A lenti videó gyűjtemény egy minimál stílusú weblap grafikai elemeinek elkészítését hivatott bemutatni az első lépéstől az utolsóig. A tutorial elsősorban kezdőknek szól, mivel az alapok vannak bemutatva. A lapot egy kis photoshop alapismerettel bárki könnyedén elkészítheti a videó alapján.
Tartalomjegyzék
Szükséges anyagok
Szükség lesz egy pár anyagra a munkához, ezek ingyenesen letölthetők:
Végleges PSD file
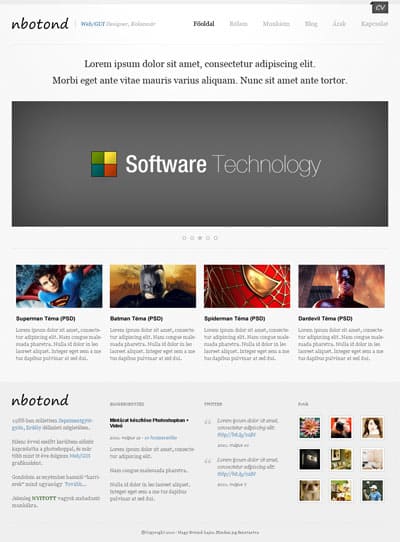
A végeredmény ingyenesen letölthető illetve az alábbi képre kattintva megtekinhető. A PSD magán illetve üzleti célra egyaránt felhasználható.
PSD fájl letöltése: Innen töltheted le.
Bemutatott eszközök
- 960 Grid Style 12 oszlopos változat
- Pattern (mintázat) készítése
- Belső és külső árnyék
- Keret
- Szöveg beállítások
Videó
Köszönöm a figyelmet ha elakadnátok kérlek írjátok meg hozzaszólásba és igyekszem majd a legrövidebb időn belöl válaszolni.
Amennyiben a fenti letöltési lehetőségek megszűnnének, a tutorialhoz szükséges fájlok elérhetőek itt is:
portfolio-lap.psd
segoepr.ttf









nagyon jo lett :) grat
Köszi :)
Köszi a tutorialt! Érdekes,hasznos egy kezdőnek és szép a végeredmény!
Nincs mit, remélem a jövőben sikerül még jópárat készíteni.
Köszi a tutort :) Nagy ötlet a pattern nagyobb dpi-ből kisebb dpi-jű doksiba vitele. Már csak ezért megérte végignézni :)
Igen, szerintem is jobban néz ki úgy :)
Kedves Botond! Nagyon ügyes a grafika, de a kérdésem a z lenne, hogy miért centized ki ilyen pontosan a kis szöveg boxokat, mikor úgyis a css-ben teszed végleges helyükre? Egyébként nagyon látványos.
Gyula
Szia, Gyula. Én már csak megszokásból is igyekszem pixel pontos designt készíteni. Saját projekteknél valóban nem annyira fontos, bár ott is érdemes azokat az elemeket jól megcsinálni amik képként jelennek majd meg, mint példaul ikonok, logó esetleg a háttér egyes elemei.
Ha viszont megrendelésre készül az oldal ott mindenképp fontos pontosan dolgozni, mivel a megrendelő először képet lát majd és csak utánna a lekodólt változatot.
Köszi,
Boti.
Szia!
Hogy ha ezzel megvagyok, akkor hogyan kell szétvágni és kódot csinálni belőle? Ezt tudom használni g-portalon is?
A második videóban mikor az 5×5 pixeles lapot kell kikockázni azt mondja a kommentátor, hogy tartsuk a shiftet lenyomva és akkor pontosan ki lesz töltve. A gond az, hogy nekem hiába tartom nyomva a shiftet ezt nem csinálja meg. Ha meg nem pontosan jelölöm ki a kis kockákat picit átlátszó marad itt-ott, a transparent rész látszik. Megnéztem minden úgy volt beállítva mint a videóban mégsem jön össze. Valaki tudna segíteni?
Szia!
Engem is a folytatás érdekelne (szétvágás, kódólás) , nagyon jó a tutorial videó egyébként, szívesen végigtanulmányoznám így az egész munkafolyamatot!
Helló,
A tutoriál felkerülése után megkeresett valaki, hogy ő szeretne csinálni egy olyant amiben megmutatná, a kivágást és a kodolást. Én mondtam neki, hogy nyugodtan csinálhatja ezzel a PSD-vel ha akarja. Remélhetőleg már készül az anyag :)
Slider, keress meg skypon (nbotond) és segítek.
Üdv, Boti.
Szia,
Nagyon jó és hasznos volt a tutorial! Gratulálok hozzá. Remélem sok ilyen lesz még. Majdnem végig meg is tudtam csinálni.
A ‘szétvágás’ tutorial engem is nagyon érdekelne, szívesen nézném a Te oktató videód is a feladatról.
Esetleg lehet tudni, hogy aki megkeresett téged, az publikálta -e valahol a tutorialt, esetleg létezik -e valahol magyarul hasonló tutorial?
Üdv:
q
Szia,
Köszi szépen, lesz még pár a jövőben addig is a Psakadémi oldalán tudsz nézni további tutoriálokat tölem. Ha rákeresel youtube-on ott is sok van, meg ezen az oldalon is.
Aki megkeresett ne mondta mikorra lesz kész, csak, hogy tervezi de küldtem most neki mailt, hátha felrakta már valahova. Ha kapok választ akkor még visszaszólok.
Üdv,
Boti.
Szia!
Sok sok tutorialt néztem már különböző témákban, de ez magasan a legjobb volt az összes közül. Értelmesen el lett mondva minden ahogy kell. Így igazán hasznos azoknak akik még nem járatosak a témában. Gratulálok és remélem, hogy lesz még pár hasonló jó videód.
Kedves Bnbotond,
Esetleg sikerült beszélni a ‘szétvágás’ tutorialt készítővel? várhatunk még rá?
Köszi!
q