Ebben a leírásban a kocka készítés legegyszerűbb módját tanuljuk meg.
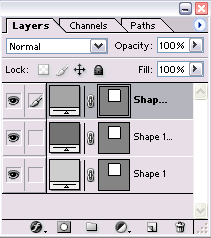
1. Nyiss egy új 250x250px nagyságú, átlátszó hátterű képet.
Állítsd a foreground color-t erre: #CDCDCD
A Rectangle Tool-lal rajzolj egy tetszőleges méretű négyzetet! (én 100x100px-asat rajzoltam) Jobb klikk a layerre, majd kétszer duplikáld, tehát most 3 layerednek kell lennie.
2. A középső layer bélyegképén kattints dulpán, majd a színt állítsd #707070re, ugyanezt végezd el a legfelső layeren is, ott a szín legyen: #A3A3A3!

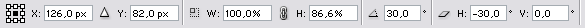
3. Az alsó rétegen állva, Edit -> Free Transform, majd az Option Bar-t állítsd be így:

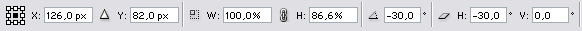
4. A második layeren is ugyanezt el kell végezni, csak a következő beállításokkal:

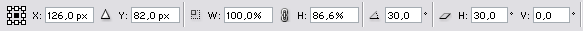
5. Majd a legfelső layeren így:.

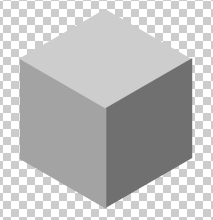
6. Most rendezd el a 3 négyszöget úgy, hogy egy kockát formázzanak! Majd Ctrl+Shift+E -vel összevonod a 3 réteget.

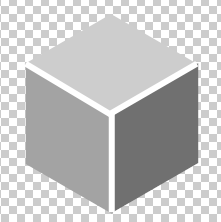
7. A foreground colort állítsd fehérre, a Line Tool-lal az élek találkozásától végig minden élnél húzz egy 6px vastagságú vonalat!

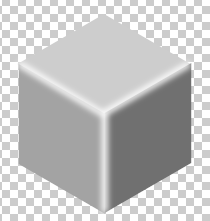
8. Jobb klikk a 3 frissen keletkezett layeren, majd Rasterize Layer, végül vond össze őket. Filter -> Blur -> Gaussian Blur Radius: 3

9. Ezzel készen is vagyunk a kockánkkal, de ha akarunk, még apróbb simításokat végezhetünk rajta.

Szerző: Archie






