A Perishable Press oldalon találtam egy nagyon jó megoldást arra, hogy lehet a PRE (illetve bármilyen blokk szintű elem esetében) megtörni a hosszú szövegeket. A különböző böngészőknek különböző white-space értékeket kell adni, de szerencsére ezek „listaszerűen” felsorolhatóak a CSS-ben:
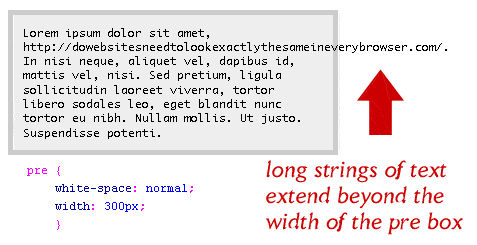
Így néz ki default-ban a hosszú szöveg, sortörés nélkül

és az alábbi kód használatával:
1 2 3 4 5 6 7 8 9 10 | pre { white-space: pre; /* CSS 2.0 */ white-space: pre-wrap; /* CSS 2.1 */ white-space: pre-line; /* CSS 3.0 */ white-space: -pre-wrap; /* Opera 4-6 */ white-space: -o-pre-wrap; /* Opera 7 */ white-space: -moz-pre-wrap; /* Mozilla */ white-space: -hp-pre-wrap; /* HP Printers */ word-wrap: break-word; /* IE 5+ */ } |
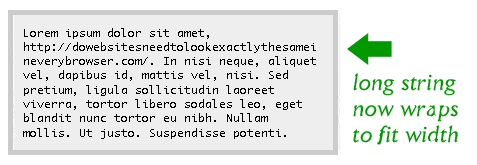
Ezt az eredményt kapjuk:

Itt tekinthető meg a demo oldal.
Forrás: Wrapping Long URLs and Text Content with CSS • Perishable Press







Hú, ennyi kód kell a böngészőkhöz? Durva :S. Még jó, hogy ilyen problémám eddig nem volt. :D
Bár, azt hiszem, lesz majd. Jó, hogy van ez a tutorial. :-)
És bocs a dupla kommentért.
ez hasznos volt, köszi!
Ez most nagyon jól jött, köszönöm a hasznos ötletet! És a többit is, amit erről az oldalról kaptam.
És az is jó, hogy így egy év után is emlékeztem, hogy hol láttam :)