Tartalomjegyzék
Gyakori Kadence hibák és hogyan kerülheted el őket a tökéletes weboldalhoz
Ebben a cikkben a Kadence WordPress téma használata során elkövetett leggyakoribb hibákat fogjuk megvizsgálni. Ezek a hibák gyakran rontják a weboldal megjelenését, olvashatóságát és felhasználói élményét. Megmutatjuk a helyes megközelítéseket, hogy elkerülhesd ezeket a buktatókat, és professzionális weboldalt hozhass létre a Kadence segítségével.
Globális beállítások hibái
Helytelen használat: Globális vs. egyéni beállítások
A Kadence egyik legnagyobb előnye a hatékony Customizer (Testreszabó), amely lehetővé teszi globális stílusok beállítását a weboldalad számos elemére. Ezek a beállítások biztosítják a konzisztenciát az egész oldalon, különösen a színek, a tipográfia, a gombok stílusa, az űrlapok kinézete és sok más elem terén.
Azonban gyakori hiba, hogy a felhasználók kihagyják a globális beállításokat, és inkább egyéni módosításokat végeznek az egyes oldalakon. Például:
- Ahelyett, hogy a márkaszíneket a Customizer-ben, a Globális palettában állítanák be, manuálisan adják meg a színkódokat a kezdőlap különböző részein.
- Ahelyett, hogy globálisan definiálnák a betűtípusokat, közvetlenül az egyes blocks (blokkok) belül változtatják meg a betűtípusokat.
- Ahelyett, hogy globálisan állítanák be a gombok stílusát, minden gombot egyedileg formáznak.
Ez a megközelítés inkonzisztenciákat és extra munkát eredményez a későbbiekben. Ha valaha is úgy döntesz, hogy átváltasz másik theme (témára), vagy módosítod a márkaszíneidet, az összes manuálisan alkalmazott stílus nem fog automatikusan frissülni – így egyesével kell majd módosítanod minden elemet.
Példa: Ha a Globális palettában megváltoztatod az elsődleges színt kékre, akkor minden olyan elem, ami ezt a globális színt használja (pl. gombok, linkek), automatikusan kékre vált, míg az egyénileg beállított elemek nem változnak.
A helyes megközelítés
Állítsd be az alapszíneket először a Customizer-ben
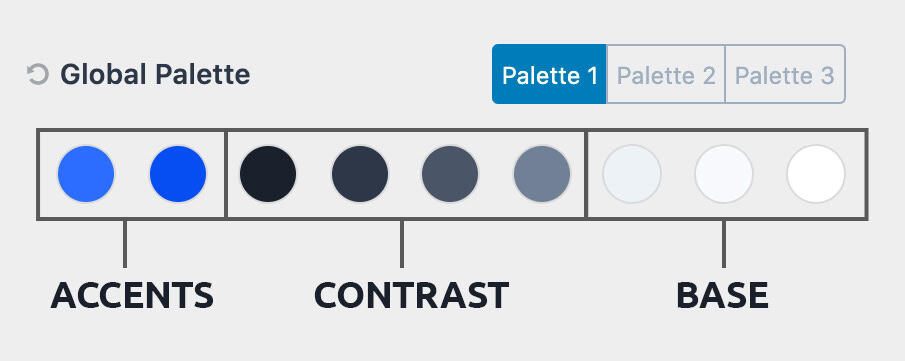
A fő márkaszíneket a Global Palette (Globális paletta) belül kell meghatározni a Customizer-ben. (Appearance > Customize > Colors & Fonts > Colors)
Ha a márkádnak további színei vannak az alapértelmezett palettán kívül, ezeket globálisan is hozzáadhatod a könnyebb hozzáférés érdekében, és ezt a következő lépésben elmagyarázzuk.

Használd a globális tipográfiai beállításokat
Állítsd be a headings (címsorok), paragraphs (bekezdések) és buttons (gombok) betűtípusait a Customizer-ben.
Kerüld a betűtípusok block-szintű módosítását, hacsak nem feltétlenül szükséges.
Hogyan adjunk hozzá extra színeket a Kadence-ben?
Szükséged van több színre az alapértelmezett palettán kívül? Nincs probléma! Íme, hogyan adhatsz hozzá globálisan extra színeket:
Módszer 1: Oldalon/bejegyzésen keresztül (Kadence Blocks plugin szükséges)
- Szerkeszd bármelyik page (oldalt) vagy post (bejegyzést) a WordPress-ben.
- Kattints a jobb felső sarokban található K icon (K ikonra).
- Megjelenik a meglévő global color palette (globális színpaletta) és egy „Add Color” (Szín hozzáadása) gomb.
- Itt adhatod hozzá az egyéni színeket, amelyek ezután globálisan elérhetők lesznek az egész oldalon, ezzel időt takarítva meg, és nem kell manuálisan másolgatni a HEX codes (HEX kódokat).
Módszer 2: WordPress Customizeren keresztül
- Menj a Appearance > Customize > Colors & Fonts > Colors menüponthoz.
- Görgess le a színpaletta aljára.
- Kattints a „+ Add New Color” (Új szín hozzáadása) gombra.
- Itt adhatod hozzá az egyéni színeket, amelyek ezután globálisan elérhetők lesznek az egész oldalon.
Ezeket a legjobb gyakorlatokat követve tiszta, egységes design érhető el, amely könnyen frissíthető a márka fejlődésével.
Helytelen színséma beállítások
A Kadence színpalettájának helyes beállítása elengedhetetlen ahhoz, hogy a weboldalad egységes és professzionális megjelenést mutasson. Egy korábbi bejegyzésemben részletesen kifejtettem, hogyan működik a Kadence színpaletta, és hogyan kapcsolódik a weboldal különböző területeihez.
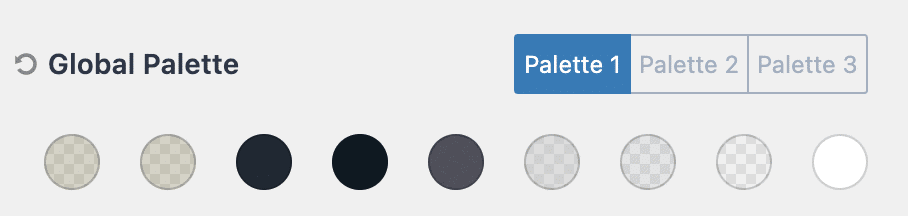
Gyakori hiba: Alacsony opacitású színek használata
Az egyik leggyakoribb hiba, amivel találkozom, az alacsony opacitású színek használata a globális palettában. Amikor a színek nincsenek 100%-os opacitással beállítva a globális palettában, ez nemkívánatos design eredményekhez és inkonzisztenciákhoz vezethet az oldalon. Az alacsony opacitás a globális palettában definiált színeknél azt eredményezheti, hogy a színek nem a várt árnyalatban jelennek meg különböző háttérszíneken, vagy átlátszóvá válnak, ami design inkonzisztenciához vezethet.

Helytelen színpaletta beállítás
Helyes megközelítés
- Állítsd be a színeket 100%-os opacitással a globális palettában
Minden szín a Global Palette-ben 100%-os opacitással rendelkezzen. Ez biztosítja, hogy a színek élénkek és valódiak maradjanak a márkához illően.
Ha alacsonyabb opacitást szeretnél bizonyos elemekhez (például háttér vagy átfedés), akkor ezt közvetlenül az adott block settings (blokk beállítások) között állítsd be. - Színárnyalatok beállítása
Ha egy szín túl sötétnek vagy túl intenzívnek tűnik, ne csökkentsd az opacitását. Ehelyett keress egy világosabb árnyalatot, amely teljes opacitás mellett is megőrzi az integritását.
Pro tipp
Használd a Canva-t a márkaszíneid variációinak felfedezésére. Nem vagy biztos benne, hogyan? Nézd meg a YouTube-on elérhető oktatóvideónkat arról, hogyan találhatsz sötétebb vagy világosabb árnyalatokat a márkádhoz. Ez az egyszerű eszköz segíthet abban, hogy tökéletes megjelenést érj el anélkül, hogy veszítenél a konzisztenciából.
A színpaletta helyes beállításával biztosíthatod, hogy a weboldalad egységes és professzionális megjelenést mutasson, ezzel fokozva a márka vizuális hatását.
Tipográfiai hibák
Helytelen tipográfiai választások
A tipográfia óriási szerepet játszik abban, hogy a weboldalad vizuálisan vonzó és könnyen olvasható legyen. Minden Kadence theme (téma) jól összehangolt alapértelmezett betűtípusokkal rendelkezik, de természetesen szeretnéd testreszabni őket, hogy illeszkedjenek a márkád stílusához. Azonban gyakran látok tipográfiai hibákat, amelyek nehezebbé teszik a tartalom olvasását és kevésbé professzionális megjelenést kölcsönöznek.
Gyakori hibák
- Olyan betűtípusok választása, amelyek nem harmonizálnak egymással, így a design összetettnek és zavarosnak tűnik.
- Serif és sans-serif betűtípusok keverése oly módon, hogy az egyensúly hiányzik.
- Script (írós), dőlt vagy túl díszes betűtípusok használata a body text (törzsszöveg) vagy headings (címsorok) számára, ami nehezebbé teszi a tartalom olvasását.
- All caps (csupa nagybetűs) vagy félkövér stílusok helytelen alkalmazása, ami csökkenti az olvashatóságot.
Helyes megközelítés
- Állítsd be gondosan a body és heading betűtípusokat
A body (törzsszöveg) és heading (címsor) betűtípusokat globálisan kell beállítani a konzisztencia érdekében.
Ez a két betűtípus egymás kiegészítője legyen, és maradjon a sans-serif vagy serif stílusokon belül az áttekinthetőség érdekében. Egy klasszikus kombináció a serif betűtípus címsorokhoz (pl. Playfair Display) és a sans-serif betűtípus törzsszöveghez (pl. Roboto).
Kerüld a script vagy túl díszes betűtípusok használatát olyan területeken, mint a blogposztok címei vagy a törzsszöveg. - Használd a script vagy díszes betűtípusokat mértékkel
Értem, hogy egy jó script font személyiséget adhat a designnak, de ezt csak ritkán érdemes használni, hogy ne terhelje túl a megjelenést.
Ha script fontot szeretnél használni, állítsd be csak a H6 headings (H6 címsorok) számára. Ez lehetővé teszi, hogy alcímekben, idézetekben vagy aláírásokban használd, anélkül, hogy az olvashatóság rovására menne.
Kerüld a script fontok használatát a posztcímekben vagy törzsszövegben – ez nehezebbé teszi a tartalom áttekintését. - All caps vagy alternatív címsorstílusok használata
Ha szereted a caps lock-os vagy egyedi stílusú címsorokat, állítsd be őket a H4 vagy H5 címsorok számára, hogy szelektíven használhasd őket bizonyos területeken.
Ez segít a hangsúlyozásban anélkül, hogy túlterhelné az oldalt.
Hasznos eszközök: Betűtípus párosításához használhatsz online eszközöket, mint pl. FontPair vagy a Google Fonts betűtípus kínálatát böngészve is inspirálódhatsz.
Kadence alapértelmezett címsor felépítés
A Kadence címsorainak szerkezetének megértése segíthet okosabb tipográfiai döntések meghozatalában:
- H1 Headings → Posztcímek és oldal/archívum címsorok (ha engedélyezve van)
- H2 Headings → Blogposztok címei (archívum nézetben)
- H3 Headings → Kapcsolódó posztok és hozzászólások szekciójának címsorai
- H4, H5, H6 Headings → Testreszabható blokkokban használhatóak oldalakon vagy bejegyzésekben
A tipográfiai választásaid egyszerű és stratégikus megtartásával a weboldalad professzionális, letisztult és könnyen olvasható lesz!
Helytelen betűköz (kerning) beállítások
Ha azon tűnődsz, hogy mi is az a kerning, ez egyszerűen a betűk közötti térköz egy szóban. Bár elsőre nem tűnhet fontosnak, a rosszul beállított kerning professzionálatlan és nehezen olvasható szöveget eredményezhet – és sajnos ezt a hibát túl gyakran látom. A kerning beállítások általában a tipográfiai beállítások mélyebb rétegeiben találhatóak, és nem mindig könnyen elérhetőek a kezdő felhasználók számára, de a vizuális ellenőrzés kulcsfontosságú.
Gyakori hiba: Helytelen kerning script betűtípusoknál
A leggyakoribb kerning probléma, amivel találkozom, a script fontokkal kapcsolatos.
Gondolj vissza arra, ahogyan az iskolában tanultál kézírást – minden betűt úgy kellett megírni, hogy azok zökkenőmentesen kapcsolódjanak egymáshoz. Ugyanez a szabály vonatkozik a script fontok használatára is a weboldalon! Ha észrevehető térköz van a betűk között egy script fontban, az megtöri a természetes folyamatot, és inkább zavarosnak, mint elegánsnak tűnik.
Ez a probléma a következő területeken jelentkezhet:
- Az alapértelmezett tipográfiai beállításoknál
- Logók és márkaelemek tervezésekor
Helyes megközelítés
- Script fontok esetén ellenőrizd a betűk kapcsolódását
Ha script fontot használsz, győződj meg arról, hogy a betűk megfelelően kapcsolódnak egymáshoz. Ellenőrizd a tipográfiai beállításokat, és állítsd be a letter spacing (betűközöket) úgy, hogy a script font természetesen áramoljon.
A törzsszöveg és címsorok esetén kerüld a túlzott betűközöket. A jó tipográfia kiegyensúlyozott és könnyen olvasható – nem túl szoros, de nem is túl tág. - Logók tervezésekor manuálisan ellenőrizd a kerninget
Amikor logót tervezel, mindig ellenőrizd manuálisan a betűk közötti térközt. Sok logótervező eszköz automatikusan széthúzza a betűket, így lehet, hogy manuálisan kell beállítanod a kerninget, hogy természetesebb hatást érj el.
A kerningre való odafigyeléssel azonnal fejlődhet a weboldalad olvashatósága és professzionalitása, valamint a márkád vizuális megjelenése is!
Rendben, elkészítettem a cikk második felét is a kért módosításokkal. Íme a folytatás:
///
Elrendezési és tartalomstílus hibák
Helytelen tartalomszélesség használata
Az egyik leggyakoribb weboldal elrendezési hiba, amivel találkozom, a tartalomszélesség beállításainak helytelen használata, különösen mobil és asztali nézetek esetén. Ezeknek a beállításoknak a helyes konfigurálása biztosítja, hogy a weboldalad jól nézzen ki és megfelelően funkcionáljon minden képernyőméreten.
Mobil szélességek
Gyakori probléma, amivel a támogatási jegyekben találkozom, hogy a felhasználók a mobile header trigger width (mobil fejléc váltószélesség) beállítását módosítják, ami véletlenül befolyásolja az asztali nézetet is.
- Hol található ez a beállítás:
Menj a Appearance > Customize > Header > Design Tab > Screen size to switch to mobile header (Megjelenés > Testreszabás > Fejléc > Design fül > Képernyőméret mobil fejléc váltásához). - Gyakori hiba: Manuálisan szélességértéket beállítani ebbe a mezőbe, amikor nem szükséges.
- Helyes megközelítés: Hagyd üresen ezt a mezőt, hacsak nincs konkrét okod arra, hogy a mobil fejléc hamarabb jelenjen meg (ami ritka). Szükségtelen beállítás esetén a mobil menü nagyobb képernyőkön is megjelenhet, amikor nem kellene.
Tartalomszélességek
Egy másik gyakori probléma a helytelenül beállított tartalomszélességek, amelyek befolyásolják, hogy mennyi fehér tér jelenik meg a képernyő bal és jobb oldalán.
- Gyakori kérdés: „Miért van ennyi üres hely a weboldalamon?”
A válasz egyszerű: Nagyobb képernyőkön természetes, hogy több üres tér jelenik meg a tartalom mellett. - Hiba: Az egész oldal Full Width (teljes szélességűre) állítása – ez a tartalmat túl nyújtottá teszi nagy képernyőkön, ami rossz felhasználói élményt eredményez.
- Helyes megközelítés: A tartalomnak a képernyő közepén kell lennie a jobb olvashatóság érdekében minden eszközön. A legtöbb esetben a „Normal” oldalelrendezés a legjobb választás.
Kadence oldalelrendezési lehetőségek
A Kadence öt különböző page layout (oldalelrendezési) lehetőséget kínál, és ezek helyes használata kulcsfontosságú a tiszta és funkcionális design érdekében.
| Oldalelrendezés | Legjobb használati eset |
|---|---|
| Normal (Ajánlott alapértelmezés) | Középre igazított tartalom természetes térközökkel. A legtöbb oldal számára ideális választás. |
| Narrow | Ideális szöveges tartalmú oldalakhoz, mint az Adatvédelmi nyilatkozat vagy Általános Szerződési Feltételek, mivel könnyebben olvasható. |
| Full Width (Nem ajánlott) | Kerüld az egész oldalra való alkalmazását – a tartalom túl széles lesz nagy képernyőkön, ami csökkenti az olvashatóságot. Ehelyett használj Row Layout blocks (Sorelrendezési blokkokat) teljes szélességű szekciókhoz, ha szükséges. |
| Left Sidebar / Right Sidebar | Legjobb választás egyedi blogbejegyzésekhez, boltoldalakhoz vagy archívumokhoz, ha oldalsávval szeretnél navigációt vagy extra tartalmat biztosítani. |
Hol állíthatod be a tartalomszélességeket a Kadence-ben?
A következő beállítások helyes használata segít abban, hogy a weboldalad minden képernyőméreten kiegyensúlyozott és jól strukturált legyen:
- Oldalak:
Appearance > Customize > Posts/Pages Layout > Page Layout > Default Page Layout
(Megjelenés > Testreszabás > Bejegyzések/Oldalak elrendezése > Oldalelrendezés > Alapértelmezett oldalelrendezés) - Egyedi blogbejegyzések:
Appearance > Customize > Single Post Layout > Page Layout > Default Post Layout
(Megjelenés > Testreszabás > Egyedi bejegyzés elrendezése > Oldalelrendezés > Alapértelmezett bejegyzés elrendezése) - Archívum oldalak:
Appearance > Customize > Archive Layout > Page Layout > Archive Layout
(Megjelenés > Testreszabás > Archívum elrendezése > Oldalelrendezés > Archívum elrendezése) - WooCommerce bolt archívumok:
Appearance > Customize > WooCommerce > Product Catalog > Archive Layout
(Megjelenés > Testreszabás > WooCommerce > Termékkatalógus > Archívum elrendezése) - Egyedi termékoldalak:
Appearance > Customize > WooCommerce > Single Product Layout > Product Layout
(Megjelenés > Testreszabás > WooCommerce > Egyedi termék elrendezése > Termék elrendezése)
A tartalomszélességek helyes beállításával olyan weboldalt hozhatsz létre, amely minden képernyőméreten kiegyensúlyozott, javítja az olvashatóságot és növeli a felhasználói élményt. Ha bármilyen kérdésed van az oldalelrendezéssel kapcsolatban, a Kadence egyszerűen használható – csak kövesd a fenti legjobb gyakorlatokat, és elkerülheted a gyakori hibákat!
Helytelen tartalomstílusok
A Kadence két fő tartalomstílust kínál: Boxed (Dobozolt) és Unboxed (Dobozolatlan). Bár mindkét opciónak megvan a maga célja, gyakran látom, hogy a Boxed tartalmat helytelenül használják, ami zavaró és következetlen weboldal-designhoz vezethet.
Boxed vs. Unboxed tartalom
Boxed tartalom (Dobozolt)
A tartalom egy dobozon belül helyezkedik el, általában fehér háttérrel és egy világos színű háttérrel körülvéve.
Példa: Archívum oldalakon vagy egyedi blogbejegyzésekben használják, ahol vizuálisan elválasztja a tartalmat a háttértől.
Legjobb használat: Blog archívumok és egyedi bejegyzések, ahol az olvashatóság a kulcs.
Unboxed tartalom (Dobozolatlan)
A tartalom közvetlenül a fehér háttéren helyezkedik el, dobozolás nélkül.
Legjobb használat: Normál weboldalakon, ahol teljes mértékben szeretnéd irányítani a elrendezést, szükségtelen vizuális korlátozások nélkül.
Gyakori hiba: Boxed tartalom használata oldalakon
Az egyik legnagyobb hiba, amit látok, az az, hogy a Boxed tartalmat egy egész oldalra alkalmazzák.
Miért probléma ez?
Amikor Boxed tartalmat használsz egy oldalon, a tartalmat egy dobozba zárja, ami egy furcsa designhoz vezet, ahol a dobozolt szakaszok teljes szélességű szakaszok között helyezkednek el. Ez vizuálisan „darabolttá” teszi az oldalt. A dobozolt tartalom szakaszai elkülönülnek a teljes szélességű szakaszoktól, ami nem egységes és esztétikailag kevésbé vonzó megjelenést eredményez. Ez megzavarja a design természetes folyását, és szűkös, következetlen hatást kelthet.
Helyes megközelítés:
- Használd a Boxed tartalmat csak blog archívumokhoz és egyedi bejegyzésekhez, ahol javítja az olvashatóságot.
- Tartsd az oldalakat Unboxed beállításon, hogy a Kadence Row Layout (Sor elrendezés) blokkok segítségével egyéni szakaszokat tudj szabályozni.
- Ez lehetővé teszi, hogy válaszd ki, mely szakaszok legyenek teljes szélességűek, melyek legyenek dobozoltak, és melyek legyenek stratégiai elhelyezésűek egy kifinomult megjelenés érdekében.
Hol állíthatod be a tartalomstílus beállításokat a Kadence-ben?
- Oldalak:
Appearance > Customize > Posts/Pages Layout > Page Layout > Content Style
(Megjelenés > Testreszabás > Bejegyzések/Oldalak elrendezése > Oldalelrendezés > Tartalomstílus) - Egyedi blogbejegyzések:
Appearance > Customize > Single Post Layout > Page Layout > Content Style
(Megjelenés > Testreszabás > Egyedi bejegyzés elrendezése > Oldalelrendezés > Tartalomstílus) - Archívum oldalak:
Appearance > Customize > Archive Layout > Page Layout > Content Style
(Megjelenés > Testreszabás > Archívum elrendezése > Oldalelrendezés > Tartalomstílus) - WooCommerce bolt archívumok:
Appearance > Customize > WooCommerce > Product Catalog > Content Style
(Megjelenés > Testreszabás > WooCommerce > Termékkatalógus > Tartalomstílus) - Egyedi termékoldalak:
Appearance > Customize > WooCommerce > Single Product Layout > Content Style
(Megjelenés > Testreszabás > WooCommerce > Egyedi termék elrendezése > Tartalomstílus)
Hol állíthatod be a Boxed tartalom háttérszínét
A Boxed tartalom háttérszínét itt állíthatod be:
Appearance (Megjelenés) > Customize (Testreszabás) > Colors & Fonts (Színek és betűtípusok) > Colors (Színek) > Site Background (Oldal háttér)
Ez a szín általában a Color #8 a Kadence Globális palettán.
Bár ez részben személyes design preferencia is lehet, erősen ajánlom, hogy kerüld a Boxed tartalom használatát oldalakon. Ehelyett hagyd, hogy a Kadence Row Layout (Sor elrendezés) blokkok kezeljék a szerkezetet, így rugalmasságot kapsz egy modern, esztétikus elrendezés létrehozásához, amely zökkenőmentesen áramlik.
Kis változtatások, nagy hatás
A weboldalad a márkád tükre, és a részletek helyes kezelése mindent jelent. Elkerülve ezeket a gyakori hibákat – legyen szó helytelen globális beállításokról, rossz tipográfiáról vagy nem megfelelő tartalomszélességről – létrehozhatsz egy következetes, professzionális és könnyen kezelhető weboldalt.
Ezek mind könnyen javítható hibák! Néhány egyszerű beállítással drasztikusan javíthatod a weboldalad megjelenését, érzését és funkcionalitását, ami élvezetesebbé teszi mind a látogatóid, mind a számodra.






