A vbulletin skinezése régen sem volt egy leányálom, de a mostani verziókban lévő skinezési lehetőségek szerintem nagymértékben megnehezítik a designer/sitebuilder munkáját. Régebben a template-ekhez könnyebben hozzá lehetett férni, most adminisztrációs felületen keresztül, formokban turkálva, legördülő menükből választva lehet csak a módosításokat végrehajtani. Ez sokkal nehezebb és lassabb folyamat, mint a statikus template fájlokban illetve CSS állományokban végzett munka.
Persze azoknak akik „csak” az alapértelmezett skint szeretnék kicsit módosítani, 1-1 szövegrészletet más színnel vagy nagysággal írni, ez az admin felületes megoldás ideális lehet. Hisz nem igényel gyakorlatilag semmiféle tudást, színpalettából választva, kikattintgatva lehet a módosítani egyes beállításokat.
No de mi van azokkal, akik szeretnének nagyobb szabadságot kapni? Erre is van persze megoldás, csak olvasd tovább a cikket. :)
A leírás lényegében arról szól, hogy lehet a vbulletin beépített CSS-ét (amit adminisztrációs felületen keresztül lehet elérni és szerkeszteni) kiütni egy saját, statikus verzióval helyettesíteni (amit viszont a szerveren, a megszokott szoftverekkel lehet szerkeszteni).
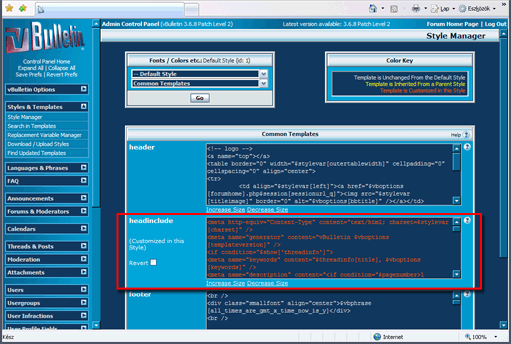
A vbulletin adminisztrációs felületére belépve a bal oldali menüben keresd meg a „Styles and templates” nevezetű részt. Itt érhetőek el a template fájlok illetve a CSS kód.
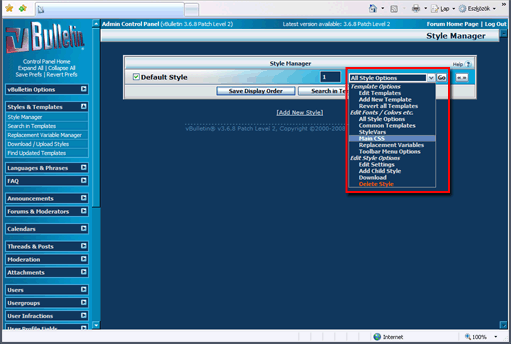
A „Style manager” részre kattintva a jobb oldali részen megjelenik egy legördülő menü, amiből a „Main CSS”-t választva elérhetővé válik az az admin felület, ahol a CSS beállításokat eredetileg módosítani lehet.
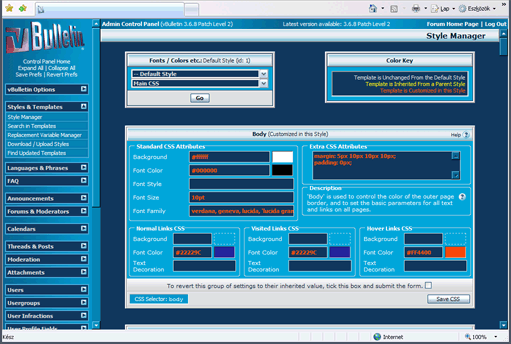
Az előbb említett, CSS módosítására szolgáló felület így néz ki.
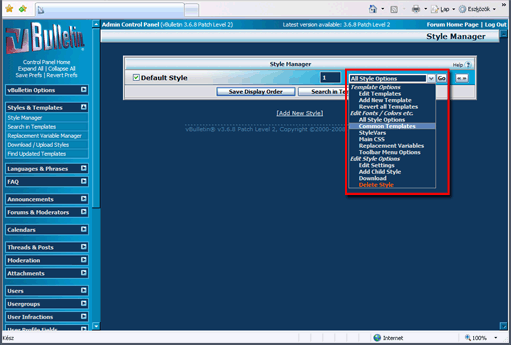
Nekünk nem az előbbi képen látható felületre van szükség, így térjünk vissza a legördülő menühöz, majd válasszuk ki a lehetőségek közül a „Common templates„. Ez az általános, a fórum egészére ható template részleteket jeleníti meg, mint pl. a header-t, a footer-t.
Mielőtt a következő lépésre ugrasz, a fórum főoldalát a böngészőben megnyitva nézd meg a fórum forráskódját. A forráskódban látható, hogy a vbulletin a teljes CSS formázást megjelenteti a kódban, nem külső CSS fájlból dolgozik. Mivel a CSS tartalomra szükségünk lesz a továbbiakban, így a forráskódból a CSS részt másold ki egy külön fájlba és tedd el, mert később ezt kell majd a szerverre feltölteni és szerkeszteni.
A „headinclude” részen lévő kódra lesz szükségünk. Ennek tartalma az alábbi részlet:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <meta http-equiv="Content-Type" content="text/html; charset=$stylevar[charset]" /> <meta name="generator" content="vBulletin $vboptions[templateversion]" /> <if condition="$show['threadinfo']"> <meta name="keywords" content="$threadinfo[title], $vboptions[keywords]" /> <meta name="description" content="<if condition="$pagenumber>1"><phrase 1="$pagenumber">$vbphrase[page_x]</phrase>-</if>$threadinfo[title] $foruminfo[title_clean]" /> <else /> <if condition="$show['foruminfo']"> <meta name="keywords" content="$foruminfo[title_clean], $vboptions[keywords]" /> <meta name="description" content="<if condition="$pagenumber>1"><phrase 1="$pagenumber">$vbphrase[page_x]</phrase>-</if>$foruminfo[description_clean]" /> <else /> <meta name="keywords" content="$vboptions[keywords]" /> <meta name="description" content="$vboptions[description]" /> </if> </if> <!-- CSS Stylesheet --> $style[css] <if condition="is_browser('opera') AND !is_browser('opera', '8.0.1')"> <style type="text/css"> ul, ol { padding-left:20px; } </style> </if> <!-- / CSS Stylesheet --> <script type="text/javascript"> <!-- var SESSIONURL = "$session[sessionurl_js]"; var IMGDIR_MISC = "$stylevar[imgdir_misc]"; var vb_disable_ajax = parseInt("$vboptions[disable_ajax]", 10); // --> </script> <script type="text/javascript" src="clientscript/vbulletin_global.js?v=$vboptions[simpleversion]"></script> <if condition="$show['popups']"><script type="text/javascript" src="clientscript/vbulletin_menu.js?v=$vboptions[simpleversion]"></script></if> <if condition="$vboptions['externalrss']"> <link rel="alternate" type="application/rss+xml" title="$vboptions[bbtitle] RSS Feed" href="external.php?type=RSS2" /> <if condition="$show['foruminfo'] OR $show['threadinfo']"> <link rel="alternate" type="application/rss+xml" title="$vboptions[bbtitle] - $foruminfo[title_clean] - RSS Feed" href="external.php?type=RSS2&forumids=$foruminfo[forumid]" /> </if> </if> |
Ebben a kódrészletben keresd meg ezt a részt és kommentezd ki (vagy töröld ki teljesen):
1 | $style[css] |
Innentől kezdve a template-ekbe a vbulletin már nem tudja belegenerálni a CSS kódot.
helyette írd be a saját CSS fájlod elérési útvonalát (akár direkt linkkel is, ha nem költözteted sűrűn a fórumot):
1 | <link rel="stylesheet" href="http://tedomainedneve.hu/forumodneve/cssfajlneve.css" type="text/css" media="all" /> |
Innentől kezdve a vBulletin skinezéséhez nem kell az admin felületen keresgetni és átírni az egyes részeket, hanem a szerverre feltöltött „cssfajlneve.css” nevű CSS módosításával tudod alakítani a grafikát.