Ez a legegyszerűbb mód a 3d Smiley elkészítéséhez a firkantástól egészen az igényesekig, és átad egy kis tudást is a Pen Tool használatáról.
 | Nyiss meg egy új dokumentumot 500×500-as méretben, fehér háttérrel. Használd a Elliptical Marquee Shape Tool-t és rajzolj vele egy szép kört. Adj neki 2px-es Stroke-ot (Layer>Layer Style>Stroke), a következő színnel: #B59605 |
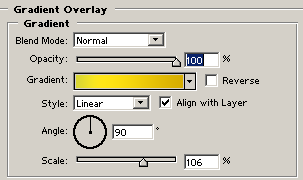
 | Töltsd ki Gradient-el a kört (Layer>Layer Style>Gradient Overlay). Ezekkel a beállításokkal,
és ezekkel a színekkel(balról jobbra)
|
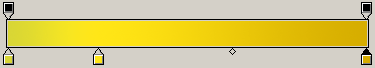
  | -Készíts egy új Layer-t -A Foreground Color-t állítsd fehérre. -Használd a Elliptical MarqueeTool-t és válassz ki egy olyan kört ami kb. 3px-el kisebb mint az eredeti. -Válaszd ki a 35-ös lágy körvonalú ecsetet.
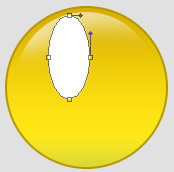
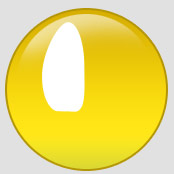
-Húzd végig az ecsetet a kiválasztáson belül (mint a bal fölső képen). -állítsd át a Layer Opacity-jét 60%-ra (a Layers palettán). -Szüntesd meg a kiválasztást. Már valami hasonlót kéne látnod mint a baloldali képen. Ez lesz az alapja a fejünknek. |
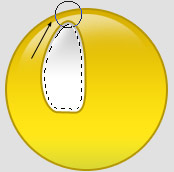
    | Most megcsináljuk a szemeket, a szájat és a szemöldököket. Ez igazából csak a fantáziádon és az ügyességeden múlik, hogy másfajta, jellemző arckifejezéseket is tudj csinálni. De most csapjunk a lovak közé. -Használd a Elliptical Marquee Tool-t újra és rajzolj vele egy hosszúkás alakzatot az arcra, oda ahol a szem lesz. -Majd válaszd a Convert Point Tool-t és kattints rá a szemre és állítsd be az alakzatodat úgy, hogy egy szemre hasonlítson.
-A Pen Tool használatával néhány változtatás után már szemnek is lehet mondani. -Következő lépésként adj hozzá egy szürke>fehér átmenetet (ha van már Stroke akkor hagyd, de ha nincs adj hozzá egy 2px-es #B59605 színűt). -Ezután csinálj a szemnek csillogást. Csinálj egy új Layert. Ha kész Ctrl+Klikk a szem Layer-én. Majd Select>Modify>Contract és értéknek adj meg 2-őt. -Használd az ecsetet a kiválasztás tetejénél (persze előtte állítsd vissza a Foreground Color-t fehérre), majd utána állítsd át a Layer Opacity-t 70%-ra. -Ezután mindkettőre jobbklikk és Duplicate Layer majd OK. Ezek után Edit>Transform>Flip Horizontal, és igazítsd mindkettőt a helyére. |
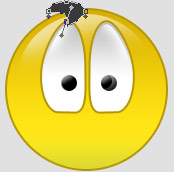
 | A következő lépés a pupilla és a száj. A pupillákhoz csak egyszerű Shape Tool-t használtam, a szájhoz pedig egy fekete kört rajzoltam. Szükség lesz a kreativitásodra ahhoz, hogy igényes szájakat készíts Pen Tool-al. Hozzáadtam egy kevés Bevel and Emboss-t, hogy azért ne tűnjön olyan unalmasnak. |
 | Ezután, csinálj szemöldököt, újra szükséged lesz a kreativitásodra, hogy csinálj valami hatásosat. Csinálj egy alakzatot a Shape Tool-al, majd használd a Pen Tool-t, hogy változtass a külső megjelenésén a Smileydnak. Egyszer elég megcsinálni a szemöldököt majd ha kész duplikáld azután pedig tükrözd, vagy csinálhatsz egy másfélét. |
 | Adj neki egy kis Bevel and Emboss-t és Dropshadow-ot, hogy legyen mélysége is a képnek. Megpróbálhatsz adni neki egy kis Innershadow-ot(az arc körül) és Stroke-ot, hogy még részletesebb legyen az arc. Esetleg adhatsz szemöldököt is a szemhez. Csinálj jobbat mint amilyet én csináltam. :) Ez lenne. Használd a fantáziádat és képes leszel készíteni sok szép Smileyt. Have fun! |

Szerző: Nathan Ng
Weboldal: http://www.tutorialwiz.com/smiley/

Fordító: Tirion
Weboldal: http://hobbitfalva.uw.hu










Miért van az h nekem nemcsinálja meg a stroke-ot se meg a többit se? nem láccódik amit csintem :(
azt szeretném kérdezni h nem tudja vki h honnan lehet ezt letölteni? vagy csak én vok vak? :s
előre is köszönöm :)
Ez az cikk valahogy olvashatatlanul tördelődik be. A képek melletti hasáb szövegének jobb széle nem fér bele a dobozba. Exlorerrel is megnéztem, ott még rosszabb, de az alapértelmezett FF-ben sem fér ki. Utána kéne járni, mert nagyon nehéz a mondatok végét kitalálni, pedig használható írásnak látszik.
dodesz, az van a tutorial végére pirossal írva, hogy „forrás letöltés”. Erre kell kattintani, ebben az esetben a munkafájlról van szó, nem a folyó eredetéről.
Miért van az hogy ha az elipszist megrajzolom és megcsinálom a stroke-t nekem ott marad az elipszis alap fekete széle és az eléggé csunya…
Képet tudsz róla mutatni?
az miért van h ha a convert point toolt akarom használni nem történik semmi?
Mit jelent az nálad, hogy nem történik semmi? A Convert Point Tool (Pen+Alt) segítségével az egyenes szegmenseket összekötő rögzítőpontra kattintva és húzva görbévé változtatjuk. A görbéket összekötő rögzítőpontra kattintva egyenesekké konvertálja. Ez erre való. A rögzítő- és az iránypontok mozgatásához a Direct Selection Toolt (Pen+Ctrl) használjuk.
Stroke-t akarnék adni neki, de azt nem lehet, csak ha van új layer is, és ezt nem láttam leírva.
Létezik, hogy pont az nem látszódik mert vmi hiba van az oldallal vagy az írással?
De úgy h csináltam új layer-t ott sikerült a stroke, de nem látszódott…
Igen, egy kicsit félretördelődött, ezt már meg is jegyeztem, de igazából nem fontos. A lényeg, hogy majd te is PS-aggyal fogsz gondolkodni egy idő után, és az olyan dolgok, hogy mindent eleve új rétegen hozunk létre, nem lesz kérdéses. Ezek általában azért nincsenek leírva, mert az a ritkaság, ha nem így kell tenni. Akkor viszont külön jelezni szokták.
Tehát, mivel a Stroke – vagyis a körvonal – egy rétegtulajdonság (effekt), evidens, hogy arra tudja kifejteni a hatását, ami külön rétegen van, háttérrétegen nem. Ezekre a dolgokra hamar rá fogsz jönni, és evidens lesz.
Igen, erre már rájöttem, hogy mindig új réteg (layer) kell mindenhol, de itt azért nem gondoltam, mert a többi helyen le van írva, hogy hozz létre itt-ott layer-t, és hozzászoktam, hogy mindenhol leírták, és itt nem, ezért nem gondoltam.
Majd holnap is PS-ezek kicsit és kipróbálom hogy hogyan sikerül ez a smiley :)
Sokadjára köszönöm sokadik segítséged :)
Ezt most vagy azért nemtom megcsinálni, mert rossz a leírás, vagy mert lemaradt a vége, vagy én vok béna, vagy jól csináltam csak rosszul gondoltam.
Már ott elakadtam, hogy stroke-t kell csinálni, nekem nem mutatja, csak ha a háttérből a kivágom a kijelölt területet, de gondolom nem úgy kell…
Egy kicsit hiányos a dolog, de már az elején mindent új rétegre kell csinálni és akkor jó lesz. Tehát nyitsz egy fehér hátterű képet, majd kapásból létre is hozol egy új réteget és ezen dolgozol. Ekkor ha mindent jól csinálsz, látszódni fog a stroke :)
Eddig is új rétegre csináltam, de rájöttem a hibámra.
Amikor az Elliptical Marque Tool-al rajzoltam a kört, ki kellet töltenem vmilyen színnel, és azután már megjelent a körvonal (stroke).
Most máshol akadtam el:
Amikor az Elliptical Marquee Tool-al szemet kell rajzolni, az a Convert Point Tool-os rész nem akar működni, hogy kéne csinálni?
Rosszul van írva! Nem az ellipszis kijelölőt, hanem az ellipszis alakú vektorgrafikus rajzolót kell használni – Ellipse Tool [U]. Mivel csak ez utóbbit lehet utólag módosítani a Convert Point Toollal. Ez természetes, mivel a Marquee nem készít pathot, csak egy kijelölést. Tehát ellipszis eszköz a szem létrehozásakor.
Jah oké, néztem is h miért van az odaírva h „Elliptical Marquee Shape Tool” miközben a Sharpe szót nem lehet megtalálni az elliptical marquee…-ban.
Erre gondoltam is, de mivel nem láttam Elliptical Marquee Shape Tool-t ezért nem foglalkoztam vele, megvártam a segítséget, ami jött is :)
Kösz
Ellipse Tool-t sem tudom a Convert Point Tool-al javítgatni vagy mit kell majd csinálni…
Hát, ha már eljutottál a vektorgrafikáig, akkor bizony muszáj egy kis elméletet is tanulni, ha tetszik, ha nem, mert másképp nem fogod megérteni. Meg kell tanulni, mi az útvonal (path), a rögzítőpont (anchor point), a vezérlővonalak, szegmensek, és nem utolsósorban a Bézier-görbék. Azt hiszem, valamelyik nap már linkeltem egy cikket a Penről.
A megrajzolt görbét utólag módosítani lehet többféleképpen is. Először is, Pent használunk hozzá. Már csak azért is, mivel segédbillentyűvel innen mindent elérhetünk. Szimplán kattintva új rögzítőpontokat adhatunk a görbénkhez (Add Anchor Point tool), vagy létezőket törölhetünk (Delete Anchor Point tool), az eszköz intelligensen átvált. A Ctrl aktiválja a Direct Selection toolt. Ezzel a lerakott rögzítőpontokat tudjuk arrébb tenni, a vezérlőpontok vonszolásával pedig a görbénk ívét módosíthatjuk. Az Alt pedig a Convert Point toolt. Ezzel tudunk az egyenesekből görbét és görbékből egyenest konvertálni a rögzítőpontra kattintva.
Egy kis tanulnivaló :P
Kösz a leírást, megpróbálom gyors megtanulni,de most akkor a leírás a rossz, vagy csak nem úgy van leírva hogy még egy kezdő is megértse, vagy csak a nem kiolvasható részben írt erről vmit a tutor beküldője? Most is lehet hogy az a gond h kezdő vok, de úgy csináltam ahogy le van írva, így sztem most ez kizárható :)
Asszem már így 2 perc alatt is megtanultam a Pen Tool-os írásod, most a path meg ilyen dolgokra keresek rá :)
Még 1x kösz!
—
Pen Tool-al körberajzoltam, de hogy tudom úgy kialakítani a szemet, mint itt a 2. képen?!:
http://www.tutorial.hu/photoshop/smiley/lepes_04_2.jpg
Amúgy asszem rájöttem a Pen Tool technikájára, kitudok vele jelölni görbe tárgyakat is, nem csak síkot, még nem tökéletesen de egész jó, ezt is neked köszönhetem :)
Kösz!
—
Nem kell segítség, rájöttem hogy kell csinálni, megoldva ha minden igaz :)
Jelöld ki a szöveget CTRL + V másold be a wordpadba és így eltod olvasni ^^
Egyébként, most okával 3 böngészőben nézve ezt a cikket, FF-ban nem jó, IE-ben még rosszabb, Operában viszont kellemes meglepetésként szépen kifér a szöveg. Jó, most nem arra célzok, hogy mindenki használjon Operát, mert egy csomó dolog miatt nekem sem tetszik. Az viszont elég gáz megoldás, hogy kimásoljuk a szöveget az oldalról és beillesztjük egy jegyzettömbbe. Mert egyrészt a programban dolgozunk, amellett olvasni kell a jegyzettömböt, valamint nem árt, ha a képet is nézzük a böngészőben.
De talán egy tutornál még elmegy. Csak nem tudom, hogy sikerült ilyen csáléra, amikor a többi cikk jó.