad? Thx!
Itt van egy ScrShot a gyorsbillentyűk beállításáról: http://i245.photobucket.com/albums/gg80/BonFire_bucket/magyar_billentyuzet.gif
Jobb híján ezeket a billentyűket állítottam be, de be lehet állítani bármilyent, csak ügyelni kell arra, hogy lehetőleg ne olyat adjunk meg, ami már foglalt, mert akkor az a billentyű az új műveletet fogja csinálni. Igazság szerint szinte minden billentyű foglalt, a vessző is meg a pont is, azért gondoltam olyan ékezetes betűkre, amilyen az angoloknak biztos nincs.
Itt az Edit/Keyboard Shortcuts menüt kell választani, azon belül a „Shortcuts for Tool”-t, majd egészen lenn, a gördítősávban alul találhatóak ezek a méretezési műveletek. Aztán meg új néven elmenthetjük a beállításokat.
Pety, a Save Optimized As… menüponttal tudod az animált gifet menteni! De ha neked CS2 vagy CS3 van, az integrált animációs menüvel, azok a verziók már „tudják”, hogy animáció, vagyis felismerik, és automatikusan azt ajánlják fel. Ebben az esetben a Save for Web… menüvel kell menteni.
nekem cs3-ban felül a „pirossal bekeretezett” menü nincs is ott :(
az észerevttem én is hogy a kép a képben van…nekem ott semmi sincs :(
Egyáltalán nincs semmilyen eszköztárad, vagy csak ami a képen látszik? Az zavarhatott meg, hogy a bemutató képen egy másik eszköztár képe van ráapplikálva a képre. Ott ugyanis a négyszögletes kijelölő van kiválasztva, de az ellipszis eszköz eszköztára van beleágyazva a képbe. Ugyanazt meg fogod pillantani, ha kiválasztod az ellipszis rajzoló vektorgrafikus eszközt a munkához. Akkor már az fog megjelenni a fejlécben. Néhány hónappal ezelőtt már kitárgyaltuk, hogy a tutorialban egy képre több fotó is rá van szerkesztve, hogy több dolgot be lehessen mutatni egyszerre. Természetesen ez munka közben sosem látszik így, de a tutorial írásakor így képet lehet spórolni. Egyébként ha jól megnézed, egy vetett árnyékkal és a piros kerettel nagyon okosan el van különítve a többi képelemtől. Direkt azért, hogy ne keverjük össze őket.
Ezek tehát kép a képben képek. Nem kell tehát megijedni, csak tudd, hogy ilyen zsúfoltság a munka közben sosincs.
kepfeltoltes.hu/080608/695052610V_g_lap01_www.kepfeltoltes.hu_.jpg
ja már tudom mi volt a baj, a másik elipszis kijelölő ezkozre gondolt…
Persze elég zavaró lehet egy kezdőnek, hogy így ömlesztve van minden. Van a képen minden, éppen csak a dokumentum nem látszik, amin dolgozni kéne.
Yeti a két eszközt ne keverd össze! Az egyik csak sima kijelölő a másik vektorgrafikus útvonalkészítő, vagyis Path. Olvasgass utána egy kicsit, később hasznodra válik! A kommentjeidben meg próbáld összeszedni a gondolataidat, és egy kerek egész hozzászólásban küldd a lapra. Így sem túl elegáns, sem túl érthető.
A képfeltöltés linked meg így nem működ! Ha mindenáron mutatni szeretnél valamit, sima direktlinket tegyél be a szöveg közé, mert nagyon fárasztó a fölösleges karaktereket egyesével kitörölgetni a belőle.
Hát ha ki Ctrl+C-zed v zed akkor nekem bejön.Linket meg nekem nem enged küldeni ami http:// taggal kezdődik.
Nem akarlak megsérteni de, amúgy az érthetőség „meg így nem működ”.
És a sima kijelölő eszközzel is meg tudtam csinálni :)
A linket simán csak Ctrl+C Ctrl+V-vel szoktam én is betenni. Abban benne van a http-előtag is, ahogy az előző kommenteknél látod. Így működnie kell. Az omindózus „működ” szó azért sikerült így, mert itt nincs lehetőség a hozzászólás utólagos szerkesztésére.
Természetesen ezt a tutorialt meg lehet csinálni kijelölővel is, de csak arra akartam rávilágítani, hogy a két eszközt nem illik összetéveszteni. Kijelölésből is lehet Pathot csinálni, és Path-ból kijelölést, de ha nem tudod mi az a vektorgrafikus útvonal, és milyen jó, hogy van nekünk, más tutorialok során nagyon meg leszel keverve. Ha nem érdekel, az a te dolgod, engem nem zavar, úgyis te fogsz a jövőben kínlódni vele, nem én.
Azt én is észrevettem hogy sajnos nem lehet törölni/ szerkeszteni előző hsz-eimet.
És hidd el én magamtól is rá szoktam jönni a dolgokra.Ha meg nem utánaolvasok.
Azt nem tudom mire jó nekem, de azt nagyjából tudom hogy mi.
Az oldalon a kommentjeinket egyedül Harder tudja szerkeszteni, de hidd el, akkor már régen rossz, ha ő nyúl hozzá, mert akkor szó nélkül törli, és ha valaki nem olvasta el a szabályzatban foglaltakat, az nem fogja tudni, hogy miért. Egyébként a Fórumon egy bizonyos ideig van lehetőség a saját hozzászólásunk utólagos szerkesztésére. Megéri tehát regisztrálni, csak ki kell várni, mire az ember megkapja az engedélyt, mert az nem megy automatikusan.
A vektorgrafikus rajzolóeszközök a lehető legjobbak amiket a világon valaha kitaláltak. Most nem kezdek bele itt egy tanfolyamba, de érdemes velük mélyebb szinten megismerkedni és tudatosan is használni őket. Első próbálkozásra általában néhány kudarccal szemesül az ember, és hajlamos legyinteni, hogy „Áh, ez nekem úgysem megy!”, de hamar meg lehet szokni, és utána már azon fogsz csodálkozni, hogy miért is nem használtad őket előbb. Leírhatatlanabbul pontosabban lehet velük dolgozni, mintha csak pixelesen szerkesztenénk a képeket. Precíz munkára egyszerűen nélkülözhetetlenek. Csak egy tujaldonságát említeném itt meg: a vektorgrafikus alakzatokba utólag bármikor „belenyúlhatunk”, megváltoztathatjuk az alakját és méretét, ez a pixeleseknél nem megy.
Persze mindig azt kell figyelembe venni, hogy mire szánjuk a végső munkát. Ha esetleg egy „pojénfotó”, amit egyszer megnéznek az emberek és utána elfelejtik, abba természetesen nem fektetünk olyan sok időt. De ha egy időtálló képet készítünk, amivel esetleg később is dolgoznunk kell, akkor már megéri pontosan dolgozni.
Kiindulásnak nézd meg ezt, hátha kedvet csinál:
http://www.youtube.com/watch?v=fcyLMUJOWCI&fmt=18
kösz:)
tényleg egész jó, már jön az illustrator…
Hello!
CS2-em van, és a nagy helyzet, hogy animálás után egyáltalán nem tudom elmenteni a képemet. Pontosabban el tudom, de ha nem psd-be teszem, akkor egyáltalán nem mozog. Igazságszerint már mindent póbáltam, az egyszerű mentést, a webeset is, és az imagereadyből mentést is. Kérem, aki tud, segítsen. Előre is köszi.
Ha jól emlékszem, a CS2-ben a Save Optimized As… menüponttal kell menteni a fájlt. A sima Save As nem jó! Mentés közben optimalizálja a képet, vagyis beállítja a színeit, meg azt, hogy a gif ne álló, hanem mozgókép legyen. Ezzel a mentéssel mozognia kell, amennyiben egynél több eltérő tartalmú képkockát tartalmaz a fájl. Előbb próbáld ki valami egyszerű és nyilvánvaló dologgal. Hozz létre egy két képkockás fájlt, az egyiken legyen egy piros kör, a másikon meg mondjuk egy zöld négyzet. Az animációs palettán az ismétlésnél (repeat) kipipálod, hogy örökké ismételje (forever). Utána Save Optimized As… majd megnyitod a mappából a Win kép és faxmegjelenítőjével. Ha mozog, akkor jó, ha nem, akkor hibás a programod.
Heló!
Nekem cs3-am van magyarul. A mozgóképet megcsinálom, aztán amikor el akarom menteni a menteés webre vagy eszközre gombbal és rámegyek hogy .gif akkor csak egy mappát ment el images néven és össze-vissza darabolja a fájlt. De a darabok meg mozognak…ha valaki tud kérem segítsen!
Mivel nem weboldalt szerkesztesz, csak egy gif animációt, mentéskor ki kell választani a „csak kép” – vagy valami hasonló – opciót. A komplett mappa mentése weblapra vonatkozik, amibe a felszeletelt képek tartoznak, sőt még valami scriptet is odalök mellé a mappába.
Sziasztok!
Szögezzük le, hogy hobbiszinten használom a Photoshop-ot és csak azt tudom, amit én fedeztem fel benne vagy amit így hírtelenjében olvastam! Most is azon vagyok, hogy megtanúljak gif-et csinálni!
Nagyon tetszik nekem ez az oldal + minden okés, de most megpróbáltam végígcsinálni ezt a kis mintafeladatot, de valami nem stim nekem…
a 4. és 5. lépésnél elakadtam, hogy miután megvan a 2 szem. Utánna nemnagyon vágom a dolgot, mert elméletileg le kell másolnom és a másolaton a kitöltőszint be kel nyomni élénk kékre, ez meg is van, de nekem nem feleződik a cucc, szóval nem úgy néz ki mint a 4. képen!
Az egész szeme kék, de ezt megoldottam a belső árnyékkal… szóval, ha így is jó, akkor ok!
DE!!!!
Az istenért sem tudom a szemet megrajzolni ecsettel… vagy csak pirosan rajzol, vagy nem mutat semmit a szemen belűl, de azon kívűl működik, de nem fekete, hanem fehér belső, kék középső és fekete kűlső színe van!
Mit lehet ezzel csinálni?
Most visszaolvasva kicsit zavaros a szövegem, de remélem érthető… PLS HELP!!!:D
Ha szerinted is zavarosan írtál, akkor miért hagyod úgy? Gondolod, hogy ez alapján mi ki tudjuk találni, mire is gondoltál? Így nehéz segíteni.
Na. Egy kis kiegészítés. Az első problémádra az orvosság: Valószínűleg a Color Overlay elírás. Ahhoz, hogy színátmenetes legyen a kitöltés (ahogy a képen is látszik), a Gradient Overlayt kell választani. A Gradient szerkesztőben (katt az átmenetes csíkra) az egyik színnek megadod az égszínkéket, másik oldalon maradhat fehér.
Az Angle maradhtat 90 fok; alatta a csúszkán tudod zsugorítani a színátmenet nagyságát. Minél lejjebb húzod a csúszkát, annál kisebb lesz az átmenet.
Az átmenetet pozicionálni pedig úgy tudod, hogy az egérrel (az objektumra kattintva) egyszerűen megfogod, és lejjebb vagy feljebb húzod.
A másik problémád, hogy nem tudsz valamit ecsettel festeni, mert pirosan rajzol? Akkor gyorsmaszk festési üzemmódban vagy. Nézd meg a History paneledet; ha az van rajta utoljára, hogy Enter Quick Mask, akkor ki kell belőle lépni normál üzemmódba. Nyomsz egy Q-t. Ilyenkor a palettádon beállított előtér és háttérszínek is visszaállnak.
Ha valami még mindig nem tiszta, akkor jöhet a képernyőfotó.
Hello.
Nekem is egy kis segítségre lenne szükségem. Régen Image readybe simán megcsináltam egy gif képet, de most a ps cs3-al (leregelve) kicsit gondom adódott.
Nem ezt a tutorialt használtam, saját könnyű ötlettel indúltam. 5 layer, csak annyi hogy van egy szöveg (jpg-be), és ez a szöveg megy rá ugyanarra a szövegre, csak nagyobba, ferdén stb. 5x. frankón átalakítom frame-é, lejátszom, nagyon durca. Menteném, ugyebár „Save For Web & Devices”. Ott is lejátszom, itt is nagyon zorall. de amikor elmentem viszont csak a legelső alap, kezdő frame látszik, nem változik semmi.
Itt egy kép, nemtudom ez alapján tudtok e asegíteni.
http://kepfeltoltes.hu/090808/help_www.kepfeltoltes.hu_.jpg
Plz help.
ZeaOne
Az előnézeti ablakban le tudod játszani? GIF fájlformátum van kijelölve? Böngészőben (preview) mozog? Akkor a mentett fájlnak is mozognia kell.
Igen-igen…
Én símán a böngészőst szoktam lementeni. Esetleg nem volt bejelölve, hogy folyamatosan játsza le, így 1× végigfut, és vége. másra nem tudok gondolni.
Yah, CS4-el csináltam gifet, és nem értettem miért nem lehet flashba exportálni…
tutira benne lesz a cs5-ben. kellene is egy topik, h kinek mi kellene az újabb PSbe :)
Elvileg minden jól van beállítva, de mégse jó.
Ittvan még egy kép a mentési ablakról.
http://kepfeltoltes.hu/view/090810/help2_www.kepfeltoltes.hu_.jpg
Timeline nézetben esetleg túl nagy időt adtál meg neki?
HA previben látszik, katt a böngésző ikonra, és megnyitja az alapértelmezett böngésződben, ha ott jó, azt mentsd le.
A linkel képen a beállításokat nem lehet elrontani, max. a gif lesz „vérszegény” ha agyonoptimalizálod, de animációt itt már nem állítasz.
Megnyitom böngészőbe, mozog, de ha lementem ugyanugy csak egy álló kép lesz.
Esetleg egy msn címet nemtudsz adni? Átküldeném PSD fájlt meg a képeket, megnézzük, hátha neked sikerül vele valamit kezdeni.
Nem, az látszott a korábbi képen, hogy 0,5 s van beállítva, tehát fél másodperc. Valami más árulás van a dologban.
Javaslom, dobj össze egy 2-3 kockából álló másik animációt, és próbáld ki azon is. Ha az is rossz lesz, akkor valami elszállt a programból. Mert a scrshotok alapján működnie kéne.
ZeaOne: ha a böngésző nézetben mozog, akkor jobb klikk, kép mentése másként. Esetleg lehet hogy valami képnézegető progi nyitja meg, és az már nem animgifként menti el. Másra hibalehetőség nincs szerintem. PSD kicsit nagy MSNre, rakd fel ftp-re a tárhelyedre, és linkeld be.
Nemtöltöm fel, mert megvan a hiba. Ha Internet Explorerbe nyitom meg, mozog, ha berakom MSN képnek, ott is mozog. Egyedül ha megnyitom fotótárba ott nemmozog (ott haveromnak se.) Gondolom ettől még ha feltöltöm netre ott mozogni fog.
Nincsen MSN-em, de privát megy, és arra a címre küldheted a PSD fájlt. Megvizsgálom.
Ezt CS2-ben is meglehet csinálni?
Csak hogy ne kelljen még egyszer megkérdezned: Igen! CS2-ben is meg lehet csinálni. Sőt, CS-ben is. Sőt Photoshop 6.0-val+ImageReady-vel is meg lehet csinálni.
Ha van 90db képem és abból szeretnék animált GIF-et csinálni, azt ugyanígy? :S Mert annyi kép ki sem fér :S
Leírtuk már, szerintem én magam is, csak vissza kéne olvasni… Ennyi képhez ha diavetítést (slideshow) akarsz csinálni, akkor azt érdemesebb flash-ben elkészíteni. Egyrészt a gif csak 256 színt tud. A képek rondák lesznek emiatt. Másrészt egy ilyen gifnek borzasztó nagy lenne a mérete.
Nem is kell feltétlenül Adobe Flash-hez érteni, és abban megcsinálni, vannak erre a feladatra szakosodott programocskák, amik mást nem tudnak, csak ezt, de ezt nagyon. Nézd meg ezeket:
hxxp://techline.hu/kiprobaltuk/20071112_freeware_slideshow.aspx
hxxp://techline.hu/kiprobaltuk/20070928_pulpmotion.aspx
Ezenkívül az IrfanView képnézegető is tud valami ilyesmit.