Mielőtt belevágunk bármiféle fejlesztésbe, érdemes előzetesen egy tervet készíteni, hogy fog kinézni a lap, mik az arányok, mi hova kerül, mi kerül fel egyeltalán a lapra stb… magyarán érdemes egy vázlatot csinálni, hogy ne a későbbiek során (design, sitebuild, programozás) derüljön ki, mégsem az kell amit elkészítettünk. Ha nem magunknak dolgozunk, akkor ez fokozottan ajánlott, így a későbbi reklamációknak is az elejét vehetjük.
Az, hogy ki milyen módszerrel és szoftverrel készít tervet (erre vonatkozóan a végén írtam is 2 kérdést), gondolom elég változó. Pl.
- Az első és talán legelterjedtebb megoldás a kézi rajzok készítése. Ez kényelmes, ám véleményem szerint nem túl hatékony, tekintve hogy még az kisebb módosítások sem egyszerűek néha (pl arrébb kell tenni pár dobozt vagy szélesíteni egy menüt, ami miatt rajzolhatjuk át a tervet).
- Lehet az Adobe Photoshop-ban is vázlatos tervet készíteni, de szerintem ez sem túl hatékony megoldás
- Sokan használják a Fireworks programot, ami már egy fokkal jobb megoldás
- A neten meglepődve olvastam, hogy van aki már HTML-ben csinálja meg a terveket … ez szerintem lassú és macerás
- Lehet használni az Adobe Illustrator-t is, vagy egyéb vektorgrafikus programot (inkscape stb..)
- Visio és társai
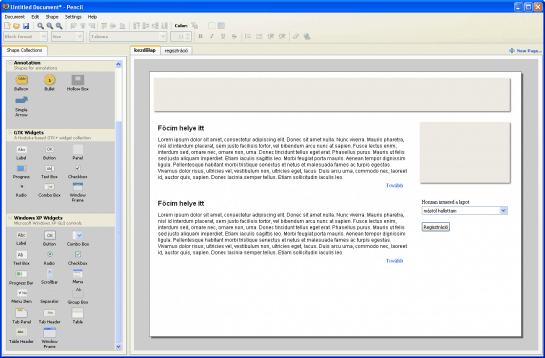
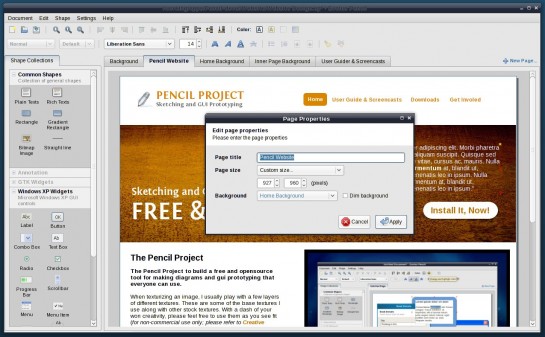
Pencil – vektoros rajzprogram a böngészőben
Amiről most írni szeretnék egy rövidke bemutatót, az a Pencil nevű Firefox kiegészítő.
A Pencil előnye, hogy pillanatok alatt komplett lapterveket készíteni a segítségével, oldalról csak a szerkesztői felületre kell húzogatni a kívánt lapelemeket (szöveg, doboz, gomb stb.). 1-1 terv alatt több fülre is lehet dolgozni, ami számomra azért előnyös, mert így 1 db fájlban lehet tartani egy holnap összes részletét (kezdőlap, arhívum, form-ok, regisztráció stb…)
Továbbá azt is előnyösnek tartom, hogy mivel egy Firefox kiegészítésről van szó, bárki gépére fel lehet tenni ingyen és át tudom küldeni a szerkeszthető terveket, nem kell csak azért külön win-es programot vásárolni vagy akárcsak telepíteni sem.
Persze ebből következik, hogy a különböző oprendszerek alatt is lehet használni, ami megint nem egy utolsó szempont.
A szövegeket van lehetőség formázni és a végeredményt menhetjük pl. PNG formátumba. További pár lehetőség címszavakban:
- undo/redo lehetőség
- bővíthető stencilek
- z-elrendezés, forgatás stb..
- külső elemek beillesztése (pl. kép)



Hátrányként talán annyit tudnék most így hirtelen megemlíteni, hogy nem nyújt annyi lehetőséget mint egy komolyabb szerkesztőprogram, nyilván egy Visio vagy egy Illustrator stb… azért nagyobb teret enged bizony tekintetben. Ezzel viszont bőven együtt lehet élni szerintem és előnyök bőven kárpótolnak.
Letöltés: Pencil – https://addons.mozilla.org
Hivatalos honlap: Home – Pencil Project
Kapcsolódó kérdés(ek)
– Te készítesz előzetesen tervet, mikor egy új honlapnak állsz neki?
– Milyen megoldást használsz?







Harder:szerintem mindenkinek más a bevált módszer, meg persze attól is függ, hogy ki mibe milyen gyorsan tudja összehozni a lap tervét.
Egyik volt kollégám photoshopban pár perc alatt gyönyörű teljes lapot dobott össze, egy barátom pedig elkezdi azonnal írni a html/css-t és menetközbe csinálja a hozzá kellő képeket.
De szerintem a legfontosabb amivel ők is meg én is kezdeni szoktam, hogy elképzelem, hogy fog kinézni és, ha már „fejben” meg vagyok vele elégedve utána jöhet a többi.
Ha tutira akarsz menni egyszerűbb előbb egy vázlatot kézzel rajzolni, támpontként remekül szolgál és persze gyorsan megvan.
Utána szerintem mindegy, hogy ki milyen programmal megcsinálja a terveket gépen is. Rajprogramok előnyben szerintem, mert ott egyben meg tudod nézni a honlapot a valóságban, és persze már a hozzá kellő képek is rendelkezésedre állnak.
Utána meg már csak a kód hiányzik.
A bejegyzést igazából az ihlette, hogy munkahelyen azokat az infókat kapom meg, 1-1 oldal esetén milyen feltételeknek kell teljesülnie és ilyenkor nem elég pl. a fejben összeállítás, mert a vezetőség fele vhogy prezentálni is kell az elképzeléseket. A tervek részben ezért szükségesek, részben pedig azért, mert ha van egy ilyen elfogadott rajz, akkor az alapján párhuzamosan tud dolgozni pl. a designer, a sitebuilder és a programozó. Egyiknek sem kell várnia a másikra a munka legnagyobb hányadában, mivel mindegyiküknek rendelkezésre állnak azok az infók, amelyek alapján el tudja kezdeni a saját részét.
Nah igen. Ahogyan már tudod Harder, a Regionaplo.hu is hamarosan megújul. Első körben én is a meglévő grafikai részek, stb. -k html+css összedobására gondoltam, hiszen a programozónak az LENNE a legjobb -DE nem az.
Mivel a honlap motorja is teljesen új lesz, még ha el is készítem az oldal „vázát” html-ben, a programozónak teljesen át kell néznie és írnia, vagyis inkább neheezíteném a dolgát.
Megoldás: grafikai terv Photoshoppal, mellé egy szövegfile, amiben részletesen leírom, hogy mi micsoda, így nem kell pixeleket méricskélnie, vagy színeket nézni, mert rész css vagy html kódokat is írok támpontnak. Az egészet majd Ő rakja egy működő oldalba.
A logókat, elválasztókat, etc. külön is csatolom, ha akarja használja.
Kissebb oldalaknál, vagy ha egy ember fejleszti az egészet, akkor működhet a rögtön kódolás/rajzolás/css készítése, de nagyobb siteoknál ez túl időigényes, és kivitelezhetetlen.
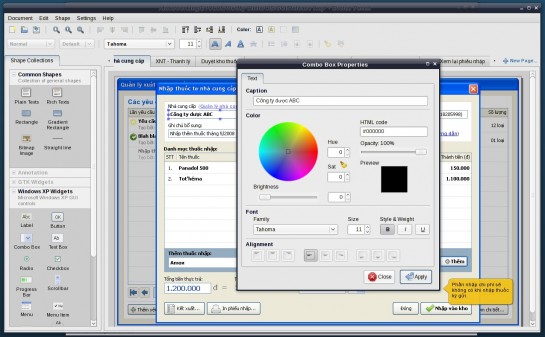
A mellékelt 3 számú képen az OS milyen nyelven üzemel? :D Törökül?
ViZion
Pont nagyobb oldalaknál lehet időt spórolni szerintem. :)
Nálunk a cégnél ez pl. úgy megy, hogy először készül egy specifikáció, ahol leírásra kerülnek az egyes oldalak, funkciók, mi hogy működik, milyen feltételeknek kell teljesülnie. Ezt megkapják a programozók és a designerek is. Ebben a fázisban ha készül egy ilyen rajz, az az ő munkájukat is segíti. Miközben mi elkezdjük a terveket készíteni, a programozók már dolgoznak a kódon, egyeltalán nem kell ránk várniuk. Ami tőlük ilyenkor kijön, az egy fehér alapon fekete Times New Roman „grafika”, amit végül a mi grafikáinkkal a sitebuildereknek kell egybegyúrnia.
BonFire: nem török, szerintem vietnámi.
1. Otlet es parhuzamosan 0 grafikaval a program modulok felmerese
2. PS es program reszek tervezese
3. PS ujranezve es program reszek kivitelezese
4. Sitebuild es programresz finomitas
5. Programozas veglegesites es beepites
6. teszteles
Kb. ez az a folyamat ahogy, szvsz, eleg eredmenyesen lehet csapatban dolgozni.
Harder: vmit félreértettél, én is azt mondtam, hogy egy vázlat kell a nagyobb siteokhoz, hogy haladjon, mivel több részből áll a munka. Kis oldalaknál lehet csak megoldás az egyből kódolás+grafika, stb…
Tupacko: természetesen az ötlet a legfontosabb, és hogy legyen egy cél. Nálunk a honlap redesign útjában főleg az áll, hogy ötletük nincs, inkább másolnának, összeollóznának innen-onnan, a munkatársam és az én terveimet, javaslataimat nagyrészben elvetette a vezetőség (pénzhiány, és a „X honlapon ez van, legyen itt is!” felfogás miatt).
Ezt csak azért írom, mert a sok jó modul is lehet sz.r egy oldalon belül, ha egy közös design -vagy ha jobban tetszik arculat- vonalba nem passzol bele.
tesztelés… muhaha, ez azért vicces, mert számtalan oldalon ezernyi kissebb-nagyobb hibát lehet találni (halott link, elcsúszó képek, széthulló menük), volt ahol jeleztem is a hibát, nem is reagáltak, volt, ahol kedvesen kérdezték meg, h akkor mit is tegyenek, mert fogalmuk sincs, bár a hibát látták… szóval általában az ötleten (sablonok rulez! mlap a kedvencem-muhaha), és a tesztelésen spórol mindenki…
Komoly cegnel van minosegi ellenrozes (szakmai kifejezest nem tudok magyarul, angolul: QA – quality assurance). Azt hiszem ezzel egyet ertesz te is es mindeki aki komolyabb oldalakat/programokat keszitett vagy fog kesziteni. Kulon szakma az automatizalt teszteles es nem csak az interface-t szokas tesztelni. Algoritmusokat es azok performanciajat, load-balance-t nezni, extrem helyzetekre valo valaszolasokat elemezni, stb. Oriasi terulet.
ViZion
Sorry, akkor tényleg félreértettem. :)
A tesztelés tényleg nagy terület és nem is olyan egyszerű mint azt sokan gondolnák, ennek ellenére sok esetben méltánytalanul alábecsülik a fontosságát.
Egy próbát mindenképp megér, köszi a linket :o)
Nagyon jól jött a bejegyzés, rendkívül hasznosnak találom a kiegészítőt, pont egy ilyet kerestem! Örök hálám egy darabig!
Installáltam az Evolus Pencil V 2.0.5 programot. Most tanulgatom. Sajnos máris elakadtam azon, hogy nem tudom HTML formátumba exportálni a fájlokat. Hiába állítom be ezt a formátumot .png képfájl jelenik meg.
Hol lehet a hiba?
Biztosan web page-ként mented el? ( http://pencil.evolus.vn/Features.html )